本篇文章跟大家介紹一下Angular 模組的使用和懶載入。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《angular教學》
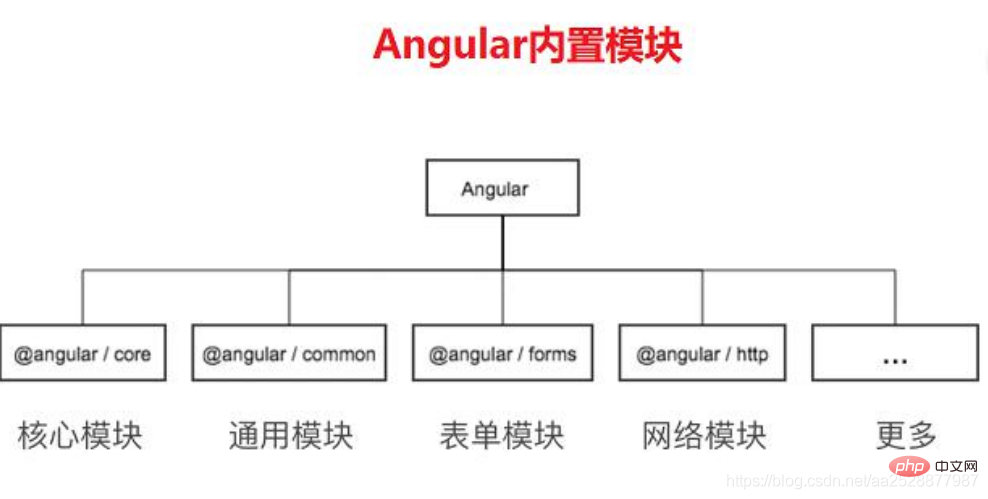
一、Angular 內建模組

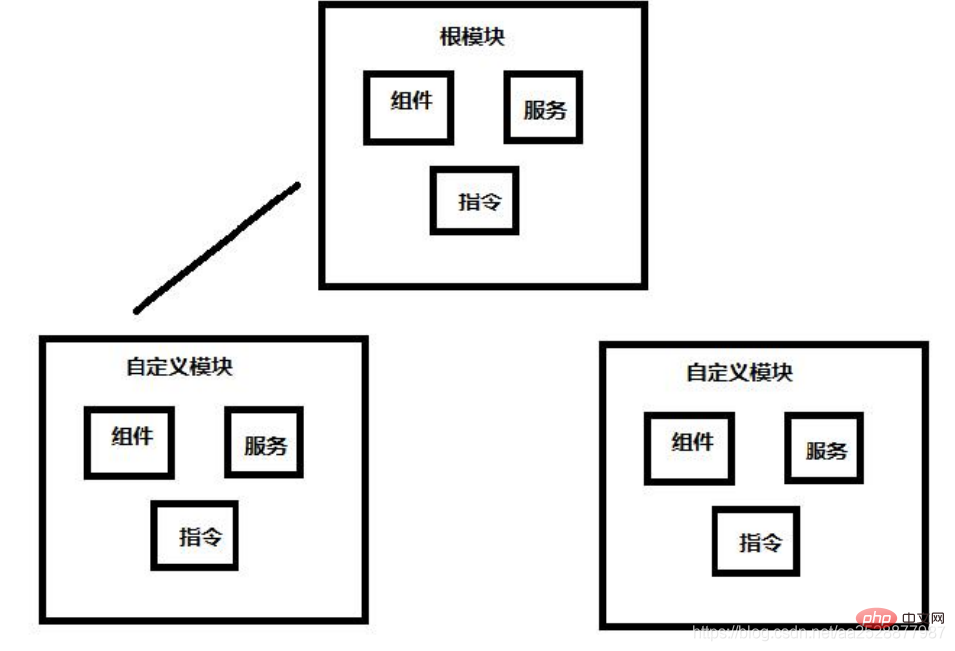
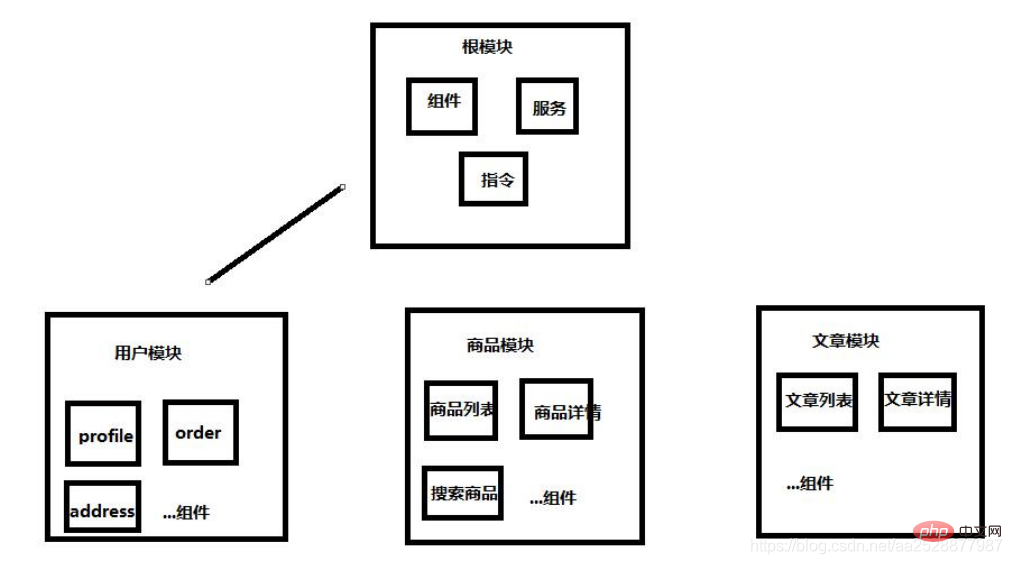
二、Angular 自訂模組
當我們專案比較小的時候可以不用自訂模組。但是當我們專案非常龐大的時候把所有的組 件都掛載到根模組裡面不是特別合適。所以這個時候我們就可以自訂模組來組織我們的項 目。並且透過 Angular 自訂模組可以實現路由的懶加載。
ng g module mymodule

新一個user 模組
ng g module module/user
新一個user 模組下的根元件
ng g component module/user
新建一個user 模組下的address,order,profile 元件
ng g component module/user/components/address ng g component module/user/components/order ng g component module/user/components/profile
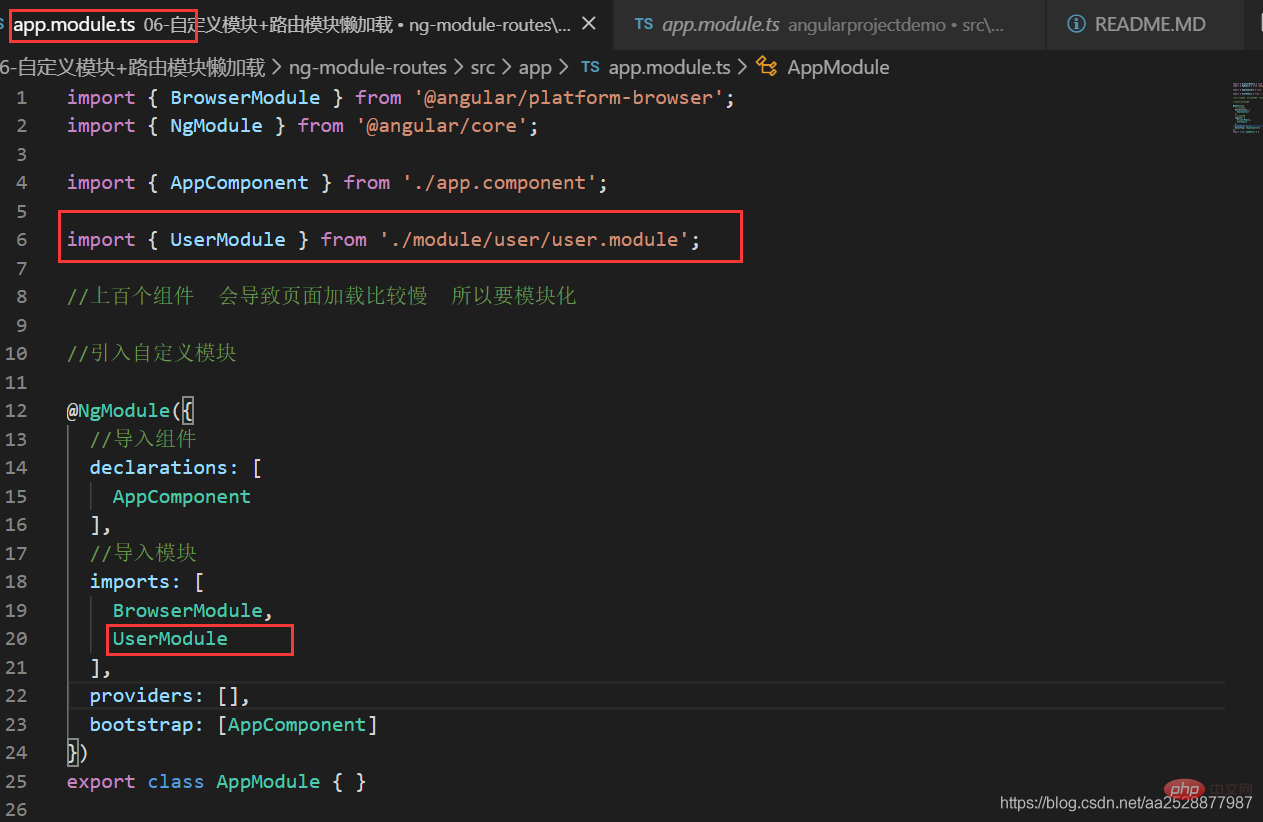
如何在根模組掛載user 模組呢?
在app 根元件的模板檔app.component.html 裡引用user 元件會報錯
需要如下處理才可以被存取
1、在app .module.ts 引入模組

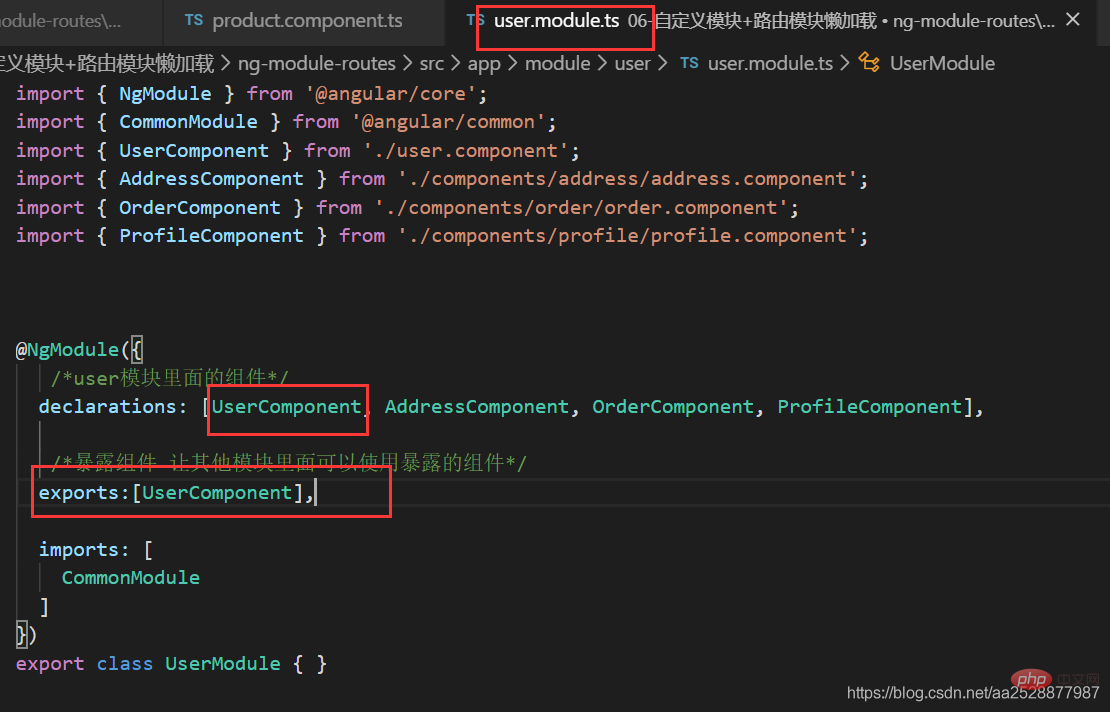
2、user 模組暴露出要被外部存取的元件

<app-user></app-user>
暴露元件讓其他模組裡面可以使用暴露的元件/ exports:[UserComponent,AddressComponent]
如何在根模組掛載product 模組呢?
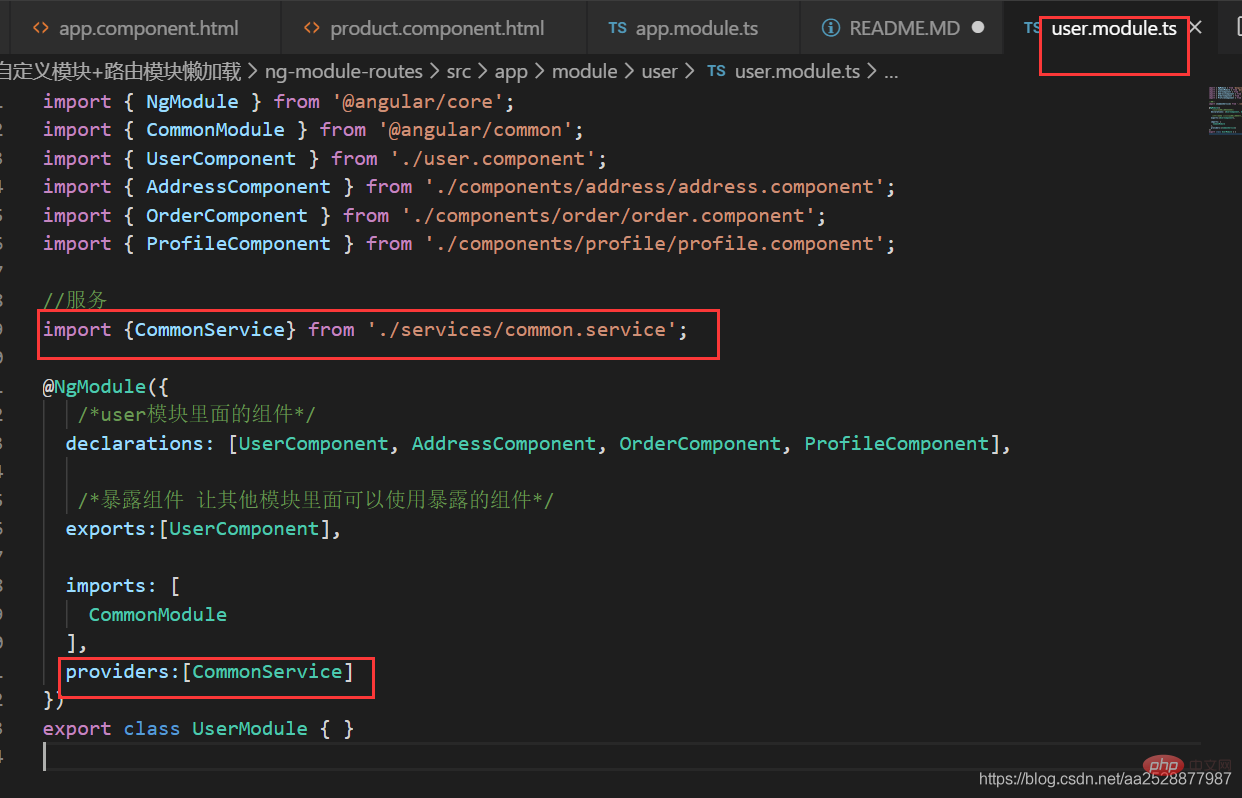
同上建立user 模組下的服務
1、建立ng g service module/user/services/common
user.module.ts

#配置路由實作模組懶載入

ng g module module/user --routing ng g module module/article --routing ng g module module/product --routing
ng g component module/user ng g component module/user/components/profile ng g component module/user/components/order ng g component module/article ng g component module/article/components/articlelist ng g component module/article/components/info ng g component module/product ng g component module/product/components/plist ng g component module/product/components/pinfo
angular設定懶載入
在angular中路由即時載入元件又能載入模組,而我們說的懶載入其實就是加載模組,目前還沒有看到懶加載組件的例子。 載入元件使用的是component關鍵字
載入模組則是使用loadChildren關鍵字
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { } 而forChild是用在子模組載入路由配置。
import { AppRoutingModule } from './app-routing.module';
...
imports: [
AppRoutingModule,
] import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
// import {ArticleComponent} from './article.component';
const routes: Routes = [
// {
// path:'',
// component:ArticleComponent
// }
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ArticleRoutingModule { }在article模組的article -routing.module.ts設定路由
.....
import {ArticleComponent} from './article.component';
const routes: Routes = [
{
path:'',
component:ArticleComponent
}
];
......const routes: Routes = [
{
path:'article',
//写法一:
loadChildren:'./module/article/article.module#ArticleModule'
//写法二
// loadChildren: () => import('./module/user/user.module').then( m => m.UserModule)
},
// {
// path:'user',loadChildren:'./module/user/user.module#UserModule'
// },
// {
// path:'product',loadChildren:'./module/product/product.module#ProductModule'
// },
{
path:'**',redirectTo:'article'
}
];如果在之前新模組的時候沒有加上–routing ,,需要設定模組的路由
product模組 product的路由:module\product\product-routing.module.ts
#
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {ProductComponent} from './product.component';
const routes: Routes = [
{
path:'',
component:ProductComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { } module\product\product.module.ts
import { ProductRoutingModule } from './product-routing.module';
imports: [
ProductRoutingModule
],user模組 user的路由: \module\user\user-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {UserComponent} from './user.component';
const routes: Routes = [
{
path:'',
component:UserComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }import {UserRoutingModule} from './user-routing.module'; +
imports: [
UserRoutingModule +
],RouterModule.forRoot() 和RouterModule.forChild()
# RouterModule物件為提供了兩個靜態的方法:forRoot()和forChild()來設定路由資訊。 RouterModule.forRoot()方法用於在主模組中定義主要的路由訊息,RouterModule.forChild()與 Router.forRoot()方法類似,但它只能應用在特性模組中。 即根模組中使用forRoot(),子模組中使用forChild()。配置子路由
1、在商品模块的路由product-routing.module.ts 配置子路由
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PinfoComponent } from './components/pinfo/pinfo.component';
const routes: Routes = [
{
path:'',
component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PinfoComponent}
]
},
{path:'plist',component:PlistComponent}
];2、在商品模块的模板product.component.html 添加router-outlet
<router-outlet></router-outlet>
3、在页面app.component.html添加菜单,方便跳转
<a [routerLink]="['/product']">商品模块</a><a [routerLink]="['/product/plist']">商品列表</a>
更多编程相关知识,请访问:编程视频!!
以上是深入了解Angular中的模組和懶加載的詳細內容。更多資訊請關注PHP中文網其他相關文章!



