user-select屬性詳解
user-select
user-select屬性是css3規範中新增的功能,用於設定或檢索是否允許使用者選取文本,使用語法是“user-select:none |text| all | element”,其預設值是text,並且適用於除替換元素外的所有元素。

本文操作環境:Windows7系統,CSS3版本,Dell G3電腦。
user-select,設定或擷取是否允許使用者選取文字
#user-select語法:
user-select:none |text| all | element
登入後複製
預設值:text
適用於:除替換元素外的所有元素
繼承性:無
動畫性:否
##計算值:指定值取值:
none:文字不能被選擇text:可以選擇文字all:當所有內容作為一個整體時可以被選擇。如果雙擊或在上下文上點擊子元素,那麼被選取的部分將是以該子元素向上回溯的最高祖先元素。 element:可以選擇文本,但選擇範圍受元素邊界的約束說明:
設定或檢索是否允許使用者選中文字.
IE6-9不支援該屬性,但支援使用標籤屬性onselectstart="return false;" 來達到user-select:none 的效果;Safari和Chrome也支援該標籤屬性;直到Opera12.5仍然不支援該屬性,但和IE6-9一樣,也支援使用私有的標籤屬性unselectable="on" 來達到user-select:none 的效果;unselectable 的另一個值是off ;除Chrome和Safari外,在其它瀏覽器中,如果將文字設為-ms-user-select:none;,則使用者將無法在該文字區塊中開始選擇文字。不過,如果使用者在頁面的其他區域開始選擇文本,則使用者仍然可以繼續選擇將文本設為 -ms-user-select:none; 的區域文本;對應的腳本特性為userSelect。 【推薦學習:CSS影片教學】
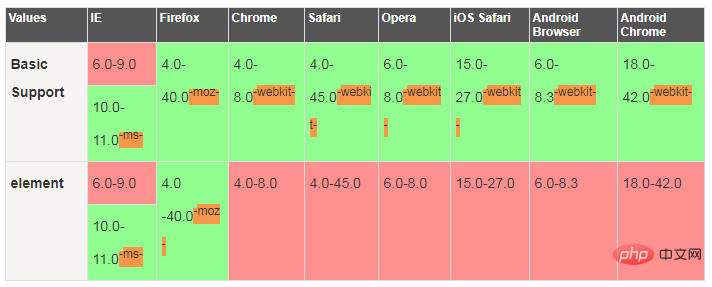
相容性:
#淺綠色= 支援紅色= 不支援粉紅色= 部分支援
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
<div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div>
</body>
</html>登入後複製

以上是user-select屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
每周平台新聞:HTML加載屬性,主要的ARIA規格以及從iframe轉移到Shadow dom
Apr 17, 2025 am 10:55 AM
在本週的平台新聞綜述中,Chrome引入了一個用於加載的新屬性,Web開發人員的可訪問性規範以及BBC Move
 我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
我們如何標記Google字體並創建Goofonts.com
Apr 12, 2025 pm 12:02 PM
Goofonts是由開發人員和設計師丈夫簽名的附帶項目,它們都是版式的忠實擁護者。我們一直在標記Google
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭
Apr 15, 2025 am 11:01 AM
該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要











