小程式背景圖片設定方法

前言:
一開始,打算在wxss檔中使用background-image:url()來設定背景圖,但是卻出現了報錯了,提示: pages/me/me.wxss 中的本機資源圖片無法透過WXSS 獲取,可以使用網路圖片,或base64,或使用
解決方案:
1、使用網頁圖片
我們可以把需要的背景圖片上傳到伺服器上,然後使用背景圖片位址。
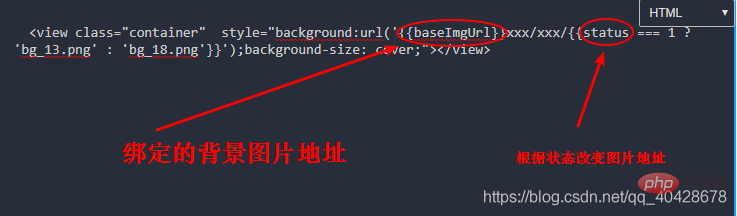
如果我們需要動態改變背景圖片,我們可以設定行內樣式style綁定變數從而做到動態改變背景圖片;

2、利用base64格式的圖片
我們可以用base64的圖片做到設定背景圖片
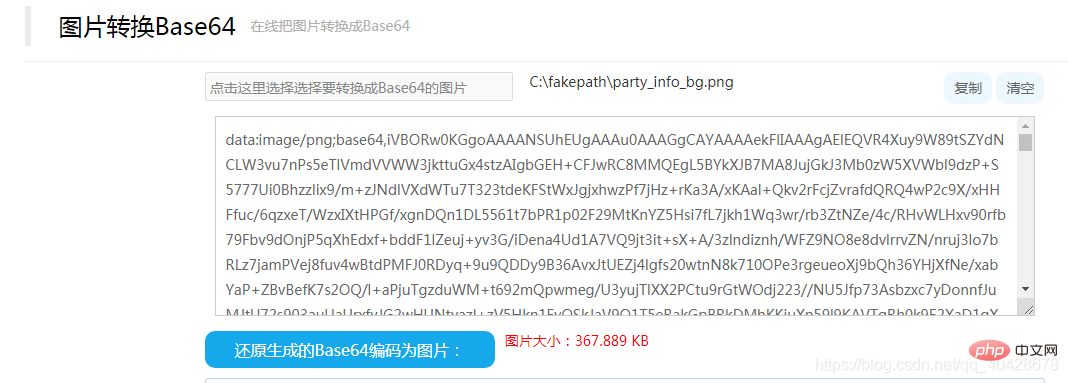
在這裡我推薦一個線上轉換的base64圖片格式的地址http://imgbase64.duoshitong.com/
選擇圖片會轉換成base64格式的圖片

複製裡面的程式碼放到background: url(base64轉換的程式碼);這樣既可做到設定背景圖片也不用放到伺服器上
(學習影片分享:php影片教學)
3、利用image標籤做到設定背景圖片
想法:我們只要利用css中的z-index改變層級既可做到變成背景圖的樣子
看程式碼
wxml:
<view class = "login-box" > //本地图片 <image src='../../../static/images/login_bg.png'></image> </view>
wxss:
page{
height: 100%;
width: 100%;
}
.login-box {
height: 100%;
}
image {
position: absolute;
left: 0;
bottom: 0;
display: block;
width: 100%;
z-index: -999;
}這樣我們也可以做到背景圖的效果。
相關推薦:小程式開發教學
以上是小程式背景圖片設定方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11如何自訂背景圖片
Jun 30, 2023 pm 08:45 PM
Win11如何自訂背景圖片
Jun 30, 2023 pm 08:45 PM
Win11如何自訂背景圖片?在最新發布的win11系統中,裡面有許多的自訂功能,但是很多小夥伴不知道應該如何使用這些功能。就有小夥伴覺得背景圖片比較單調,想要自訂背景圖,但是不知道如何操作自訂背景圖,如果你不知道如何定義背景圖片,小編下面整理了Win11自訂背景圖片步驟,感興趣的話一起往下看看把! Win11自訂背景圖片步驟1、點選桌面win按鈕,在彈出的選單中點選設定,如圖所示。 2、進入設定選單,點選個性化,如圖所示。 3、進入個人化,點選背景,如圖所示。 4.進入背景設置,點選瀏覽圖片
 如何在win10個人化設定中刪除背景圖片
Dec 21, 2023 pm 02:31 PM
如何在win10個人化設定中刪除背景圖片
Dec 21, 2023 pm 02:31 PM
Win10系統每次使用過的桌面背景都會在設定中的個人化背景圖片裡面顯示,有些用戶想刪除,但是不知道怎麼操作,這篇文章是本站給大家分享的Win10個人化背景圖片刪除方法。查看使用過的桌面背景圖片:1、桌面空白處點選【右鍵】,在開啟的選單項目中,選擇【個人化】;2、在背景中的選擇圖片中,可以查看到您使用過的桌面背景圖片;刪除使用過的桌面背景圖片:注意:本操作涉及到修改註冊表,修改註冊表有風險,請提前備份資料1、同時按下【Win+R】組合鍵,打開運行窗口,輸入【regedit 】命令,然後點選【確定】;2
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 抖音直播伴侶怎樣加入背景圖片-抖音直播伴侶加入背景圖片的方法
Mar 05, 2024 am 09:16 AM
抖音直播伴侶怎樣加入背景圖片-抖音直播伴侶加入背景圖片的方法
Mar 05, 2024 am 09:16 AM
許多在抖音做直播的用戶都會使用抖音直播伴侶軟體,不過你們知道抖音直播伴侶怎樣添加背景圖片嗎?下文就是小編為你們帶來的抖音直播伴侶添加背景圖片的方法,感興趣的用戶快來下文看看。先登入電腦上的抖音直播伴侶,然後進入首頁。在左邊,我們選擇[添加材料]在[場景1]下面。接著,頁面上會有一個添加材料的窗口,我們可以直接選擇[圖片]功能點擊進入。然後,我們會開啟一個當地存放圖片材料的視窗。我們需要選擇我們想要新增的圖片材料,然後點擊右下角的開啟按鈕來新增它們。新增圖片後,我們需要用滑鼠左鍵將圖片拉到適當的
 ppt背景圖片怎麼統一替換
Mar 25, 2024 pm 04:16 PM
ppt背景圖片怎麼統一替換
Mar 25, 2024 pm 04:16 PM
PPT 背景圖片的統一替換是提升簡報視覺風格的重要操作,可透過兩種主要方法實現:投影片母版替換和批次替換。投影片母版替換涉及在母版中刪除原有圖片並插入新圖片,從而應用於所有投影片。批次替換功能則直接取代簡報中所有投影片的背景圖片。統一背景圖片不僅美化簡報,也增強觀眾專注力。選擇與主題相符且品質高的圖片至關重要,並應注意調整透明度、大小等細節。此外,PPT 還提供豐富的背景設定選項,如漸層、紋理和圖案,可根據需求自訂調整。
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆






