css改變div字體顏色的方法:先建立一個HTML範例檔案;然後建立一個div,並在div內寫上測試的文字;最後透過在css標籤中透過color屬性來設定div內文字的顏色即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用於講解css div裡怎麼給字體改顏色。

在test.html檔案內,建立一個div,並在div內寫上測試的文字。

在test.html檔案內,設定div的屬性為dd,主要用於下方使用css對div進行樣式設定。 【建議:css影片教學】

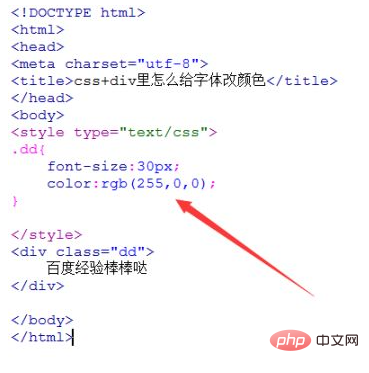
透過在css標籤中來設定div內文字的顏色。例如,下面透過對類別名稱為dd的div進行樣式設置,設定字體大小為30px,字體顏色為紅色。

在瀏覽器開啟test.html文件,查看div內已更改成紅色的文字。

除了使用中文red來設定字體的顏色外,還可以使用十六進位值來表示顏色,例如,紅色可以使用“ #F00”來表示。

除了上述兩種方法外,還可以使用RGB色值來變更文字顏色,例如,紅色可以使用rgb(255,0, 0)設定。

以上是css怎麼改變div字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!




