javascript如何換行
javascript進行換行的方法:首先在hmtl中加入一個按鈕;然後在js中加入一個訊息提示方法,程式碼為【var tips="我是" "\n" "小編";alert (tips)】。

本教學操作環境:windows7系統、javascript1.8.5版,DELL G3電腦,此方法適用於所有品牌電腦。
javascript進行換行的方法:
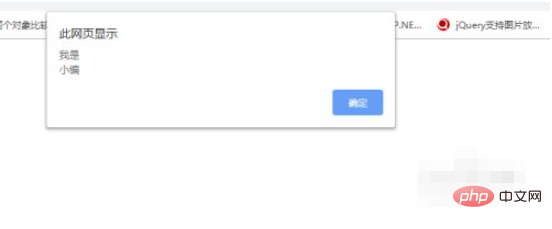
1、在js中,一般會使用alert進行訊息提示,但是又需要將彈出的訊息內容換行,這時,我們需要使用\n,\n是windows系統能夠辨識的換行符。效果如圖:

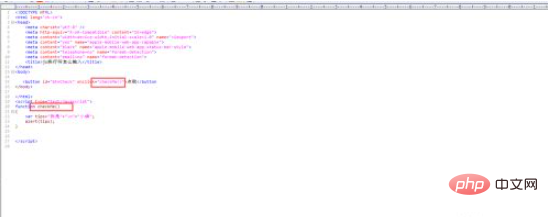
2、具體做法:在hmtl中,新增一個按鈕,來觸發訊息提示,在js中加入一個訊息提示方法。運行頁面,就會出現如上圖的效果。注意,如果是在HTML中顯示,這種方法就不適用了。
function checkMe()
{
var tips="我是"+"\n"+"小编";
alert(tips);
}
相關免費學習推薦:javascript影片教學
以上是javascript如何換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 BarTender中如何換行-BarTender中換行的方法
Mar 05, 2024 pm 07:52 PM
BarTender中如何換行-BarTender中換行的方法
Mar 05, 2024 pm 07:52 PM
許多用戶在辦公室都會使用BarTender軟體,最近一些新用戶詢問BarTender中如何換行?下文小編就為各位帶來了BarTender中換行的方法,讓我們一同來下文看看吧。 1、在BarTender中,點選工具列中的建立文字按鈕,選擇建立單行文本,輸入文字內容。 2.雙擊創建的文字對象,開啟文字屬性對話框。切換至「文字格式」選項卡,將右側的「類型」勾選為「段落」。 3、點選關閉,調整文字方塊大小或輸入更多文字,或依實際要求換行都可以。
 excel表格該怎麼換行
Feb 09, 2024 pm 02:00 PM
excel表格該怎麼換行
Feb 09, 2024 pm 02:00 PM
Excel在是使用的過程中我們要進行很多不一樣的操作,有的時候需要在一個單元格內換行,那麼想要換行具體要怎麼操作呢?下面就來看看電腦excel表格換行方法吧。 【excel表格操作方法集合】excel表格怎麼換行答案:可以透過自動換行和設定儲存格格式來操作。一、自動換行1、我們在表格中選擇需要進行換行的區域之後在【開始】頁面中點擊【自動換行】;2、然後我們在調整A列寬度為合適值就可以了;二、設定單元格格式1、首先我們選擇需要進行換行的區域之後右鍵滑鼠,點選【設定儲存格格式】;2、然後在彈出的
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest






