酷炫的 CSS 邊框動畫,快來收藏吧!
這篇文章跟大家分享多個使用css實現的酷邊框動畫。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

【推薦教學:CSS影片教學 】
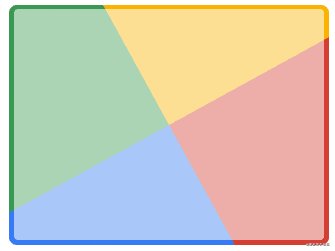
今天看到這樣一個介面,非常有趣:

覺得它的風格很獨特,尤其是其中一些邊框。
嘿嘿,所以來一篇邊框特輯,看看運用 CSS,可以在邊框上整些什麼花樣。
border 屬性
談到邊框,首先會想到border,我們最常用的莫過於solid,dashed ,上圖便出現了dashed。
除了最常見的solid,dashed,CSS border 還支援none,hidden, dotted , double, groove, ridge, inset, outset 等樣式。除去none,hidden,看看所有原生支援的border 的樣式:

基礎的就這些,如果希望實現一個其他樣式的邊框,或是為邊框加上動畫,那就需要配合一些其他屬性,或是腦洞大開。 OK,一起來看看一些額外的有趣的邊框。
邊框長度變化
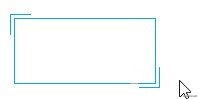
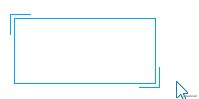
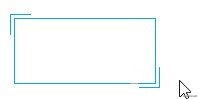
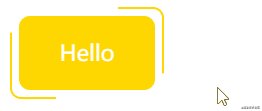
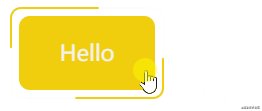
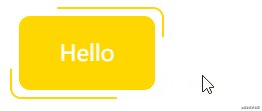
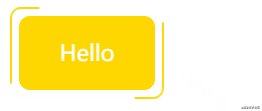
先來個比較簡單的,實作一個類似這樣的邊框效果:

這裡其實是藉用了元素的兩個偽元素。兩個偽元素分別只設定上、左邊框,下、右邊框,透過 hover 時改變兩個偽元素的高寬即可。非常好理解。
div {position: relative;border: 1px solid #03A9F3;&::before,&::after {content: "";position: absolute;width: 20px;height: 20px;}&::before {top: -5px;left: -5px;border-top: 1px solid var(--borderColor);border-left: 1px solid var(--borderColor);}&::after {right: -5px;bottom: -5px;border-bottom: 1px solid var(--borderColor);border-right: 1px solid var(--borderColor);}&:hover::before,&:hover::after {width: calc(100% + 9px);height: calc(100% + 9px);}}复制代码CodePen Demo -- width border animation
接下來,會開始加深一些難度。
虛線邊框動畫
使用 dashed 關鍵字,可以方便的建立虛線邊框。
div {border: 1px dashed #333;}复制代码
當然,我們的目的是讓邊框能夠動起來。使用 dashed 關鍵字是沒有辦法的。但實現虛線的方式在CSS 中有很多種,譬如漸變就是一種很好的方式:
div {background: linear-gradient(90deg, #333 50%, transparent 0) repeat-x;background-size: 4px 1px;background-position: 0 0;}复制代码看看,使用漸變模擬的虛線如下:

好,漸變支援多重漸變,我們把容器的4 個邊都用漸變表示即可:
div {background:linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(0deg, #333 50%, transparent 0) repeat-y,linear-gradient(0deg, #333 50%, transparent 0) repeat-y;background-size: 4px 1px, 4px 1px, 1px 4px, 1px 4px;background-position: 0 0, 0 100%, 0 0, 100% 0;}复制代码效果如下:

border-style: dashed 不支援動畫,但漸層支持呀。我們給上述div 再加上一個hover 效果,hover 的時候新增一個animation 動畫,改變元素的background-position即可。
div:hover {animation: linearGradientMove .3s infinite linear;}@keyframes linearGradientMove {100% {background-position: 4px 0, -4px 100%, 0 -4px, 100% 4px;}}复制代码動起來,因為整個動畫是首尾相連的,無限循環的動畫看起來就像是虛線邊框在一直運動,這算是一個小小的障眼法或小技巧:

border 會更快一些,譬如這樣:
div {border: 1px solid #333;&:hover {border: none;background:linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(90deg, #333 50%, transparent 0) repeat-x,linear-gradient(0deg, #333 50%, transparent 0) repeat-y,linear-gradient(0deg, #333 50%, transparent 0) repeat-y;background-size: 4px 1px, 4px 1px, 1px 4px, 1px 4px;background-position: 0 0, 0 100%, 0 0, 100% 0;}}复制代码 #
#
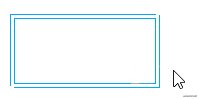
要想解决这个问题,我们可以把 border 替换成 outline,因为 outline 可以设置 outline-offset。便能完美解决这个问题:
div {outline: 1px solid #333;outline-offset: -1px;&:hover {outline: none;}}复制代码最后看看运用到实际按钮上的效果:

上述 Demo 完整代码如下:
CodePen Demo -- dashed border animation
其实由于背景和边框的特殊关系,使用 border 的时候,通过修改
background-position也是可以解决的,就是比较绕。关于背景和边框的填充关系,可以看这篇文章:条纹边框的多种实现方式
渐变的其他妙用
利用渐变,不仅仅只是能完成上述的效果。
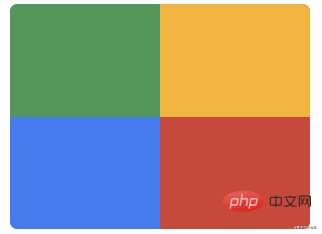
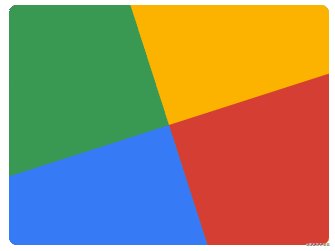
我们继续深挖渐变,利用渐变实现这样一个背景:
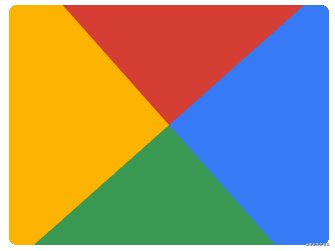
div {position: relative;&::after {content: '';position: absolute;left: -50%;top: -50%;width: 200%;height: 200%;background-repeat: no-repeat;background-size: 50% 50%, 50% 50%;background-position: 0 0, 100% 0, 100% 100%, 0 100%;background-image: linear-gradient(#399953, #399953), linear-gradient(#fbb300, #fbb300), linear-gradient(#d53e33, #d53e33), linear-gradient(#377af5, #377af5);}}复制代码注意,这里运用了元素的伪元素生成的这个图形,并且,宽高都是父元素的 200%,超出则 overflow: hidden。

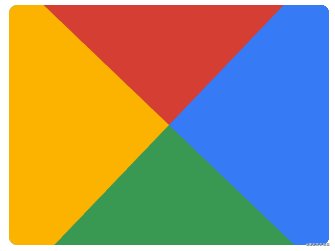
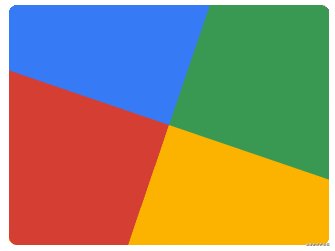
接下来,给它加上旋转:
div {animation: rotate 4s linear infinite;}@keyframes rotate { 100% {transform: rotate(1turn); }}复制代码看看效果:

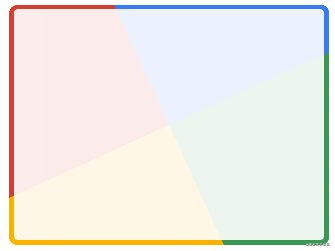
最后,再利用一个伪元素,将中间遮罩起来,一个 Nice 的边框动画就出来了 (动画会出现半透明元素,方便示意看懂原理):

上述 Demo 完整代码如下,这个效果我最早见于这位作者 -- Jesse B
CodePen Demo -- gradient border animation
改变渐变的颜色
掌握了上述的基本技巧之后,我们可以再对渐变的颜色做一些调整,我们将 4 种颜色变成 1 种颜色:
div::after {content: '';position: absolute;left: -50%;top: -50%;width: 200%;height: 200%;background-color: #fff;background-repeat: no-repeat;background-size: 50% 50%;background-position: 0 0;background-image: linear-gradient(#399953, #399953);}复制代码得到这样一个图形:

同样的,让它旋转一起,一个单色追逐的边框动画就出来了:

CodePen Demo -- gradient border animation 2
Wow,很不错的样子。不过如果是单线条,有个很明显的缺陷,就是边框的末尾是一个小三角而不是垂直的,可能有些场景不适用或者 PM 接受不了。

那有没有什么办法能够消除掉这些小三角呢?有的,在下文中我们再介绍一种方法,利用 clip-path ,消除掉这些小三角。
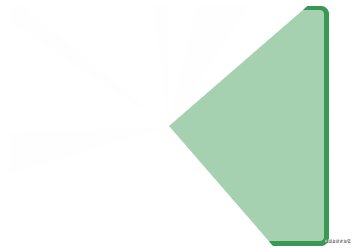
conic-gradient 的妙用
再介绍 clip-path 之前,先讲讲角向渐变。
上述主要用到了的是线性渐变 linear-gradient 。我们使用角向渐变 conic-gradient 其实完全也可以实现一模一样的效果。
我们试着使用 conic-gradient 也实现一次,这次换一种暗黑风格。核心代码如下:
.conic {position: relative; &::before {content: '';position: absolute;left: -50%;top: -50%;width: 200%;height: 200%;background: conic-gradient(transparent, rgba(168, 239, 255, 1), transparent 30%);animation: rotate 4s linear infinite; }}@keyframes rotate { 100% {transform: rotate(1turn); }}复制代码效果图和示意图如下,旋转一个部分角向渐变的图形,中间的部分使用另外一个伪元素进行遮罩,只漏出线条部分即可:

CodePen Demo -- Rotating border 3
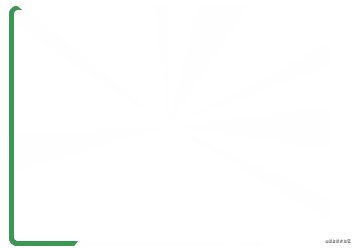
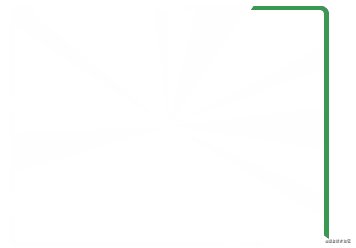
clip-path 的妙用
又是老朋友 clip-path,有意思的事情它总不会缺席。
clip-path 本身是可以进行坐标点的动画的,从一个裁剪形状变换到另外一个裁剪形状。
利用这个特点,我们可以巧妙的实现这样一种 border 跟随效果。伪代码如下:
div {position: relative;&::before {content: "";position: absolute;top: 0;left: 0;right: 0;bottom: 0;border: 2px solid gold;animation: clippath 3s infinite linear;}}@keyframes clippath {0%,100% {clip-path: inset(0 0 95% 0);}25% {clip-path: inset(0 95% 0 0);}50% {clip-path: inset(95% 0 0 0);}75% {clip-path: inset(0 0 0 95%);}}复制代码效果图与示意图一起:

CodePen - clip-path border animation
这里,因为会裁剪元素,借用伪元素作为背景进行裁剪并动画即可,使用 clip-path 的优点了,切割出来的边框不会产生小三角。同时,这种方法,也是支持圆角 border-radius 的。
如果我们把另外一个伪元素也用上,实际实现一个按钮样式,可以得到这样的效果:

CodePen - clip-path border animation 2
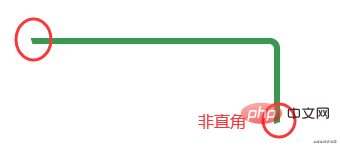
overflow 的妙用
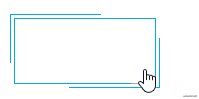
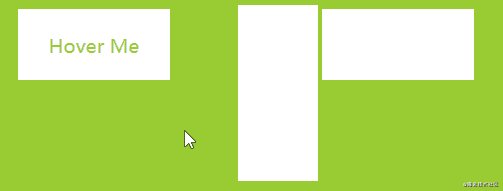
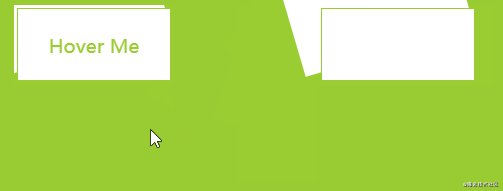
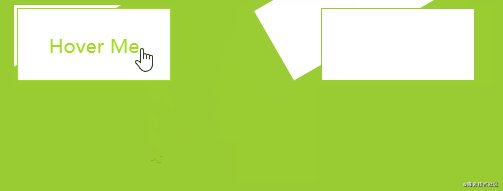
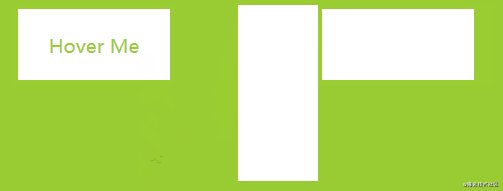
下面这个技巧利用 overflow 实现。实现这样一个边框动画:

为何说是利用 overflow 实现?
贴个示意图:

CodePen Demo -- 巧用overflow及transform实现线条hover效果
两个核心点:
- 我们利用
overflow: hidden,把原本在容器外的一整个元素隐藏了起来 - 利用了
transform-origin,控制了元素的旋转中心
发现没,其实几乎大部分的有意思的 CSS 效果,都是运用了类似技巧:
简单的说就是,我们看到的动画只是原本现象的一小部分,通过特定的裁剪、透明度的变化、遮罩等,让我们最后只看到了原本现象的一部分。
border-image 的妙用
利用 border-image,我们也可以实现一些有意思的边框动画。关于 border-image,有一篇非常好的讲解文章 -- border-image 的正确用法,本文不对基本定义做过多的讲解。
如果我们有这样一张图:

便可以利用 border-image-slice 及 border-image-repeat 的特性,得到类似的边框图案:
div {width: 200px;height: 120px;border: 24px solid;border-image: url(image-url);border-image-slice: 32;border-image-repeat: round;}复制代码在这个基础上,可以随便改变元素的高宽,如此便能扩展到任意大小的容器边框中:

CodePen Demo -- border-image Demo
接着,在这篇文章 -- How to Animate a SVG with border-image 中,还讲解了一种利用 border-image 的边框动画,非常的酷炫。
与上面例子不一样的是,我们只需要让我们的图案,动起来,就是我们需要这样一个背景图(掘金不支持 SVG 动图,原图地址):

那么,我们也就能得到运动的边框图,代码完全一样,但是,边框是运动的:

CodePen Demo -- Dancing Skull Border
border-image 使用渐变
border-image 除了贴图引用 url 之外,也是可以直接填充颜色或者是渐变的。
之前也有一篇关于 border-image 的文章 -- 巧妙实现带圆角的渐变边框
我们可以利用 border-image + filter + clip-path 实现渐变变换的圆角边框:
.border-image-clip-path {width: 200px;height: 100px;border: 10px solid;border-image: linear-gradient(45deg, gold, deeppink) 1;clip-path: inset(0px round 10px);animation: huerotate 6s infinite linear;filter: hue-rotate(360deg);}@keyframes huerotate {0% {filter: hue-rotate(0deg);}100% {filter: hue-rotate(360deg);}}复制代码
CodePen Demo -- clip-path、border-image 加 filter 实现圆角渐变边框
更多编程相关知识,请访问:编程视频!!
以上是酷炫的 CSS 邊框動畫,快來收藏吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






