在HTML中如何讓圖片旋轉
html
圖片旋轉
在HTML中讓圖片旋轉的方法:先在檔案中加入圖片,並在html檔案中加入class為anim的div;然後設定anim的樣式,並新增背景圖片;接著是新增滑鼠hover事件;最後設定【rot_test】循環旋轉動畫。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
在HTML中讓圖片旋轉的方法:
1、在資料夾中建立一個test的html文件,並放如一張img圖片。

2、在html檔中加入class為 anim 的div。

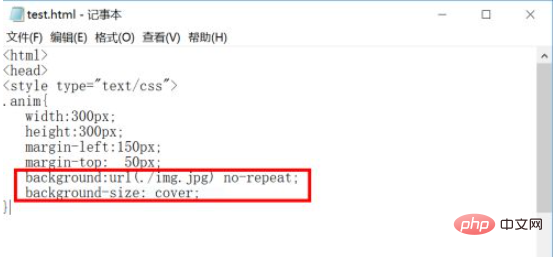
3、設定anim的樣式,並加入背景圖片。

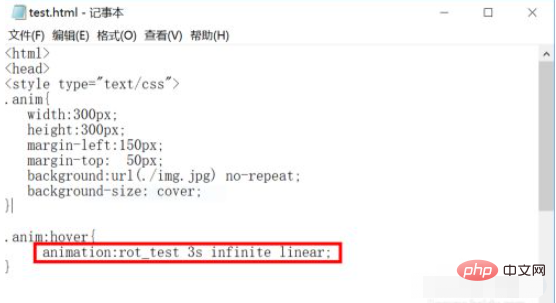
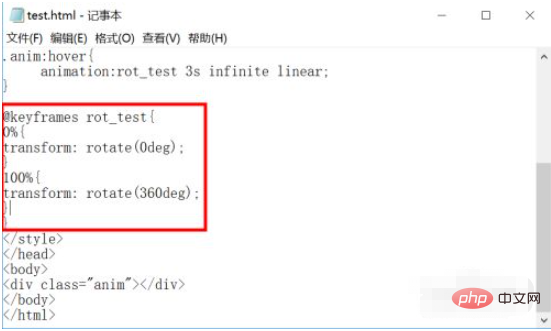
4、接著新增滑鼠hover事件,在滑鼠移動到div圖片上面播放rot_test循環旋轉動畫。
animation:rot_test 3s infinite linear
登入後複製

5、rot_test的旋轉動畫是透過transform:rotate() 實現的,從0到360度循環旋轉動畫。

6、現在瀏覽器開啟test頁面,滑鼠移動上去就會圖片就會旋轉了。

相關學習推薦:#html影片教學
以上是在HTML中如何讓圖片旋轉的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













