目錄
css如何調整字體顏色
css
字體
顏色
css調整字體顏色的方法:可以利用color屬性來調整字體顏色,如【body {color:red}】,表示將元素字體設定為紅色。 color屬性用於設定元素的前景色,即元素文字的顏色。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
屬性介紹:
color 屬性規定文字的顏色。
這個屬性設定了一個元素的前景色(在 HTML 表現中,就是元素文字的顏色);光柵圖片不受 color 影響。這個顏色也會套用到元素的所有邊框,除非被 border-color 或另外某個邊框顏色屬性所覆蓋。
屬性值:
color_name 規定顏色值為顏色名稱的顏色(例如 red)。
hex_number 規定顏色值為十六進位值的顏色(例如 #ff0000)。
rgb_number 規定顏色值為 rgb 程式碼的顏色(例如 rgb(255,0,0))。
inherit 規定應從父元素繼承顏色。
(學習影片分享:css影片教學)
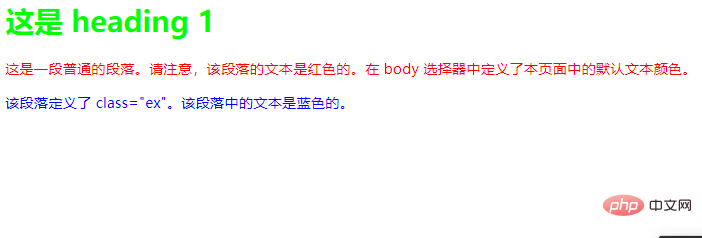
調整字體顏色範例:
<html>
<head>
<style type="text/css">
body {color:red}
h1 {color:#00ff00}
p.ex {color:rgb(0,0,255)}
</style>
</head>
<body>
<h1 id="这是-nbsp-heading-nbsp">这是 heading 1</h1>
<p>这是一段普通的段落。请注意,该段落的文本是红色的。在 body 选择器中定义了本页面中的默认文本颜色。</p>
<p class="ex">该段落定义了 class="ex"。该段落中的文本是蓝色的。</p>
</body>
</html>登入後複製
執行結果:

相關推薦:CSS教學
以上是css如何調整字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
2 週前
By 尊渡假赌尊渡假赌尊渡假赌
倉庫:如何復興隊友
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒險:如何獲得巨型種子
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
擊敗分裂小說需要多長時間?
3 週前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保護它?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














