html中h1是什麼意思
在html中,h1指的是“一級標題”,是用於定義大標題的一個標籤,該標籤定義的標題重要等級最高,語法格式“
網站大標題< ;/h1>」。 h1對一個網頁中起到提綱挈領的作用;在一個頁面中,h1標籤只能出現一次。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML h1標籤是什麼?
h1標籤指的是一級標題。
一個網頁中,用h1包含起來的內容是除了title之外最重要的內容,對一個網頁中起到提綱挈領的作用。搜尋引擎首先要抓取的內容就是h1標籤中的內容。所以規定一個頁面中,h1標籤只能出現一次,否則h1標籤就失去了存在的意義,而且對於搜尋引擎來說,這是典型的seo過度,早晚都會被處罰的。而對於Google來說,過度使用h1的網頁根本不會被收錄,如果你發現你的網站首頁一直不被谷歌關注,那你就要小心了。而百度可能會暫時收錄你,但可能早晚都會降權或k站。
以下是h1至h6的使用介紹。
h1:網站大標題
h2:網站副標題
h3:網站分類目錄
h4:網站的文章分類
h5:文章標註
h6:tag標籤
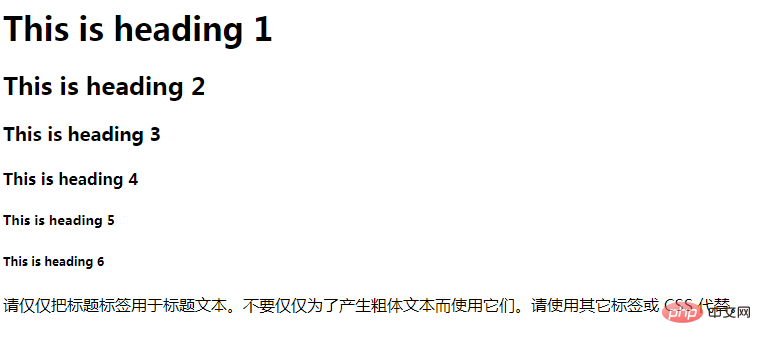
<html> <body> <h1 id="This-nbsp-is-nbsp-heading-nbsp">This is heading 1</h1> <h2 id="This-nbsp-is-nbsp-heading-nbsp">This is heading 2</h2> <h3 id="This-nbsp-is-nbsp-heading-nbsp">This is heading 3</h3> <h4 id="This-nbsp-is-nbsp-heading-nbsp">This is heading 4</h4> <h5 id="This-nbsp-is-nbsp-heading-nbsp">This is heading 5</h5> <h6 id="This-nbsp-is-nbsp-heading-nbsp">This is heading 6</h6> <p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p> </body> </html>

#網站首頁,清單頁,分類頁,h1要指派給網站名稱或給帶alt標籤的logo使用,用以強調網站名稱。 h2標籤用來定義「網站副標題」。如果沒有副標題,h2標籤最好也空著,以備不時之需。 H3標籤用來定義導覽列名稱,H4標籤用來定義文章列表標題,但大多數內容系統,文章列表輸出用UL標籤,所以H4可能就派不上用場,這裡只是以此類推。
文章內容頁面中,h1一定要用在文章標題上,因為對於搜尋引擎來說,內容就是他追求的目標,所以我們要把搜尋引擎直接領到我們的文章標題。其它的h標籤依次類推。
【推薦教學:《html影片教學》】
以上是html中h1是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















