css陰影效果的實作方法:使用屬性【Box-shadow】表現陰影效果,內陰影【box-shadow:inset 2px 2px 5px #000】;外陰影【box-shadow:2px 2px 5px # 000】。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css陰影效果的實作方法:
使用Box-shadow屬性表現陰影效果是現代瀏覽器中是一個非常有用的技巧,透過它我們可以做出很多非常酷的東西。
基本用法


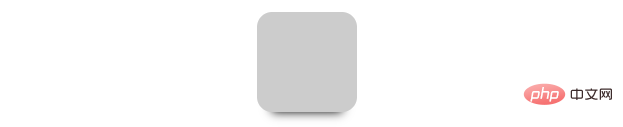
#外陰影
box-shadow:2px 2px 5px #000;

box-shadow:0px 0px 10px #000;

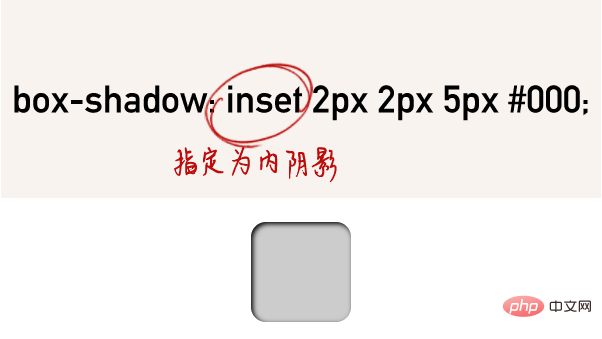
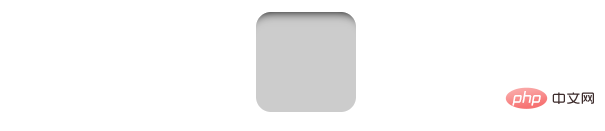
內陰影

box-shadow:inset 2px 2px 5px #000;
陰影擴展長度值

box-shadow:0px 0px 5px 10px #000;

box-shadow:0px 15px 10px -15px #000;
 ##
##
box-shadow:inset 0px 15px 10px -15px #000;