HTml5超連結字型如何改顏色
html5
字體顏色
HTml5超連結字體改顏色的方法:先新介面;然後使用瀏覽器開啟html頁面,在其中一個超連結中加上樣式設定成功紅色;最後再次使用瀏覽器開啟頁面即可。

本教學操作環境:windows7系統、html5版,DELL G3電腦,此方法適用於所有品牌電腦。
HTml5超連結字體改顏色的方法:
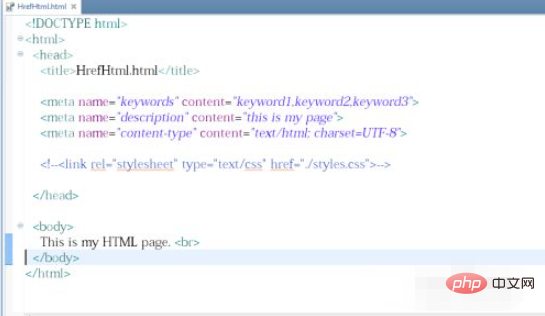
1、新建一個html介面,如圖

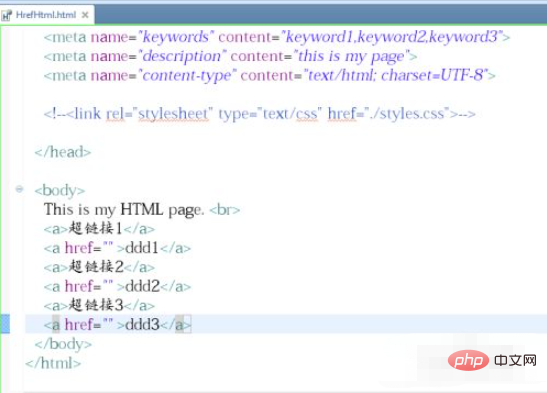
2、設定超連結資訊這裡都設定幾個等下看效果比對用,如圖

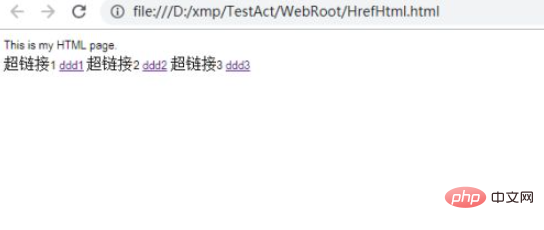
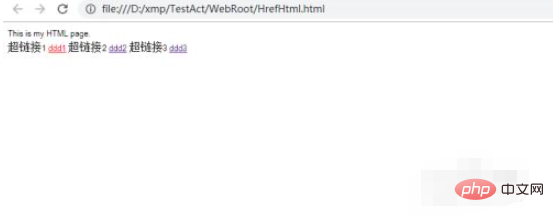
3、使用瀏覽器開啟html頁面,這時的超連結字體顯示黑色,如圖

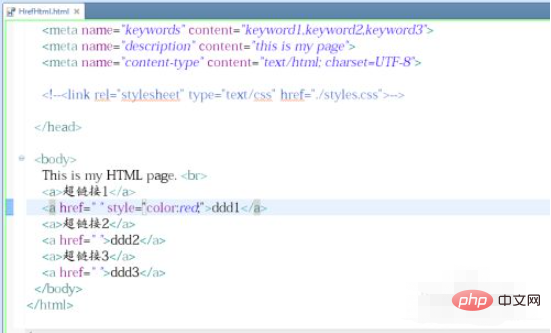
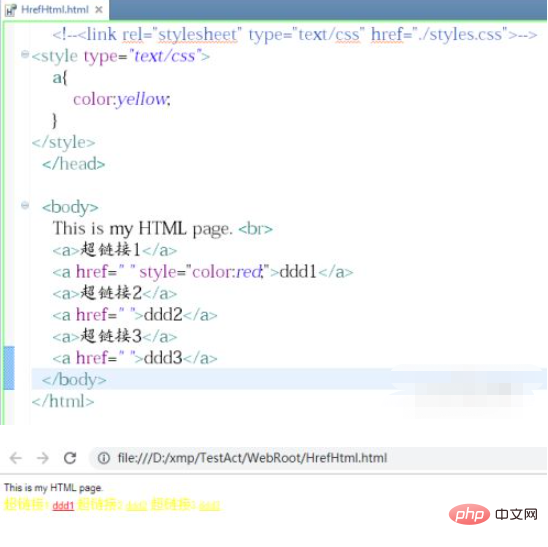
4、在其中一個超連結中加上樣式設定成功紅色,如圖

5、再次使用瀏覽器開啟html頁面就會發送設定成紅色的超連結字體顯示紅色了,如圖

6、如果超連結比較多不想一個個的寫可以在head中加上樣式節點統一設定超連結的顏色,如圖

#相關學習推薦:html影片教學
以上是HTml5超連結字型如何改顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
4 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
Inzoi:如何申請學校和大學
1 個月前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
在哪裡可以找到Atomfall中的站點辦公室鑰匙
4 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














