html中怎麼設定每行文字的間隔
在html中,可以使用line-height屬性來設定每行文字的間隔,語法格式「line-height:number|length|%;」。 line-height屬性可以設定行高,進而調整文字的行間距(行間的距離),它的值越大,那麼每行文字的間隔就越高。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html中,可以使用line-height屬性來設定每行文字的間隔。 line-height屬性可以設定行高,進而調整文字的行間距。 line-height的值越大,那麼行間距就越高。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p{
font-size: 20px;
border: 1px solid red;
}
.p2 {
line-height: 2em;
}
.p3 {
line-height: 3em;
}
</style>
</head>
<body>
<p class="p1">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p2">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
<p class="p3">
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</p>
</body>
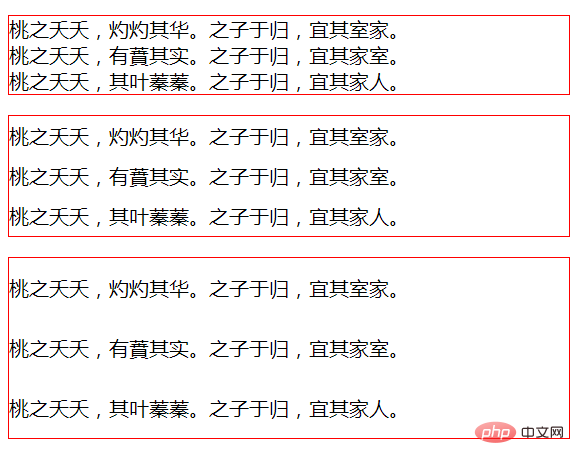
</html>效果圖

#line-height屬性
line- height屬性會影響行框的佈局。在應用到一個區塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為「行間距」)分成兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是行框。
語法:
line-height:value;
可能的值
normal:預設。設定合理的行間距。
number:設定數字,此數字會與目前的字體尺寸相乘來設定行間距。
length:設定固定的行間距。
%:基於目前字體尺寸的百分比行間距。
【推薦教學:《html影片教學》】
以上是html中怎麼設定每行文字的間隔的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













