css文字在底部的實作方法:先新建一個html文件,並使用div標籤建立一個模組;然後設定div的class屬性為con;接著分別在css標籤內建立div和p元素的樣式;最後設定其位置屬性為絕對定位即可。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用於講解css中怎麼樣才能使內容在div的底部中間。

在test.html檔案內,使用div標籤建立一個模組,在其內部使用p標籤建立一行文字。

設定div的class屬性為con,用於下面使用css對其進行樣式設定。

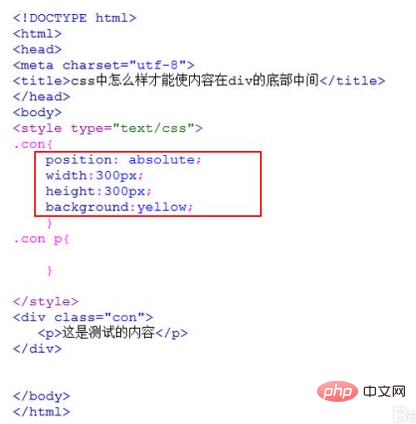
在test.html檔案內,分別在css標籤內建立div和p元素的樣式設定。 【建議:《css影片教學》】

#在css中,對類別名稱為con的div進行樣式設置。設定其位置屬性為絕對定位(position:absolute),寬度為300px(width:300px),高度為300px(height:300px),背景顏色為黃色 (background:yellow)。

在css中,對p元素進行樣式設定。設定其位置屬性為絕對定位(position:absolute),在div的底部(bottom:0),寬度為100%(width:100%),文字居中顯示(text-align:center)。

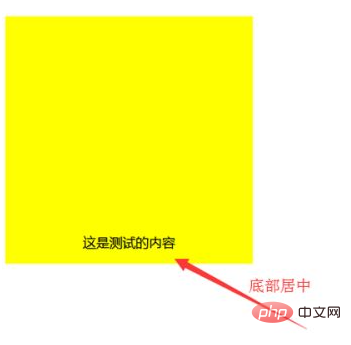
在瀏覽器中開啟test.html文件,查看文字在div底部居中的效果。

以上是css文字在底部怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




