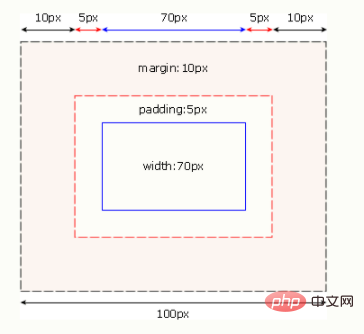
html裡的盒子:1、【margin】合起來寫的屬性;2、【border】邊框合寫的屬性;3、【padding】上右下左, 對邊補齊。

本教學操作環境:windows7系統、html5版,DELL G3電腦,此方法適用於所有品牌電腦。
html裡的盒子:
1、margin 合起來寫的屬性
4個
# 當你寫一個的時候,四個全部相同
兩個的時候,上右,對邊補齊
右腳的時候,上右下
## margin-top margin-right margin-bottom margin-left 這四個屬性可以單獨的拿出來寫2、border 邊框 合寫的屬性
border-color 顏色 border-top-color: ; border-left-color: border-style 樣式 也分開上下左右 border-width 寬度 也分開下左右## 寫的時候不需要區分順序
# 寫的時候不需要區分順序
3.padding
上右下左 對邊補齊 定義的width和height只是content部分 padding和border會把盒子撐大 盒子的大小 content padding border
盒子的大小 content padding border
#
實例<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>框模型</title> <link rel="stylesheet" type="text/css" href="css/day03.css"/> </head> <body> <div class="d04_01">今天星期三</div> </body> </html>
 結果
結果
html影片教學##########
以上是html裡面什麼是盒子的詳細內容。更多資訊請關注PHP中文網其他相關文章!




