VSCode如何更好用? VSCode新手指南分享
如何讓 vscode 更好用10倍?以下這篇文章跟大家分享一份VS Code 新手指南。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
「VS Code 寫程式碼真好用、真爽。」
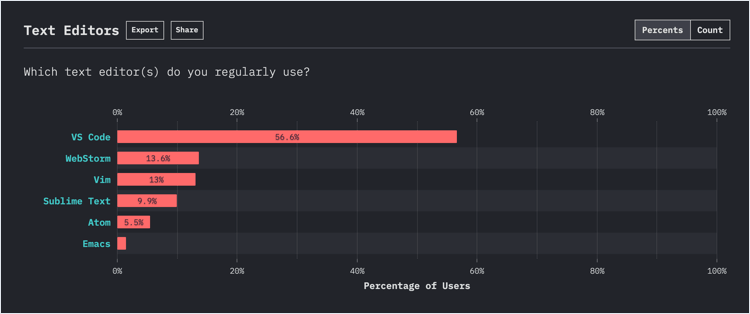
想必你也已經聽過身邊不只一個人這麼說。在最近的JS 2019 報告中,VS Code 也是以壓倒性的優勢獲勝第一,其他的編輯器只能被無情碾壓在地上摩擦…



JS 2019 報告但是呢,VS Code 並不是像PyCharm/WebStorm 那樣開箱即用的,需要額外安裝一些插件、掌握一些快捷鍵和技巧,才能順手的用起來。
我們花了一週的時間,為你整理了可能是最全的VS Code 新手指南,分為快捷鍵速查表、10個超好用插件、新手使用教程三部分,讓小白也能快速上手、效率加倍。 
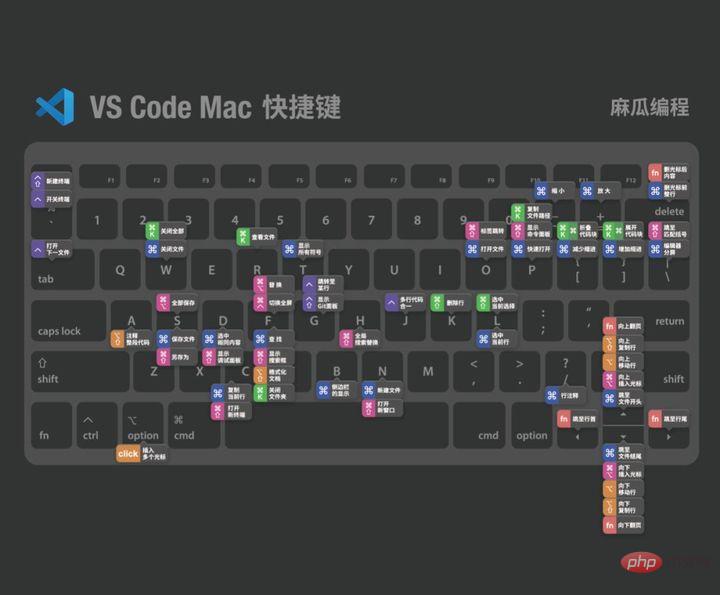
VS Code 常用快捷鍵
的速查表:Mac 快捷鍵
#Windows/Linux 快捷鍵 快捷鍵用熟了,才能發現VS Code 有多方便。真正的大神寫起代碼來那是手不離鍵盤。
快捷鍵用熟了,才能發現VS Code 有多方便。真正的大神寫起代碼來那是手不離鍵盤。
 Chinese(Simplified) Language Pack for Visual Studio Code
Chinese(Simplified) Language Pack for Visual Studio Code
Microsoft
#3,358,698 下載量
一秒漢化VS code ,再也不用擔心看不懂英文。
,再也不用擔心看不懂英文。
Yummygum
# 54,054 下載量
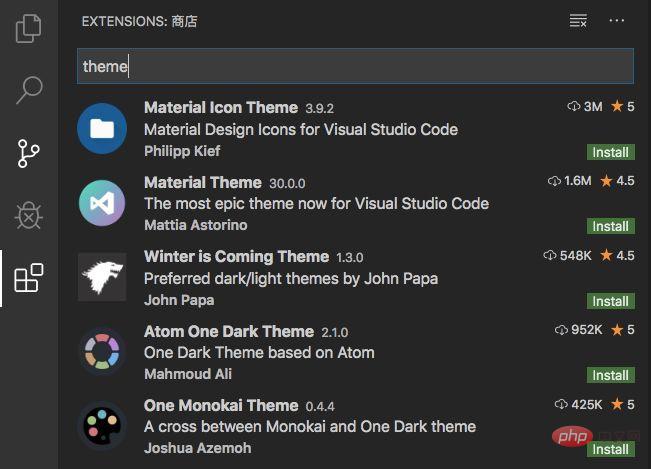
這是一個不錯的主題插件,不過挑選主題還是看個人,也可以在直接搜尋「theme」能得到很多主題,找到合適自己的。
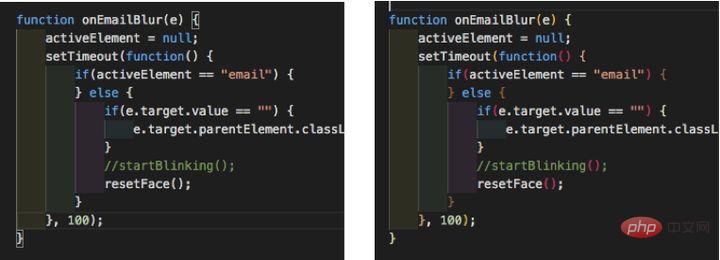
#Beautify

HookyQR
可以放大標記,調整程式碼間距,快速格式化程式碼,可以讓雜亂的HTML、CSS、JS程式碼瞬間變得整齊,利於他人閱讀,也方便後期維護。
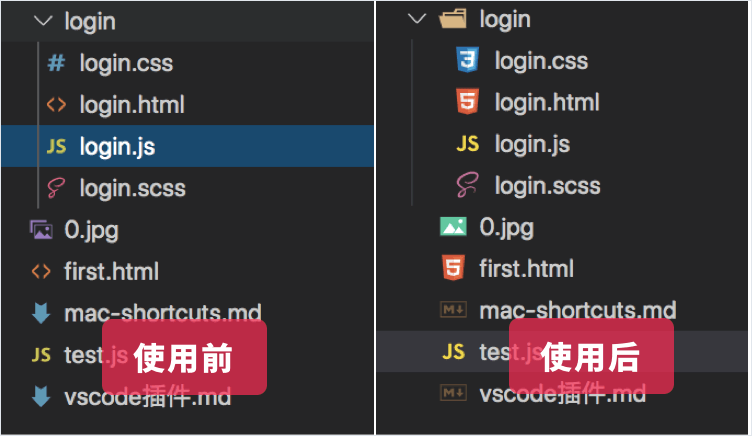
vscode-icons
VSCode Icons Team
 設定文件圖標,根據各種類型的文件,
設定文件圖標,根據各種類型的文件,
,我們看文件列表的時候,一目了然,能快速找到需要的文件(特別是文件多,類型也多的時候)。
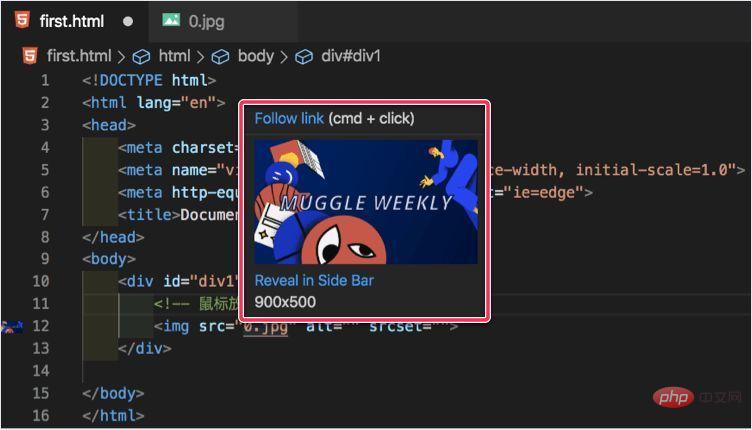
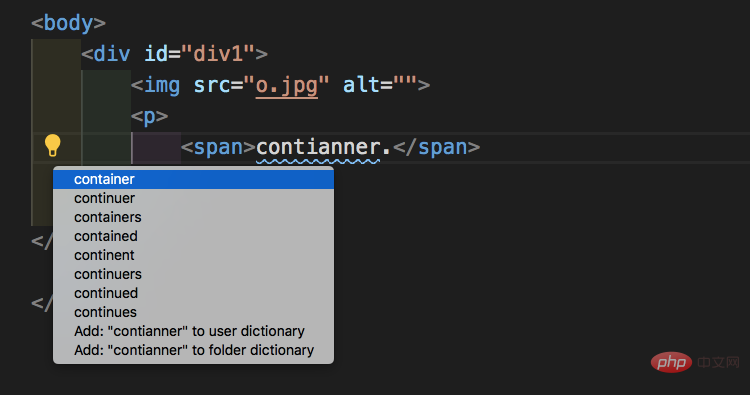
####Image preview############# Kiss Tamás### ###123,990下載量#########遊標懸浮在圖片路徑上時,顯示圖片預覽###,這樣我們在敲程式碼的時候一下子就能知道有沒有引用了正確的圖片或圖示. ##############################Code Spell Checker############ Street Side Software# #####970,955下載量###我們日常敲代碼很多命名都是使用英文單詞,粗心的小伙伴可能會拼錯,這個插件就是單詞拼寫錯時的拯救神器,它可以標誌錯的單詞,還可以提示單字的正確拼法。有了它,就再也不用因為單字拼錯找半天的bug 了


Ritwick Server
3,551,236下載量
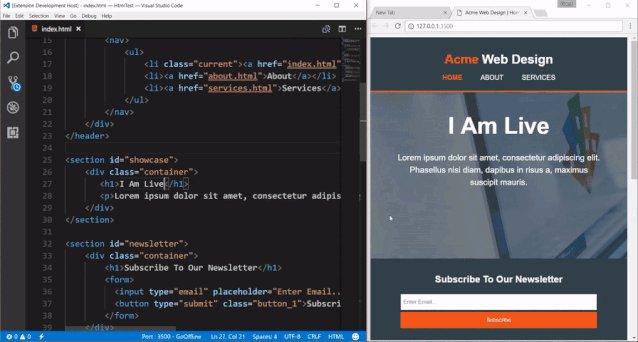
做前端開發的時候,我們需要開啟瀏覽器進行預覽與偵錯頁面。這個外掛就可以實現靜態、動態頁面的即時預覽,儲存就能看見頁面更新,不需要手動去刷新。


oderwat
#567,061下載量
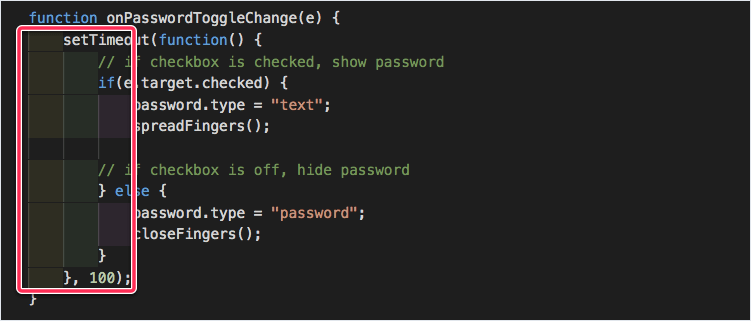
寫程式碼的時候,能提示我們的縮排是否到位,每步交替四種不同的顏色,沒有到位的話顏色變紅,看著程式碼整整齊齊的就很舒心。


2gua
367,290下載量
為圓括號,方括號和彎曲的括號提供彩色;相同顏色表示相同等級的括號,孤立的右括號以紅色突出顯示,對寫JavaScript的人比較有用。


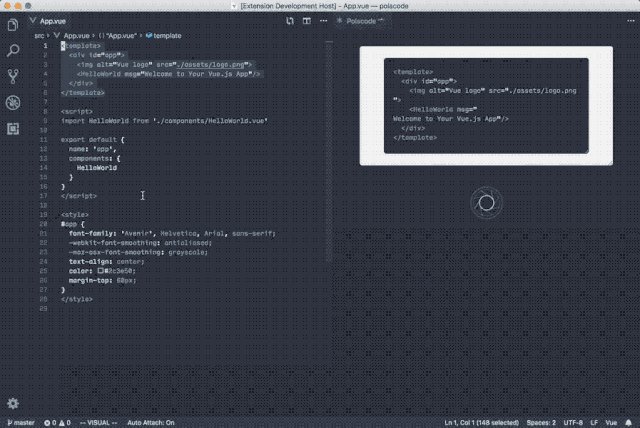
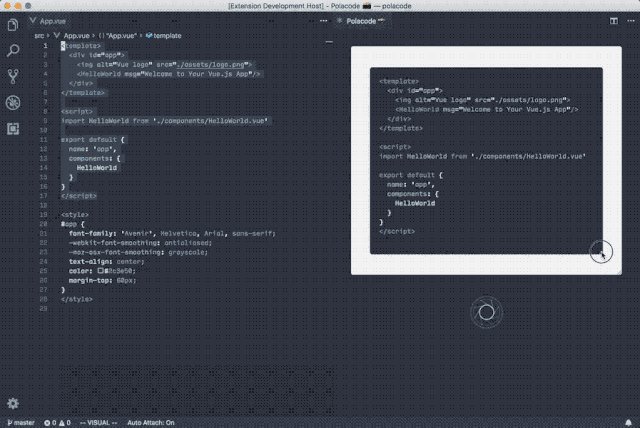
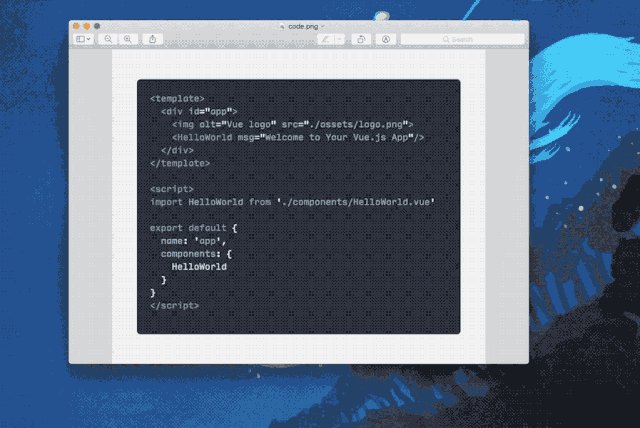
Jeff Hykin
4,704下載量
可以把程式碼儲存成美觀的圖片,主題不同,程式碼配色方案也不同,也可以自己設定邊框顏色、大小、陰影,在教學或文件中提供程式碼範例時挺有用的。

● VS Code 新手使用教學
① 安裝VS code
#VS Code 官方下載地址:https://code.visualstudio.com
根據自己的電腦下載對應的版本,然後安裝即可。
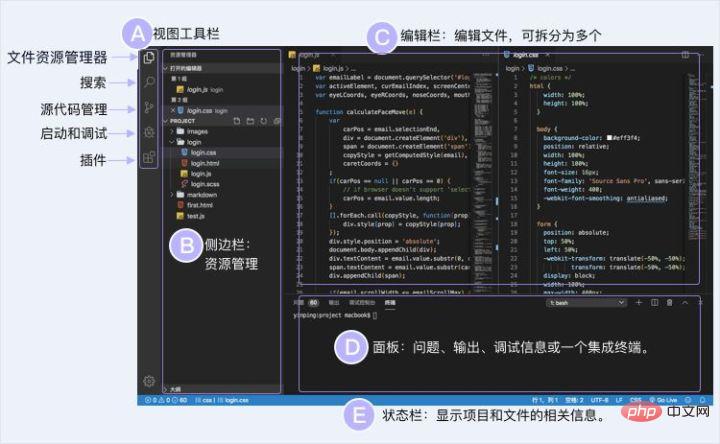
② 進入VS code
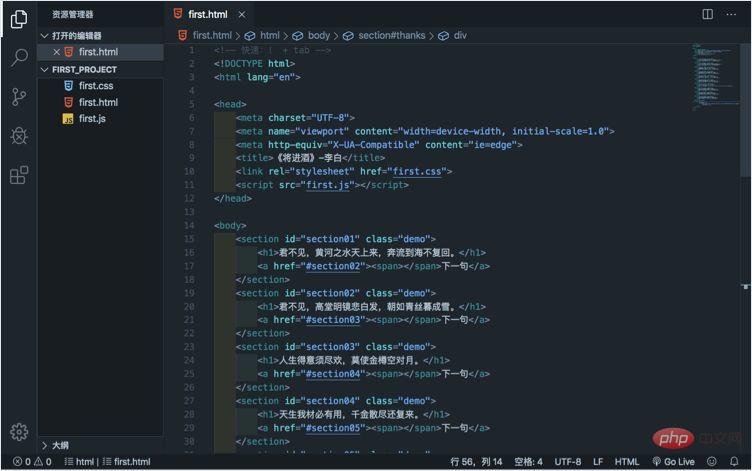
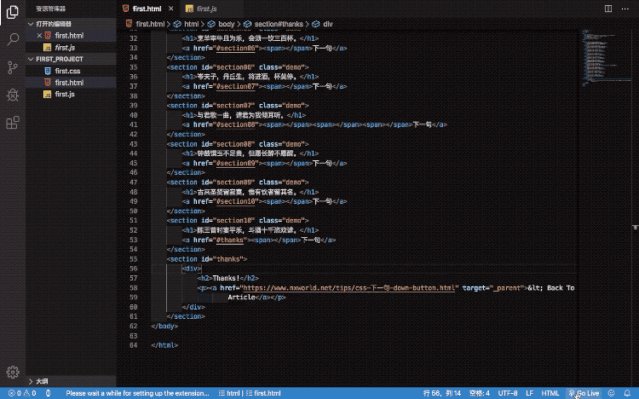
介面上分為這幾個部分,先整體了解下每個部分是做什麼的

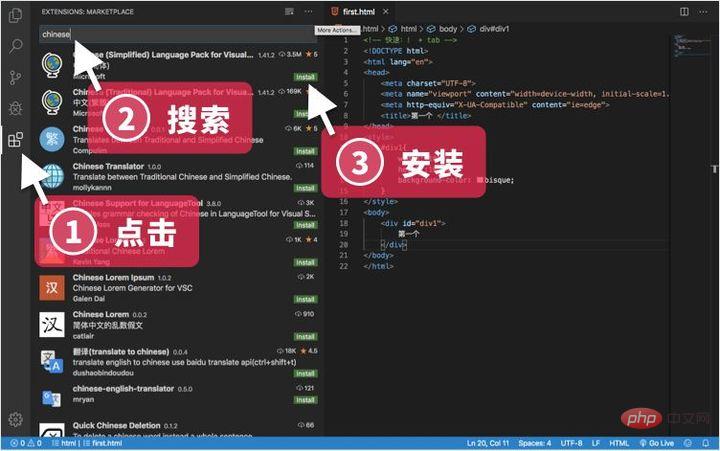
#③ 安裝VS Code 插件

#上面提到的超好用的插件,在這裡就可以安裝。
④ 開始寫程式碼
先在自己的電腦新建一個資料夾

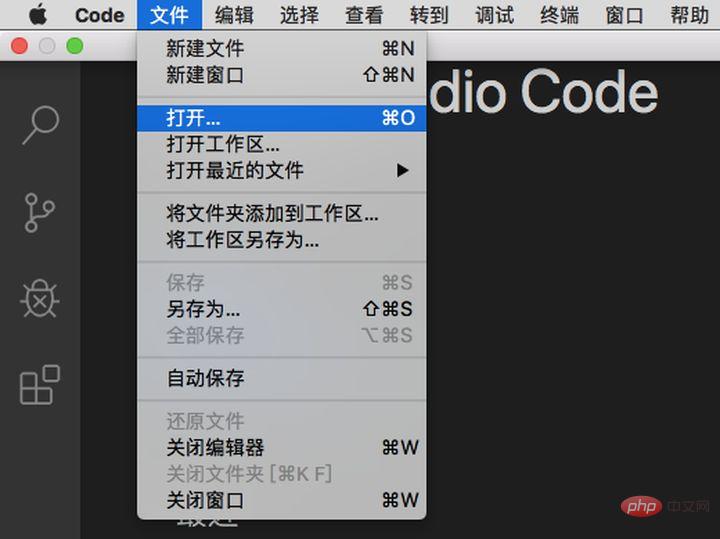
 然後在VScode 裡面
然後在VScode 裡面
,也可以按快捷鍵(Command /Ctrl O)
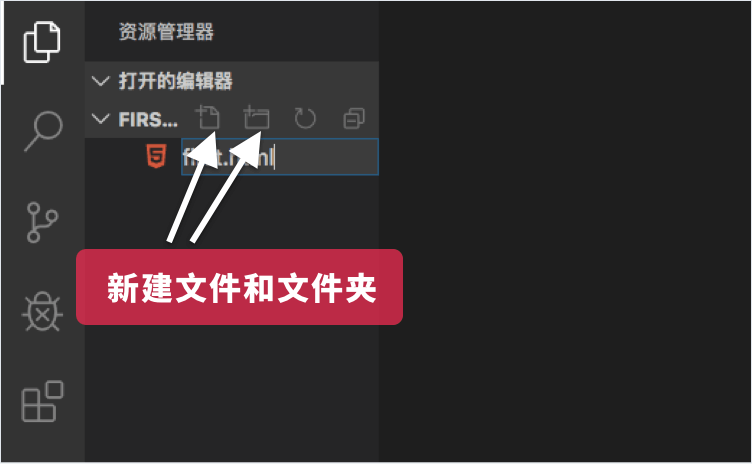
新檔案 (Command/Control N),
(Command/Control N),
,VScode 才能辨識出來是什麼類型的檔案。
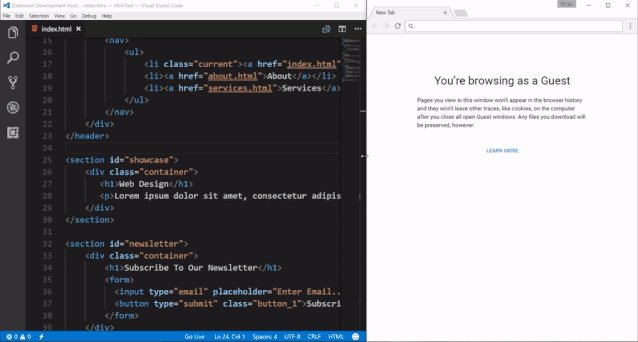
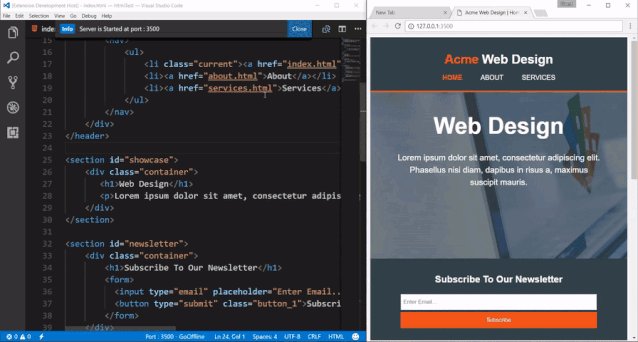
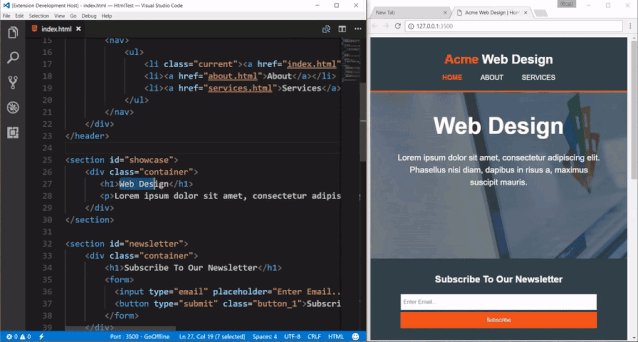
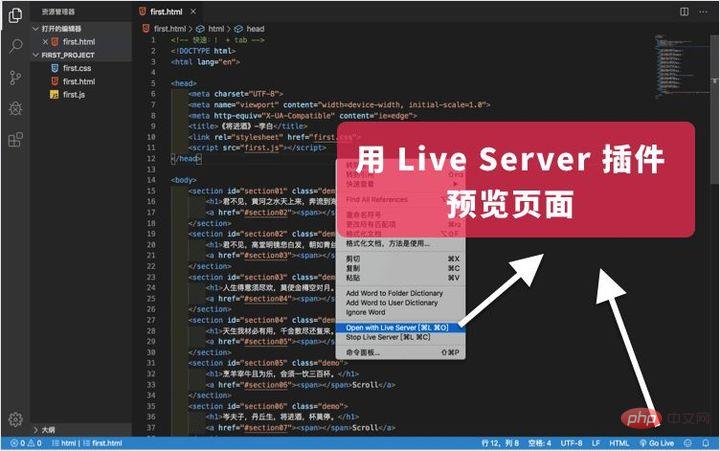
⑤ 開始執行程式碼#編輯程式碼,儲存,用的是上面推薦的Live Server 外掛預覽,安裝外掛程式後,右鍵選擇" Open with Live Server "
開啟或點擊右下角的
 "Go Live"
"Go Live"
以上是VSCode如何更好用? VSCode新手指南分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
vscode怎麼查看word文件 vscode檢視word文件的方法
May 09, 2024 am 09:37 AM
首先,在電腦上開啟vscode軟體,點選左邊的【Extension】(擴充)圖標,如圖中①所示然後,在擴充介面的搜尋框中輸入【officeviewer】,如圖中②所示接著,從搜尋結果中選擇【officeviewer】安裝,如圖中③所示最後,開啟文件,如docx,pdf等,如下圖
 vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
vscode怎麼繪製流程圖_visual_studio code繪製流程圖的方法
Apr 23, 2024 pm 02:13 PM
首先要開啟電腦中的visualstudiocode,點選左側四個方塊按鈕然後在搜尋方塊中輸入draw.io查詢插件,點選安裝安裝好後,新建一個test.drawio檔案接著選取test.drawio文件,進入編輯模式左側有各種圖形,隨意選擇,就可以繪製流程圖了繪製好後,點擊檔案→嵌入→svg下面再選擇嵌入複製svg程式碼將複製的svg程式碼貼到html程式碼中開啟html網頁,就可以看到繪製的流程圖了點擊網頁上的圖片,就可以跳轉頁面在該頁面可以放大縮小流程圖在這裡,我們選擇點擊右下角的鉛筆圖案,跳轉網
 加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
加州理工華人用AI顛覆數學證明!提速5倍震驚陶哲軒,80%數學步驟全自動化
Apr 23, 2024 pm 03:01 PM
LeanCopilot,讓陶哲軒等眾多數學家讚不絕口的這個形式化數學工具,又有超強進化了?就在剛剛,加州理工學院教授AnimaAnandkumar宣布,團隊發布了LeanCopilot論文的擴展版本,更新了程式碼庫。圖片論文地址:https://arxiv.org/pdf/2404.12534.pdf最新實驗表明,這個Copilot工具,可以自動化80%以上的數學證明步驟了!這個紀錄,比以前的基線aesop還要好2.3倍。並且,和以前一樣,它在MIT許可下是開源的。圖片他是一位華人小哥宋沛洋,他是
 vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
vscode工作區怎麼加入檔案 vscode工作區新增檔案的方法
May 09, 2024 am 09:43 AM
1.首先,打開vscode軟體,點擊資源管理器圖標,找到工作區視窗2.然後,點擊左上角的檔案選單,找到將資料夾新增至工作區選項3.最後,在本機磁碟中找到資料夾位置,點擊新增按鈕即可
 vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
vscode怎麼開啟後台更新 vscode開啟後台更新方法
May 09, 2024 am 09:52 AM
1.首先,開啟介面後,點選左上角的檔案選單2.隨後,在首選項欄目中點選設定按鈕3.接著,在跳轉的設定頁面中,找到更新板塊4.最後,滑鼠點選勾選啟用在Windows上後台下載和安裝新的VSCode版本按鈕,並重新啟動程式即可
 vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
vscode怎麼禁止wsl設定檔 vscode禁止wsl設定檔方法
May 09, 2024 am 10:30 AM
1.首先,開啟設定選單中的settings選項2.隨後,在跳轉的commonlyused頁面中找到terminal欄3.最後,在該欄位右側取消勾選usewslprofiles按鈕即可
 VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
VScode怎麼設定動畫平滑插入 VScode設定動畫平滑插入教學
May 09, 2024 am 09:49 AM
1.首先,開啟介面後,點選工作區介面2.然後,在開啟的編輯面板中,點選檔案選單3.隨後,點選首選項欄目下的設定按鈕4.最後,滑鼠點選勾選CursorSmoothCaretAnimation按鈕,儲存設定即可
 Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
Vscode怎麼開啟工作區信任權限 Vscode開啟工作區信任權限方法
May 09, 2024 am 10:34 AM
1.首先,打開編輯視窗後,點擊左下角的配置圖示2.隨後,在開啟的子選單中點擊管理工作區信任按鈕3.接著,在編輯視窗中找到該頁面4.最後,根據自己的辦公需求勾選相關指令即可






