webstorm搭建vue專案新手教學

本文的目的是為首次使用webstorm建構vue專案的新手介紹具體的建置流程。
首先我們來介紹幾個名詞。
Node.js:
Node.js 是一個基於 Chrome V8 引擎的 JavaScript 運作環境。
Node.js 使用了一個事件驅動、非阻塞式 I/O 的模型,使其輕量且有效率。
Node.js 的套件管理器 npm,是全球最大的開源程式庫生態系統。
npm:
npm全稱為Node Package Manager,是一個基於Node.js的套件管理器,也是整個Node.js社群最受歡迎、支援的第三方模組最多的套件管理器(類似java中的Maven)。
npm的初衷:JavaScript開發人員更容易分享和重複使用程式碼。
npm的使用情境:
允許使用者取得第三方套件並使用。
允許使用者將自己編寫的套件或命令列程式進行發布分享。
npm版本查詢:
npm -v
Webpack
#WebPack可以看做是模組打包機:它做的事情是,分析你的專案結構,找到JavaScript模組以及其它的一些瀏覽器不能直接運行的拓展語言(Scss,TypeScript等),並將其轉換和打包為合適的格式供瀏覽器使用。
下面進入正題
首先現在webstorm,node.js
注意node的版本,只有支援和諧模式的node才會支援es6,在基於webpack建立專案名稱時才不會報錯。推薦最新版本.
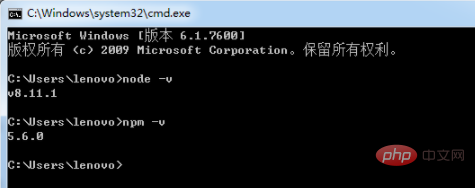
1.下載安裝套件後直接點選安裝即可。測試安裝成功的介面如下:

2.安裝淘寶鏡像(類似阿里雲的maven中央倉庫鏡像)
安裝時間有點長
安裝指令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
驗證指令:
cnpm -v
3.安裝webpack
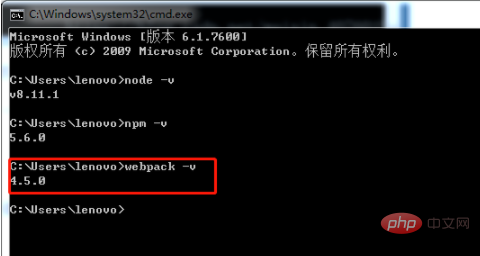
利用cnpm安裝webpack 指令行語句為cnpm install webpack -g 。時間略長。測試安裝成功的介面如下:

4.接下來就是全域安裝vue-cli。時間略長
安裝語句為:
cnpm install --global vue-cli
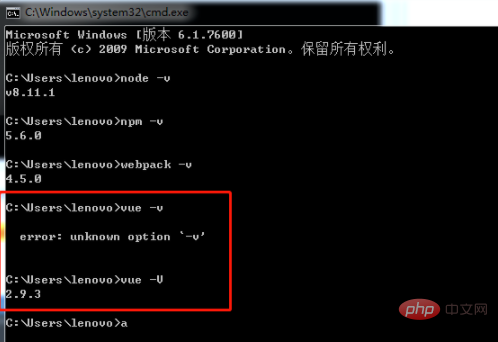
驗證指令:
vue -V

(學習影片分享:php影片教學)
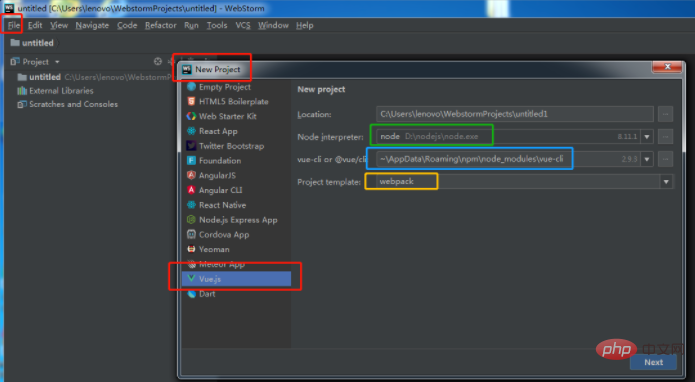
5.下面開始使用WebStorm
重要的一點,想用WebStorm建立專案得安裝git。安裝很簡單,官網找到下載安裝即可,否則可能出現安裝不了的情況

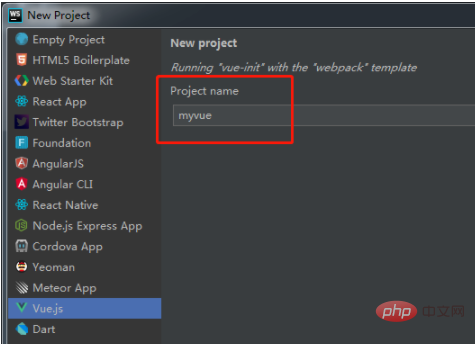
#紅色為新建的順序,綠色為node.js位址(裝好了會自動尋找),藍色為vue.js包的位址,黃色為打包所用的打包模組

#填入項目名,注意項目名中不能包含大寫字母。
一直點下一步就可以了,專案結構

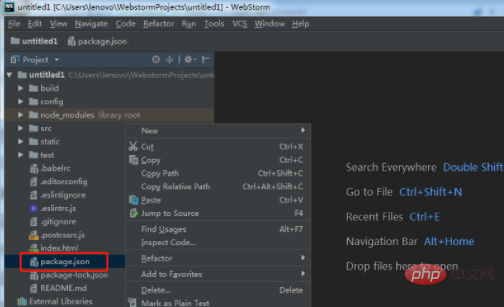
勾選package.json 右鍵選擇show npm scripts

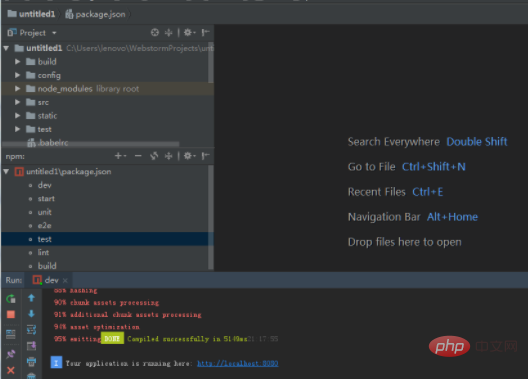
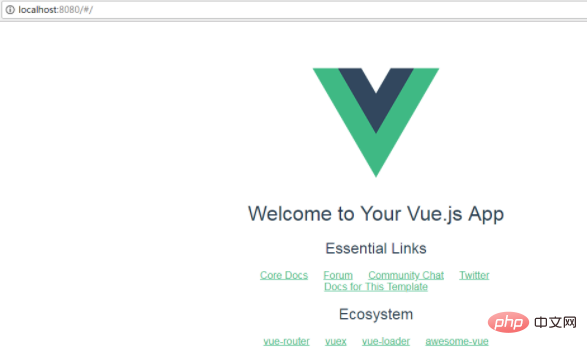
選擇dev雙擊即可進行測試。開啟成功後會出現預設的端口,讚帖到瀏覽器中打開,出現下面頁面就是成功啦。這樣一個vue專案就創建成功了

#相關推薦:webstorm使用教學
#以上是webstorm搭建vue專案新手教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
vue中的watch怎麼用
Apr 07, 2025 pm 11:36 PM
Vue.js 中的 watch 選項允許開發者監聽特定數據的變化。當數據發生變化時,watch 會觸發一個回調函數,用於執行更新視圖或其他任務。其配置選項包括 immediate,用於指定是否立即執行回調,以及 deep,用於指定是否遞歸監聽對像或數組的更改。
 vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
vue返回上一頁的方法
Apr 07, 2025 pm 11:30 PM
Vue.js 返回上一頁有四種方法:$router.go(-1)$router.back()使用 <router-link to="/"> 組件window.history.back(),方法選擇取決於場景。
 vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
vue多頁面開發是啥意思
Apr 07, 2025 pm 11:57 PM
Vue 多頁面開發是一種使用 Vue.js 框架構建應用程序的方法,其中應用程序被劃分為獨立的頁面:代碼維護性:將應用程序拆分為多個頁面可以使代碼更易於管理和維護。模塊化:每個頁面都可以作為獨立的模塊,便於重用和替換。路由簡單:頁面之間的導航可以通過簡單的路由配置來管理。 SEO 優化:每個頁面都有自己的 URL,這有助於搜索引擎優化。
 React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
React與Vue:Netflix使用哪個框架?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkcalled“ Gibbon” BuiltonReact,notReactorVuedIrectly.1)TeamSperience:selectBasedonFamiliarity.2)ProjectComplexity:vueforsimplerprojects:reactforforforproproject,reactforforforcompleplexones.3)cocatizationneedneeds:reactoffipicatizationneedneedneedneedneedneeds:reactoffersizationneedneedneedneedneeds:reactoffersizatization needefersmoreflexibleise.4)
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。
 vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
vue遍歷怎麼用
Apr 07, 2025 pm 11:48 PM
Vue.js 遍歷數組和對像有三種常見方法:v-for 指令用於遍歷每個元素並渲染模板;v-bind 指令可與 v-for 一起使用,為每個元素動態設置屬性值;.map 方法可將數組元素轉換為新數組。






