jquery刪除css某個style的方法:先新建一個html檔;然後引入jquery.min.js庫檔;接著在div標籤內,使用style定義div的樣式;最後透過建立的delbg函數刪除css某個style即可。

本教學操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
jquery移除style中的一個屬性:
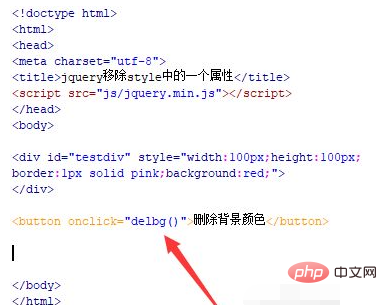
新建一個html文件,命名為test.html,用來講解jquery移除style中的一個屬性。

在test.html檔案內,引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。

在test.html檔案內,使用div標籤建立一個模組,並設定其id為testdiv,主要用於下面透過該id取得div物件。

在div標籤內,使用style定義div的樣式,使用css設定div的寬度為100px,高度為100px,邊框為1px粉紅實線邊框,背景顏色為紅色。 【推薦:《css影片教學》】

#在test.html檔案內,使用button標籤建立一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行delbg()函數。

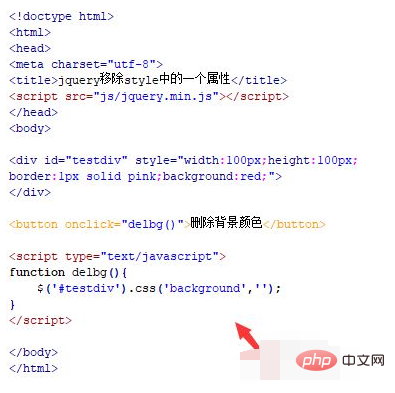
在js標籤中,建立delbg()函數,在函數內,透過div的id獲得div對象,使用css()方法設定background屬性為空,就可以實現移除背景顏色了。

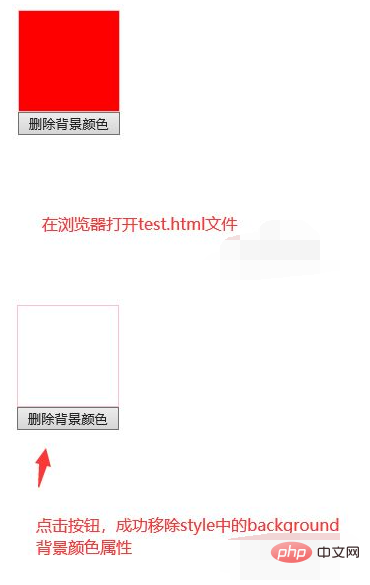
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

以上是jquery怎麼刪除css某個style的詳細內容。更多資訊請關注PHP中文網其他相關文章!



