html在圖片上設定字體的方法:首先在html檔案中,建立一個div;然後在裡面設定一個圖片和文字h1;接著透過「h1{position:absolute;top:20px;left: 10px;}」將字移到圖片的上方即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦。
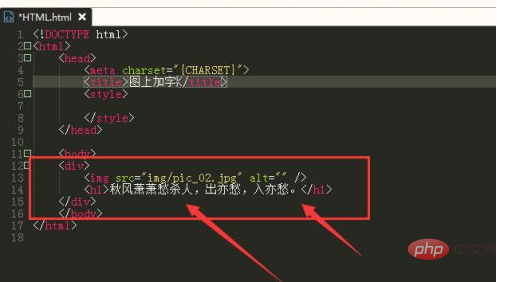
在html檔案中,先建立一個div,然後在裡面設定一個圖片和文字h1,如圖所示

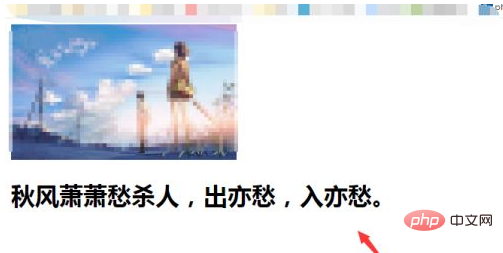
現在開啟後的樣式是這樣的,如圖,圖片在上,文字在下方

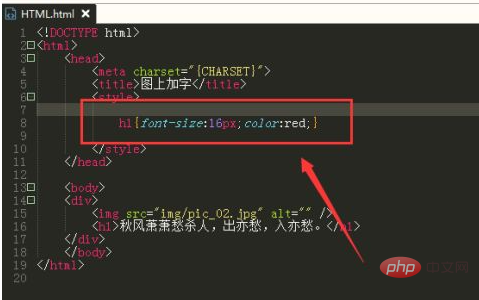
然後對h1進行簡單修飾,對文字大小font-size和文字顏色color加以修飾

如圖所以效果,現在是這樣的,這樣待會將字移到圖上面時,字也不會超出範圍。

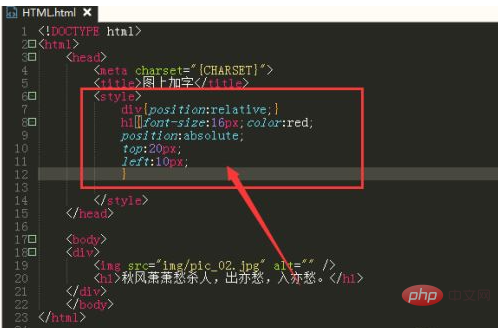
如果要將字移到圖片的上方,這裡就需要定位一下,設定div為父級,為相對定位;設定h1為絕對定位:
div{position:relative;}
h1{font-size:16px;color:red;position:absolute;top:20px;left:10px;}
這樣設定後,如圖所示,最後效果就是這樣了,已經文字內容移動到了圖片上方。

【推薦:HTML影片教學】
以上是html怎麼在圖片上設定字體的詳細內容。更多資訊請關注PHP中文網其他相關文章!



