用html設定背景音樂的方法:先新建網頁,使用embed標籤,並為其新增src屬性;然後加入autostart屬性,程式碼為【autostart="true"】。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
用html設定背景音樂的方法:
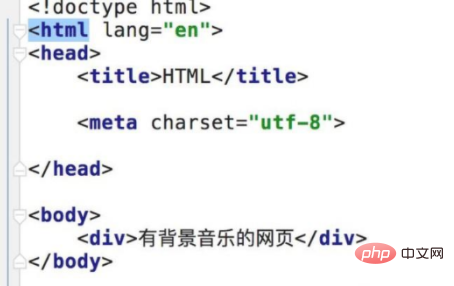
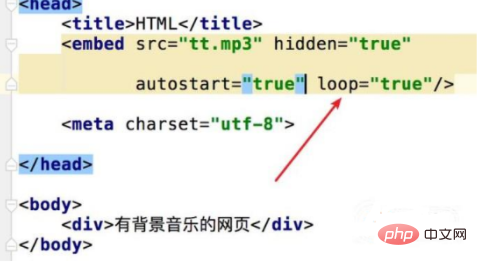
1、首先我們建立一個簡單的網頁,網頁上只有一個DIV,DIV裡有一段文字內容。程式碼如圖。

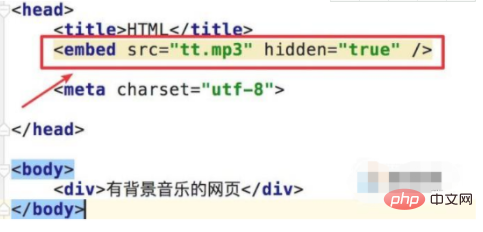
2、要為網頁新增背景音樂,我們可以使用embed標籤,並為其新增src屬性,這是用來指定音樂所在路徑的。
embed src="tt.mp3" hidden="true"

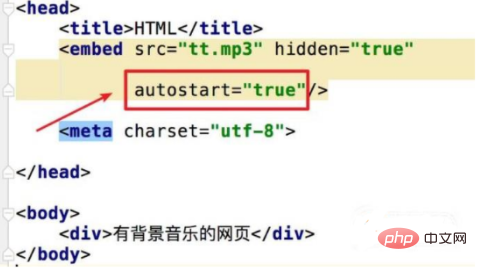
3、因為是背景音樂,所以這個多媒體控制需要隱藏,embed標籤加入了hidden隱藏屬性,要讓背景音樂在開啟網頁後就自動播放,我們可以加入autostart屬性,
autostart="true"

4、預設下多媒體控制只會播放一次,播放完就停止了,如果你的背景音樂想要不停的播放,那可以加入loopn屬性,loop="true"。

相關學習推薦:html影片教學
以上是怎麼用html設定背景音樂的詳細內容。更多資訊請關注PHP中文網其他相關文章!




