分享幾個常見web安全隱憂的解決方法

以下是幾個常見的web安全問題及解決方案,希望能對大家有幫助。
1、跨站腳本攻擊(Cross Site Scripting)
解決方案
xss之所以會發生,是因為使用者輸入的資料變成了程式碼,因此需要對使用者輸入的資料進行html轉義處理,將其中的“尖括號”,“單引號”,“雙引號”之類的特殊字元進行轉義編碼。
2、SQL注入
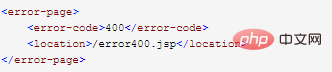
報錯時,盡量使用錯誤頁面覆寫堆疊資訊

3、跨站請求偽造(Cross- Site Request Forgery)
解決方案
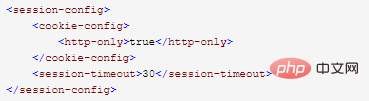
(1)將cookie設定為HttpOnly
server.xml如下設定
<Context docBase="项目" path="/netcredit" reloadable="false" useHttpOnly="true"/>
web.xml如下設定

(2)增加token
表單中增加一個隱藏網域,提交時將隱藏網域提交,服務端驗證token。
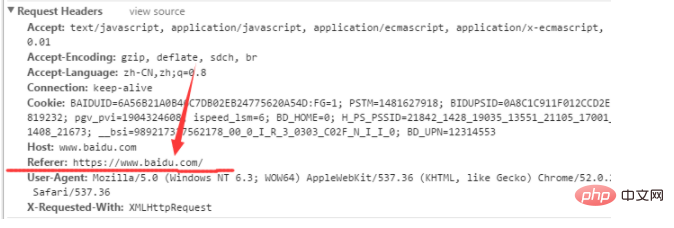
(3)透過referer識別
根據Http協議,在HTTP頭中有一個欄位交Referer,它記錄了HTTP請求的來源位址。如果攻擊者要實施csrf攻擊時,必須從其他網站偽造請求,當使用者透過其他網站發送請求時,請求的Referer的值是其他網站的網址。因此可以對每個請求驗證其Referer值即可。

4、檔案上傳漏洞
在網路上常常會操作,上傳圖片、檔案到服務端儲存,這時候,如果沒有對圖片檔案做正確的校驗,會導致一些惡意攻擊者上傳病毒,木馬,外掛等等到伺服器,竊取伺服器訊息,甚至導致伺服器癱瘓。
因此需要對上傳的檔案進行校驗,很多檔案起始的幾個位元組是固定的,因此,根據這幾個位元組的內容,就可以判斷檔案的類型,這幾個位元組也被稱作魔數。
設定類型白名單
相關推薦:web伺服器安全性
以上是分享幾個常見web安全隱憂的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
如何通過CSS選擇第一個類名為item的子元素?
Apr 05, 2025 pm 11:24 PM
在元素個數不固定的情況下如何通過CSS選擇第一個指定類名的子元素在處理HTML結構時,常常會遇到元素個數不�...
 PS啟動時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:36 PM
PS啟動時一直顯示正在載入如何解決?
Apr 06, 2025 pm 06:36 PM
PS啟動時卡在“正在載入”可能是由於各種原因造成的:禁用損壞或衝突的插件。刪除或重命名損壞的配置文件。關閉不必要的程序或升級內存,避免內存不足。升級到固態硬盤,加快硬盤讀取速度。重裝PS修復損壞的系統文件或安裝包問題。查看錯誤日誌分析啟動過程中的錯誤信息。
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 Bootstrap列表如何移除默認樣式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默認樣式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默認樣式可以通過 CSS 覆蓋來移除。使用更具體的 CSS 規則和選擇器,遵循 "就近原則" 和 "權重原則",覆蓋 Bootstrap 默認的樣式。為避免樣式衝突,可使用更具針對性的選擇器。如果遇到覆蓋不成功的情況,可調整自定義 CSS 的權重。同時注意性能優化,避免過度使用 !important,撰寫簡潔高效的 CSS 代碼。
 Vue中export default如何使用
Apr 07, 2025 pm 07:21 PM
Vue中export default如何使用
Apr 07, 2025 pm 07:21 PM
Vue 中 export default 揭秘:默認導出,一次性導入整個模塊,無需指定名稱。編譯時將組件轉換為模塊,通過構建工具打包生成可用的模塊。可與命名導出結合,同時導出其他內容,如常量或函數。常見問題包括循環依賴、路徑錯誤和構建錯誤,需要仔細檢查代碼和導入語句。最佳實踐包括代碼分割、可讀性和組件復用。








