html如何設定底部邊框
html
html設定底部邊框的方法:先設定一個div,並把它的class設定為demo;然後設定div的樣式,並用【box-shadow】屬性加入陰影效果。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定底部邊框的方法:
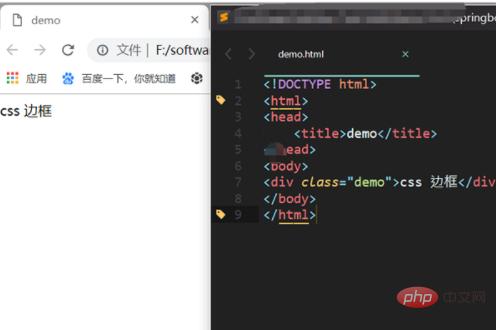
1、先新建一個html文件,輸入基本的內容,這裡設定一個div,並把它的class設定為demo,用瀏覽器開啟看看預設的效果:

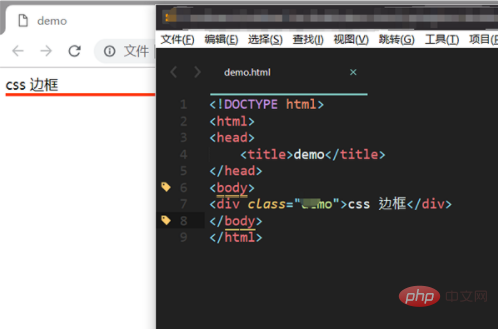
2、設定div的樣式,這裡給div300px的寬度。用border-bottom屬性,設定底框為3像素,用實線框,顏色偏紅色,設定完成後儲存檢視效果:

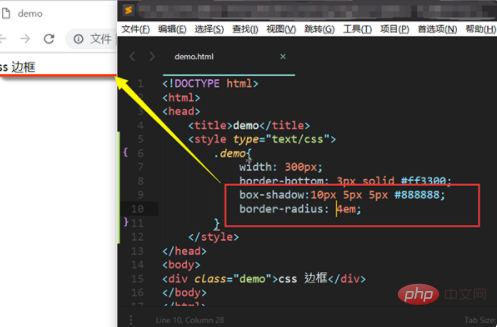
box-shadow屬性加入陰影效果,4個數值分別為垂直陰影,水平陰影,陰影尺寸,陰影顏色;設定陰影圓角為4em,最後按下crtl s儲存,左邊的瀏覽器就可以看見邊框新的效果了:

相關學習推薦:
以上是html如何設定底部邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
R.E.P.O.的每個敵人和怪物的力量水平
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
<🎜>:死鐵路 - 如何馴服狼
3 週前
By DDD
藍王子:如何到達地下室
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














