Bootstrap學習之詳解網格系統
這篇文章跟大家介紹一下Bootstrap中的網格系統。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《bootstrap教程》
bootstrap框架中的網格系統就是將容器平分成12份,在使用的時候可以根據實際情況重新編譯LESS/SASS原始碼來修改12這個數值。 bootstrap框架的網格系統工作原理:
1、資料行(.row)必須包含在容器(.container)中,以便其賦予合適的對齊方式和內距(padding)
<div class="container"> <div class="row"></div> </div>
2、在行(.row)中可以新增列(.column),但列數總和不能超過平分的總列數(如:12)
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div
3、具體內容應當放在列容器(.column)之內,而且只有列(.column)才可以作為行容器(.row)的直接子元素
4、透過設定內距(padding)從而建立列與列之間的間距,然後透過為第一列和最後一疊設定負值的外距(margin)來抵消內距(padding)的影響
在bootstrap網格系統中帶有響應式效果,其帶有四種類型的瀏覽器,(超小屏,小屏,中屏和大屏),其斷點是768px,992px,1220px
容器(.container),針對不同的瀏覽器分辨率,其寬度也不一樣:自動,760px,970px,1170px;
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}行容器(.row),將容器的行平分了12等份,也就是列。每個欄位都有一個padding-left:15px和padding-right:15px;這也導致了第一列的padding-left和最後一列的paading-right佔據了中寬度的30px
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}行容器(.row)定義了margin-left和margin-right值為-15px,用來抵消第一列的左內距和最後一列的右內距,以便第一列和最後一列與容器(.container)之間就沒有間距了
.row {
margin-right: -15px;
margin-left: -15px;
}基本用法
#由於bootstrap框架在不同螢幕尺寸上使用了不同的網格樣式,下面就以中屏(970px)為例。
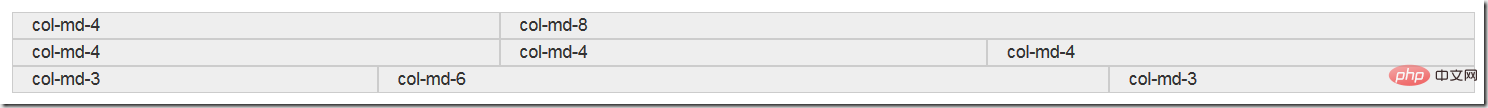
1、列組合
列組合就是要更改數字來合併列(總數不能超過12),有點類似表格的colspan屬性;列組合方式只涉及兩個特性:浮動於寬度百分比
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-3">col-md-3</div>
<div class="col-md-6">col-md-6</div>
<div class="col-md-3">col-md-3</div>
</div>
</div>效果如下:

#確保所有列左浮動
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}定義每個列組合的寬度
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
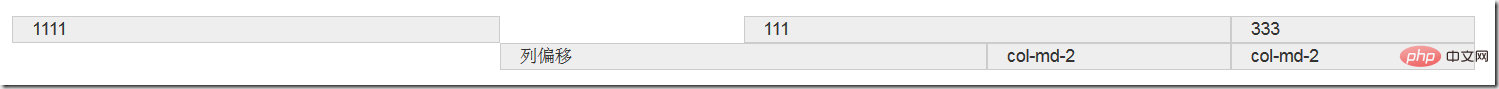
}2、列偏移
有時候,我們不希望相鄰的兩個列緊靠在一起,但又不想用margin或者其他技術手段,這是可以用列偏移(offset)來實現。使用列偏移只需在列元素上新增類別名稱.col-md-offset-*(星號代表要偏移的列組合數),具有這個類別名稱的列就會偏移,如:在列元素上新增.col-md-offset-4,表示該列向右偏移4個列的寬度
<div class="container">
<div class="row">
<div class="col-md-4">1111</div>
<div class="col-md-4 col-md-offset-2">111</div>
<div class="col-md-2">333</div>
</div>
<div class="row">
<div class="col-md-4 col-md-offset-4">列偏移</div>
<div class="col-md-2">col-md-2</div>
<div class="col-md-2">col-md-2</div>
</div>
</div>效果如下:

實作原理:
利用十二分之一的margin-left,有多少個offset,就有多少個margin-left
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}需要注意的是,使用col-md-offset-*對列進行右偏移時,要確保列與偏移列的總數不超過12,不然會導致列斷行顯示
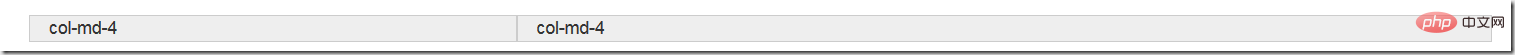
4、列排序
列排序就是改變列的方向,並且設定浮動的距離。在bootstrap網格系統中是透過新增類別名稱。 col-md-push-*和col-md-pull-*
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">col-md-8</div>
</div>
</div>效果如下:

.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
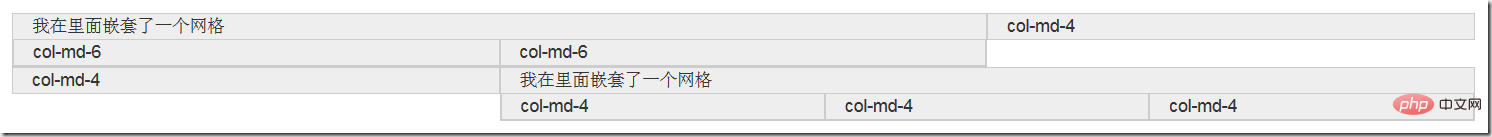
}5、列巢狀
列巢狀可以在一個列中新增一個或做個行(row)容器,然後在這個行容器中插入列,在列容器中的行容器(row),寬度為100%時,就是目前外部列的寬度<div class="container">
<div class="row">
<div class="col-md-8">
我在里面嵌套了一个网格
<div class="row">
<div class="col-md-6">col-md-6</div>
<div class="col-md-6">col-md-6</div>
</div>
</div>
<div class="col-md-4">col-md-4</div>
</div>
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-8">
我在里面嵌套了一个网格
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
<div class="col-md-4">col-md-4</div>
</div>
</div>
</div>
</div>
更多编程相关知识,请访问:编程入门!!
以上是Bootstrap學習之詳解網格系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






