在html中為段落加粗的方法:1、使用「」或「」標籤包裹住段落文字;2、給段落標籤(例p)設定「font -weight:bold|bolder;」樣式即可,font-weight屬性設定文字的粗細。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html段落加粗
#1、使用或標籤
# 標籤定義粗體的文字。
標籤是一個短語標籤,用來定義電腦程式的樣本重要的文字。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> <b>段落文字加粗</b> </p> <p> <strong>段落文字强调,加粗</strong> </p> </body> </html>
效果圖:

2、使用font-weight屬性
font-weight屬性設定文字的粗細。
屬性值:
bold 定義粗體字元。
bolder 定義較粗的字元。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="normal">测试文本段落。</p>
<p class="bold">测试文本段落。</p>
<p class="bolder">测试文本段落。</p>
</body>
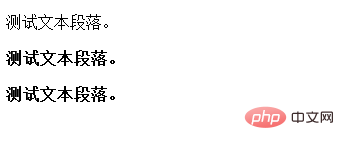
</html>效果圖:

以上是html如何為段落加粗的詳細內容。更多資訊請關注PHP中文網其他相關文章!
