淺談VSCode配置LaTeX編輯器的方法
本篇文章跟大家介紹一下VSCode配置LaTeX,使用VSCode來寫LaTeX的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《vscode教學》
許多人都是用texstudio 或winedt 配合texlive 寫 文檔,很長一段時間內texstudio 是我唯一的編輯器,然而,顏控的我受不了那原始的介面,於是我看上了VSCode。漂亮、免費、開源是我選擇 VSCode 的主要原因。
文檔,很長一段時間內texstudio 是我唯一的編輯器,然而,顏控的我受不了那原始的介面,於是我看上了VSCode。漂亮、免費、開源是我選擇 VSCode 的主要原因。
網路上有很多介紹VSCode  的文章,不過在設定外部閱讀器的介紹稍微有點少,我在網路上找了很久才在LaTeX Workshop 作者的github 主頁上找到方法,同時也萌發了寫一篇教學的想法。
的文章,不過在設定外部閱讀器的介紹稍微有點少,我在網路上找了很久才在LaTeX Workshop 作者的github 主頁上找到方法,同時也萌發了寫一篇教學的想法。
本文主要介紹使用 VSCode 撰寫簡單的文件以及設定外部PDF閱讀器的方法。
如果你已經安裝好了texlive、VSCode 和SumatraPDF,並且不想看完整篇文章,只想快點上手,請翻到文章末尾的附錄,將程式碼全部複製到VSCode 的設置裡,然後把「...」的地方替換成軟體在自己電腦上的路徑,然後就可以使用了。
1. 安裝texlive
可以從下列網址下載texlive 的映像檔:
https://mirrors.huaweicloud.com/CTAN/systems/texlive/Images/
##https://mirrors.aliyun.com/CTAN##/systems/texlive/Images/其他高校的開源鏡像站像清華、中科大也可以,但是速度上我感覺還是華為雲和阿里雲的更快一點。
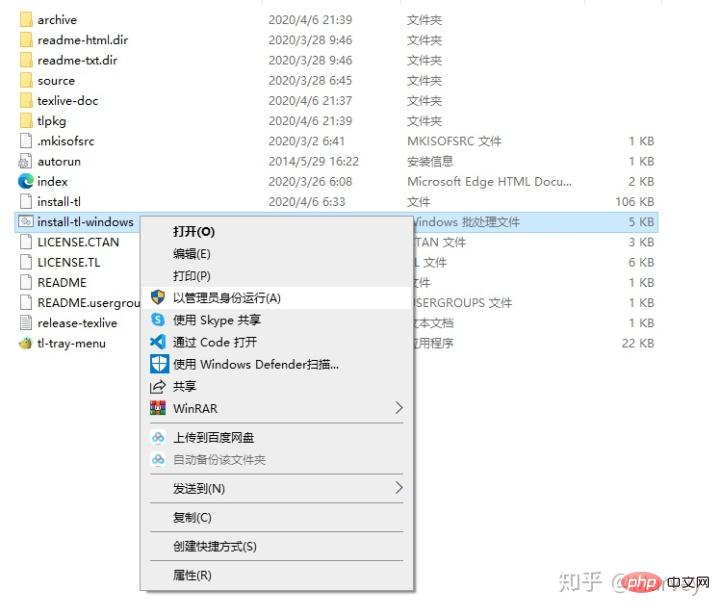
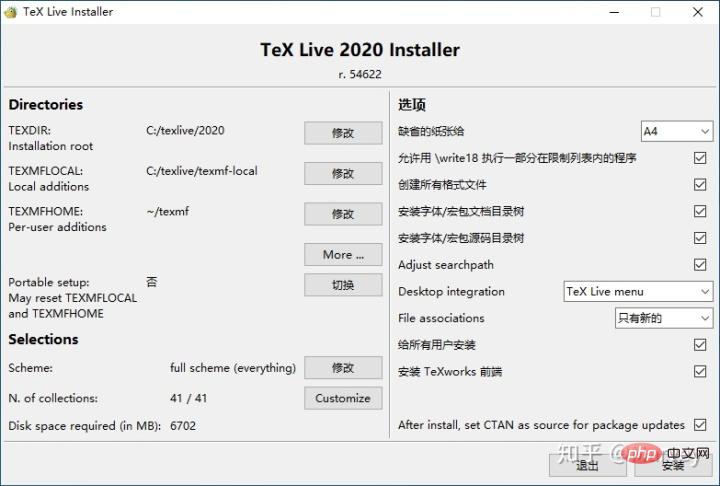
載入texlive 2020 的iso 文件,





 安裝介面右下角可選擇是否安裝 TeXworks 編輯器,我覺得既然都來看這篇文章了,那這個應該可以不要了。設定完安裝路徑等選項後點選“安裝”,之後靜坐 20 分鐘 - 3 小時等待安裝完成。
安裝介面右下角可選擇是否安裝 TeXworks 編輯器,我覺得既然都來看這篇文章了,那這個應該可以不要了。設定完安裝路徑等選項後點選“安裝”,之後靜坐 20 分鐘 - 3 小時等待安裝完成。
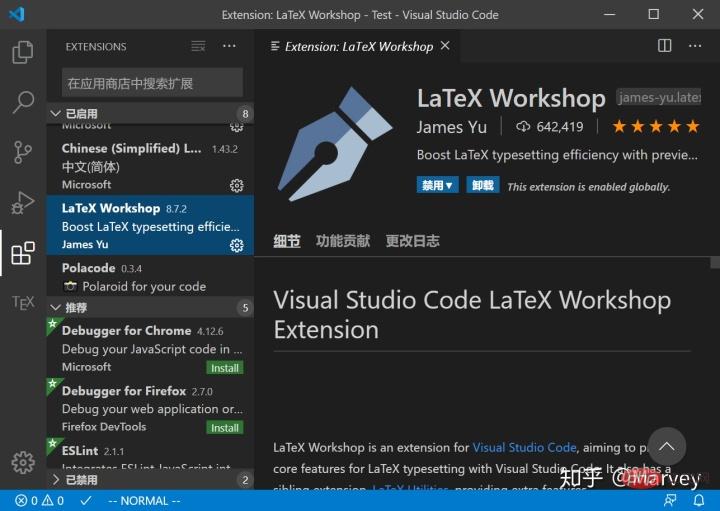
外掛程式 與此同時,下載VSCode 並安裝,VSCode 的安裝很簡單,這裡就不嘮叨了。
與此同時,下載VSCode 並安裝,VSCode 的安裝很簡單,這裡就不嘮叨了。

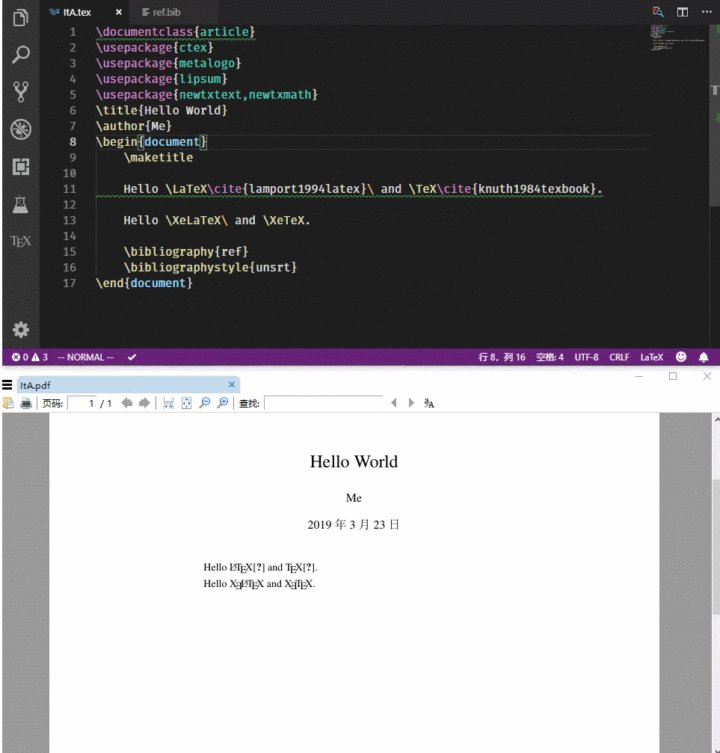
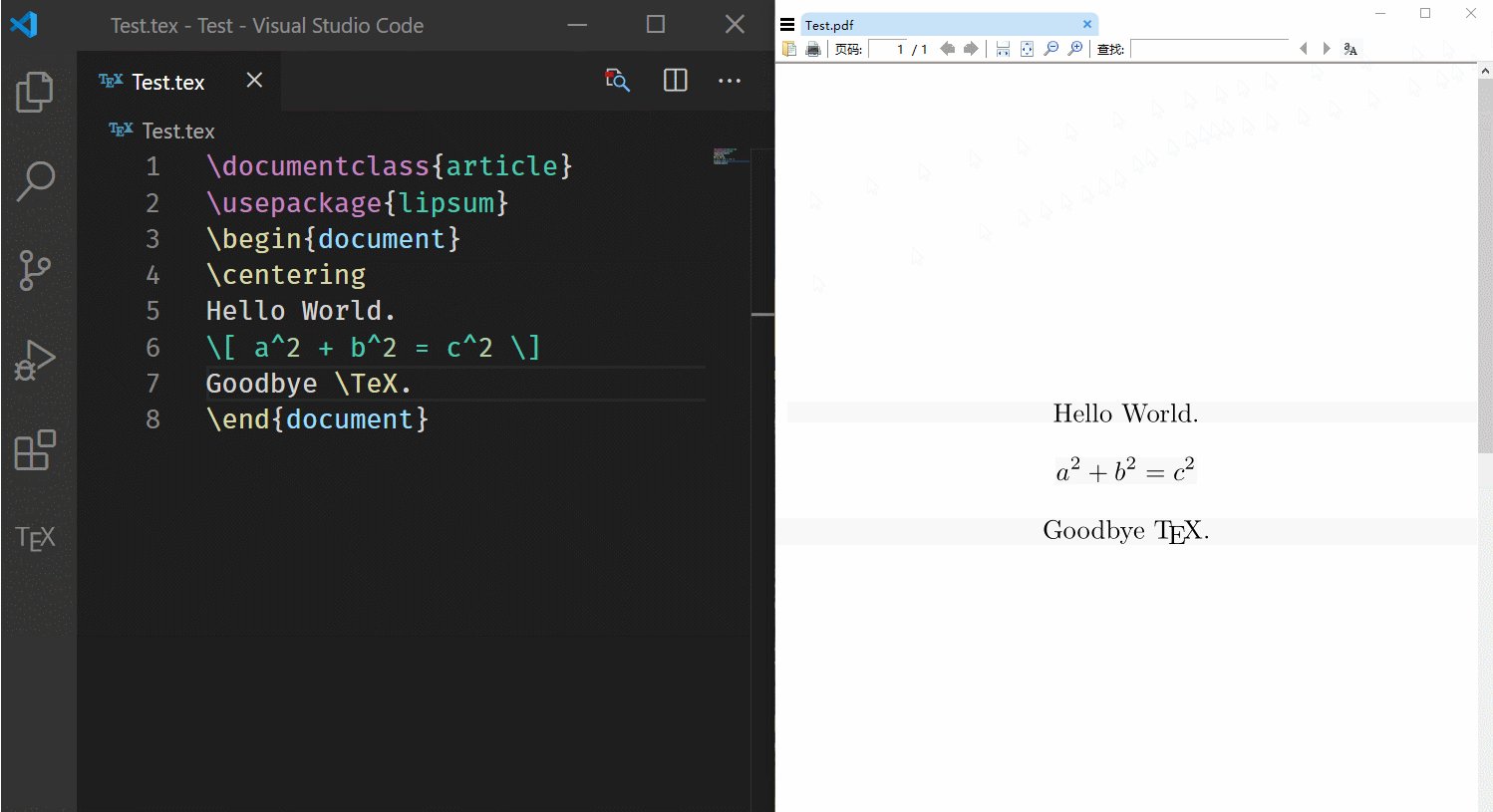
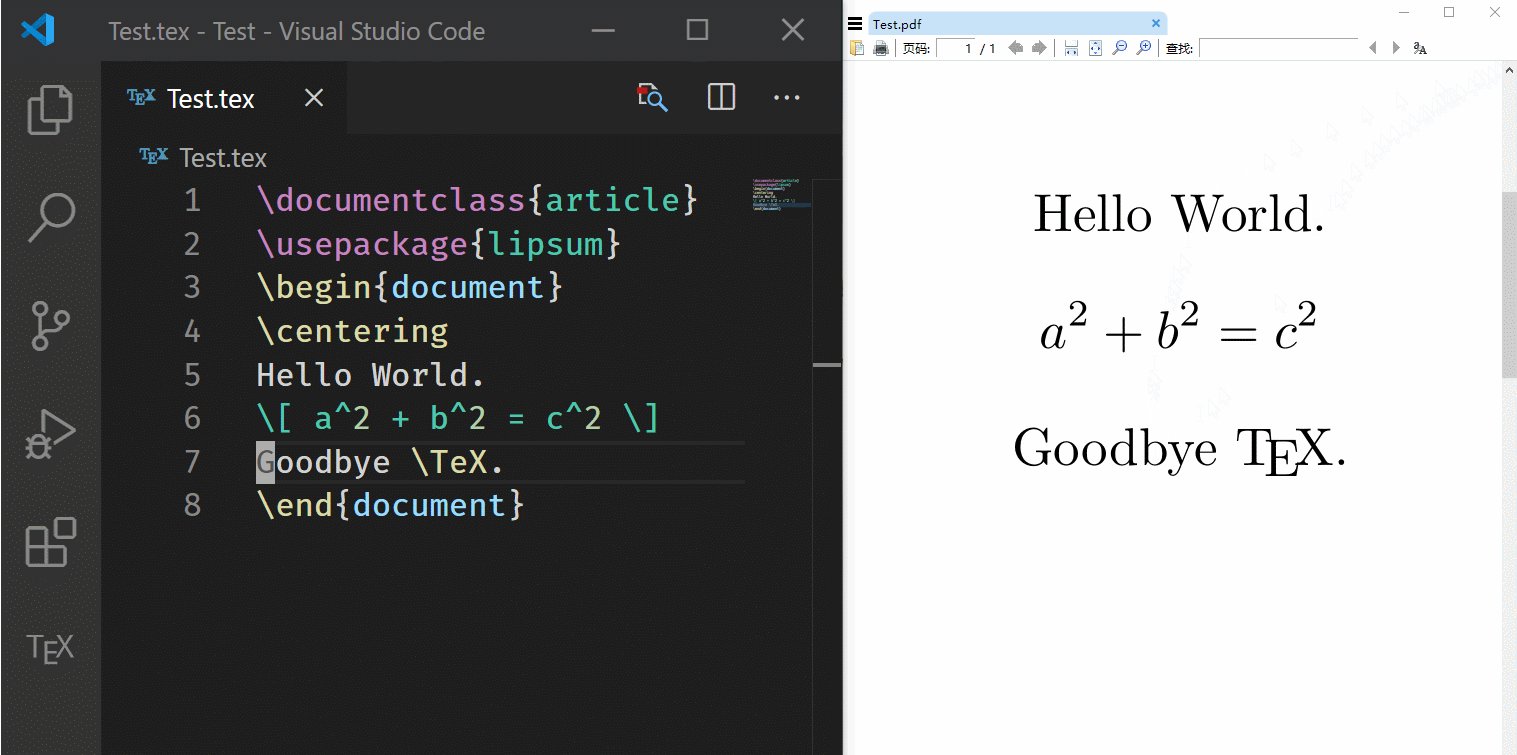
 安裝完成後,隨便開啟一個 tex 來源文件,
安裝完成後,隨便開啟一個 tex 來源文件,
#
 可以看到,程式碼已經被高亮顯示。
可以看到,程式碼已經被高亮顯示。
3. 配置VSCode 的  插件
插件
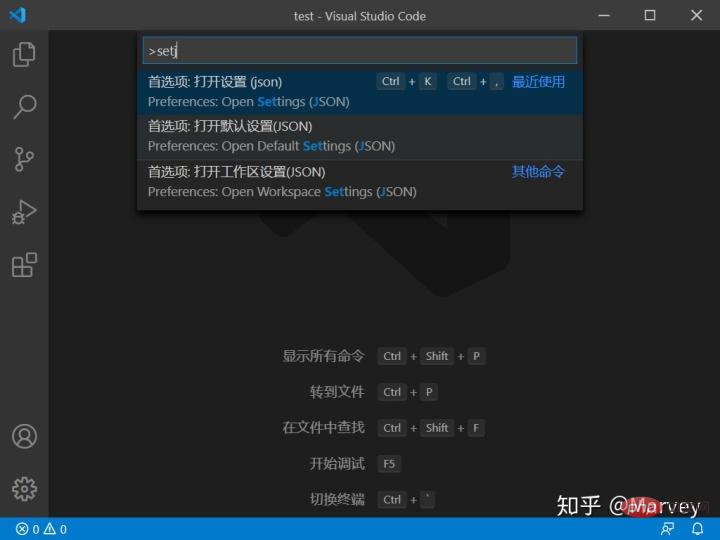
在VSCode 介面下按下F1,然後鍵入“setjson”,點擊“首選項: 開啟設定(JSON)”,

將以下程式碼放入設定區:
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
], LaTeX Workshop 預設的編譯工具是latexmk ,大家根據需要修改所需的工具和指令,我不需要用到latexmk,因此我把其修改為中文環境常用的xelatex,大家根據需要自行修改。 (感謝@huan Yu ,將tools 中的
LaTeX Workshop 預設的編譯工具是latexmk ,大家根據需要修改所需的工具和指令,我不需要用到latexmk,因此我把其修改為中文環境常用的xelatex,大家根據需要自行修改。 (感謝@huan Yu ,將tools 中的%DOC%替換成%DOCFILE%就可以支援編譯中文路徑下的檔案了)
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
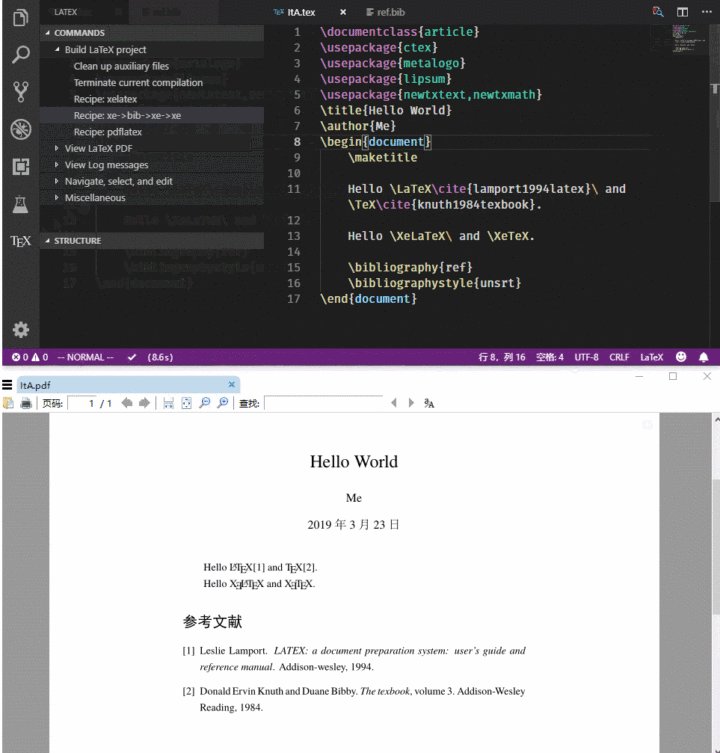
}], 用來設定編譯鏈,同樣地放入設定區。第一個recipe 為預設的編譯工具,如需要使用bibtex 可使用以下方法:
用來設定編譯鏈,同樣地放入設定區。第一個recipe 為預設的編譯工具,如需要使用bibtex 可使用以下方法:
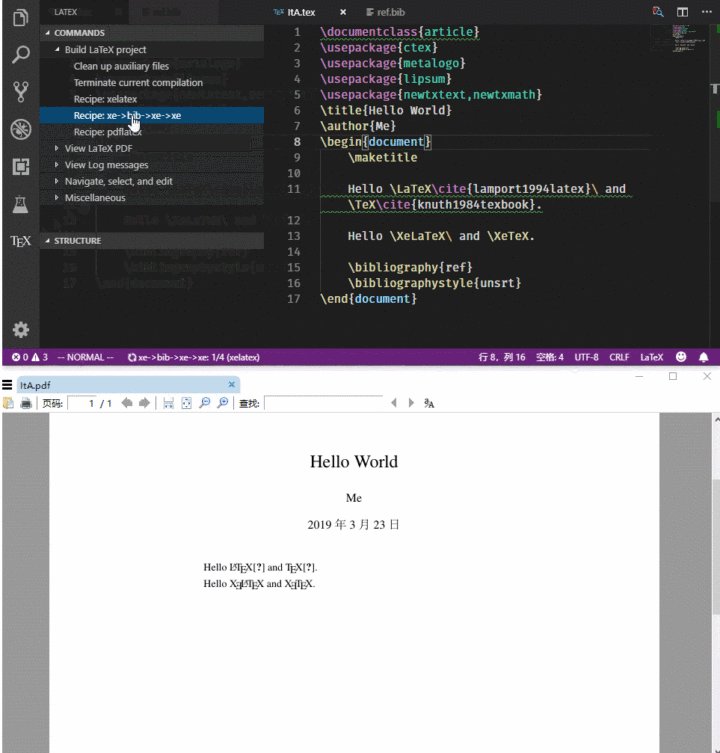
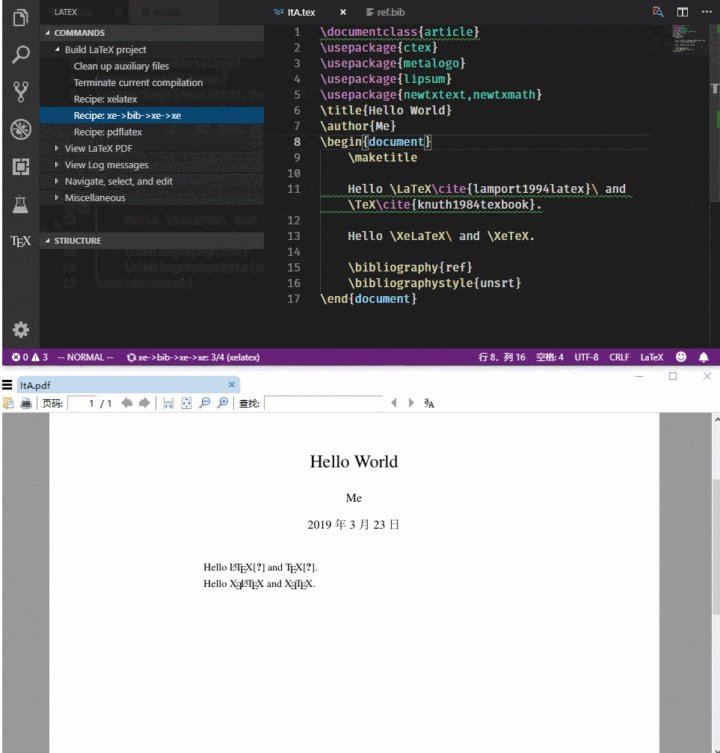
在編譯時點選VSCode 介面左下角的小勾,點選「Build LaTeX project ”,選擇帶bib 的Recipe,也可使用快捷鍵快速選擇;
將帶bib 的Recipe 放到第一位,就可以作為默認Recipe 編譯了,也可以但因為編譯次數比較多,速度會比較慢;
在文件的開頭加上%!BIB program = bibtex

%!TEX program = pdflatex
"latex-workshop.view.pdf.viewer": "external","latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.viewer.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%"],
“viewer”選擇使用外部閱讀器,“viewer.command”和“viewer.args”中有“...”的地方需要根據自己電腦上SumatraPDF 和VSCode 的安裝位置修改,記得把盤符也改了。 

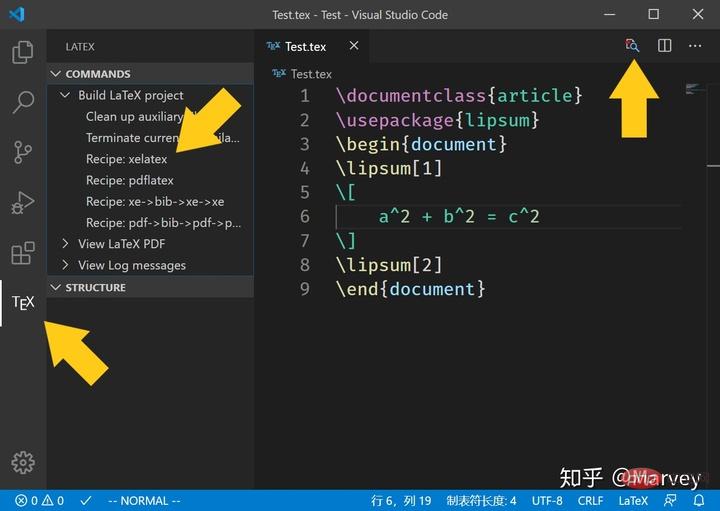
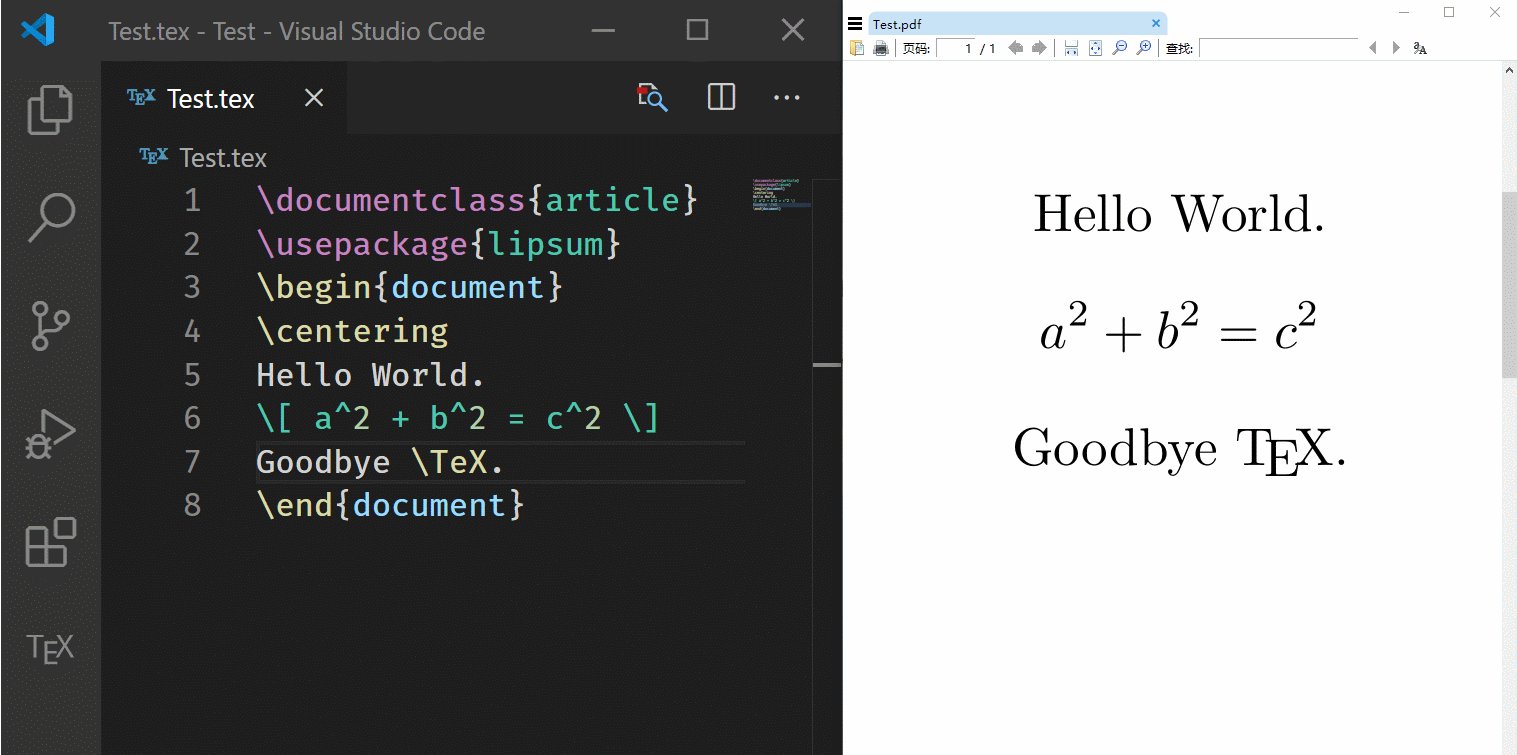
外掛程式經過幾次更新後已經去掉了右鍵選單選項,選項被移到左側欄了。點擊左側欄的  圖標,再點擊你所想要使用的 Recipe 就可以編譯了,如果用快捷鍵則預設使用第一條 Recipe 編譯。點選右上角的放大鏡按鈕或按 Ctrl Alt v 開啟 SumatraPDF 進行預覽。
圖標,再點擊你所想要使用的 Recipe 就可以編譯了,如果用快捷鍵則預設使用第一條 Recipe 編譯。點選右上角的放大鏡按鈕或按 Ctrl Alt v 開啟 SumatraPDF 進行預覽。 
4. 設定正向和反向搜尋"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%",],
登入後複製
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe","latex-workshop.view.pdf.external.synctex.args": [ "-forward-search", "%TEX%", "%LINE%", "-reuse-instance", "-inverse-search", "\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"", "%PDF%",],
新增程式碼進入設定區以配置正向搜索,和上面一樣,裡面「.. .」的部分結合自身情況修改(感謝@Macrofuns 指出,如果不加雙引號,在文件路徑有空格的情況下會導致無法反向搜索)。 

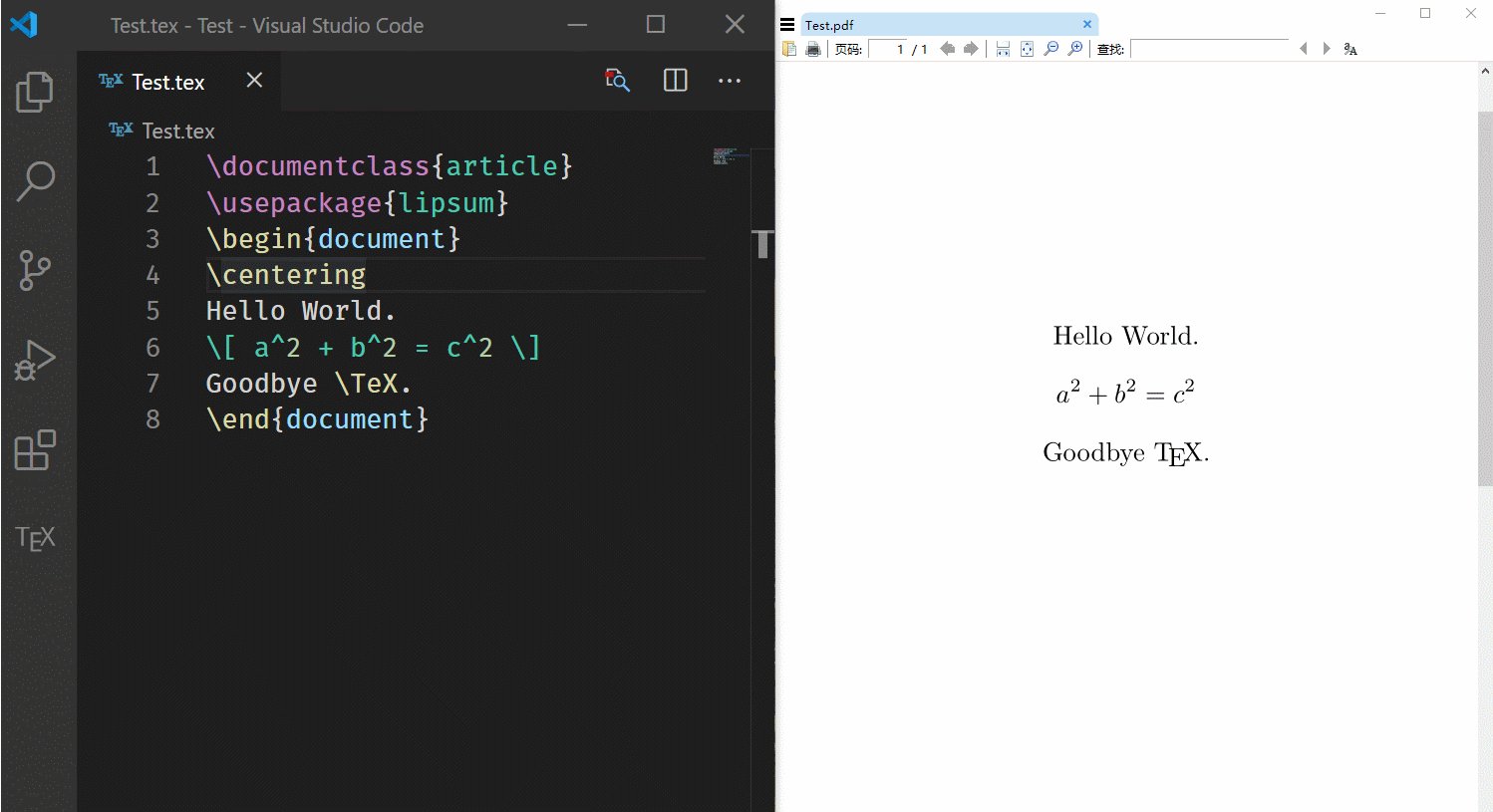
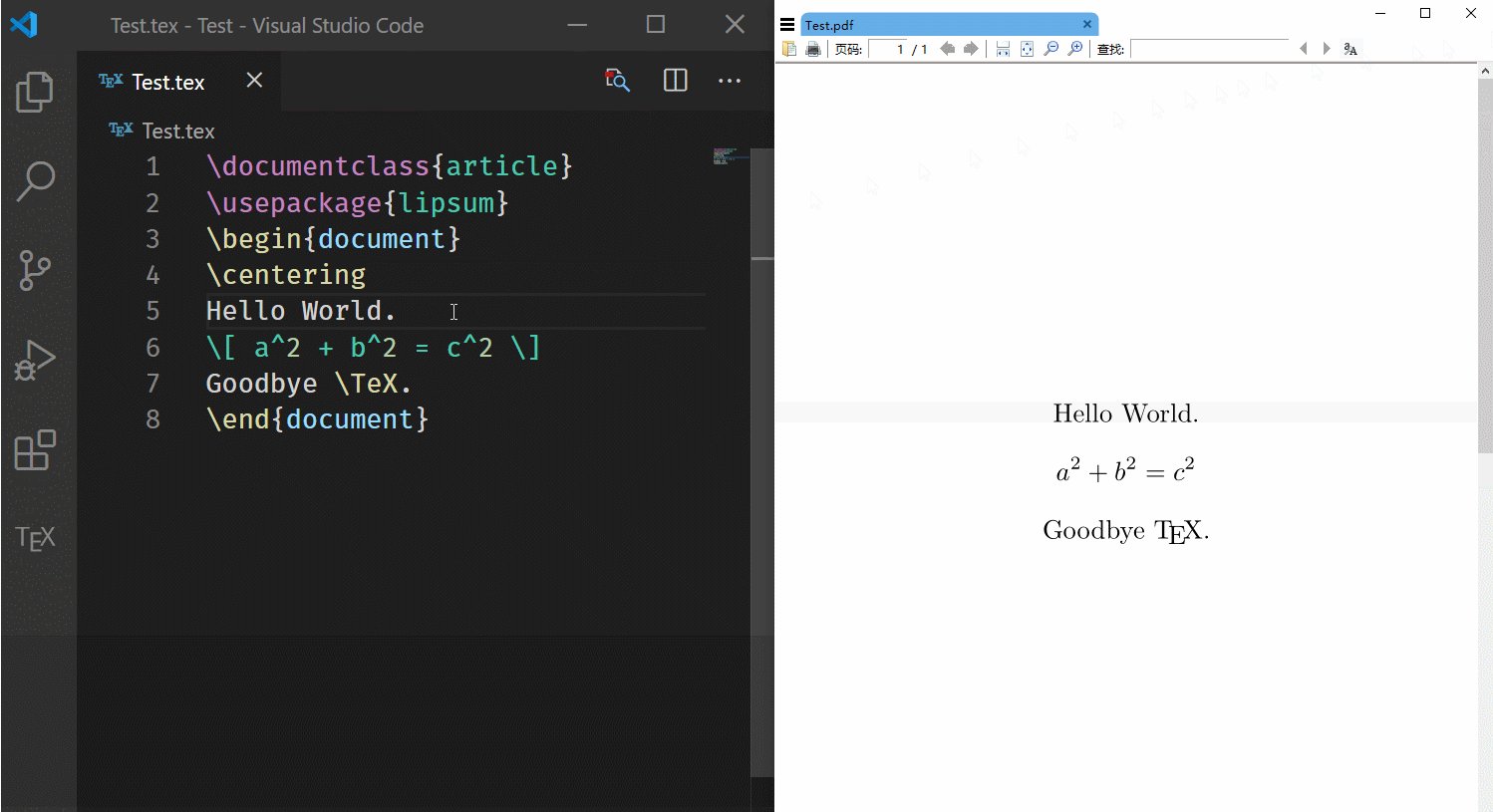
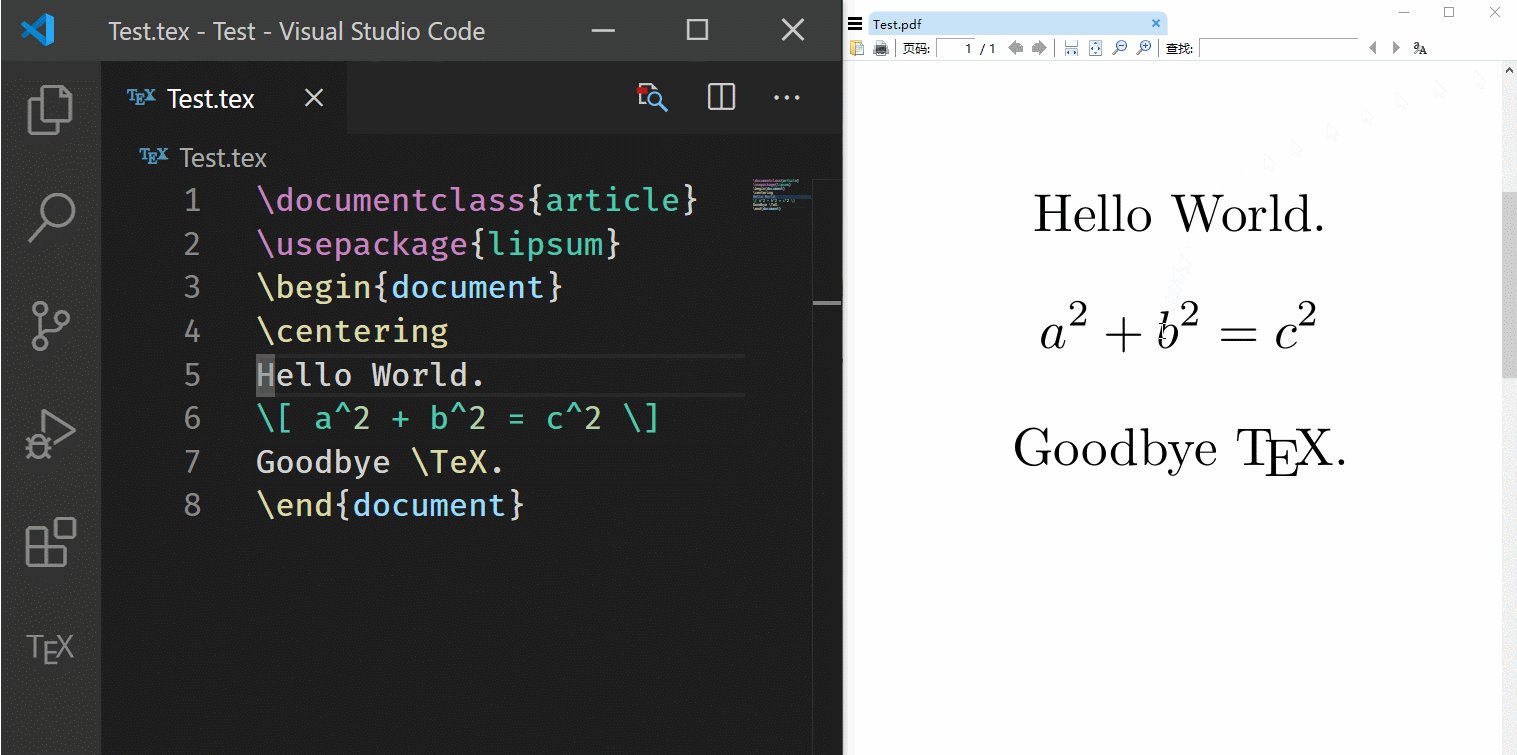
點選「SyncTeX from cursor」即可正向搜尋。 

 可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。
可以看到,光标所在的行的内容在 PDF 中高亮显示(可以自己配置快捷键,我设置的是 Alt + S)。

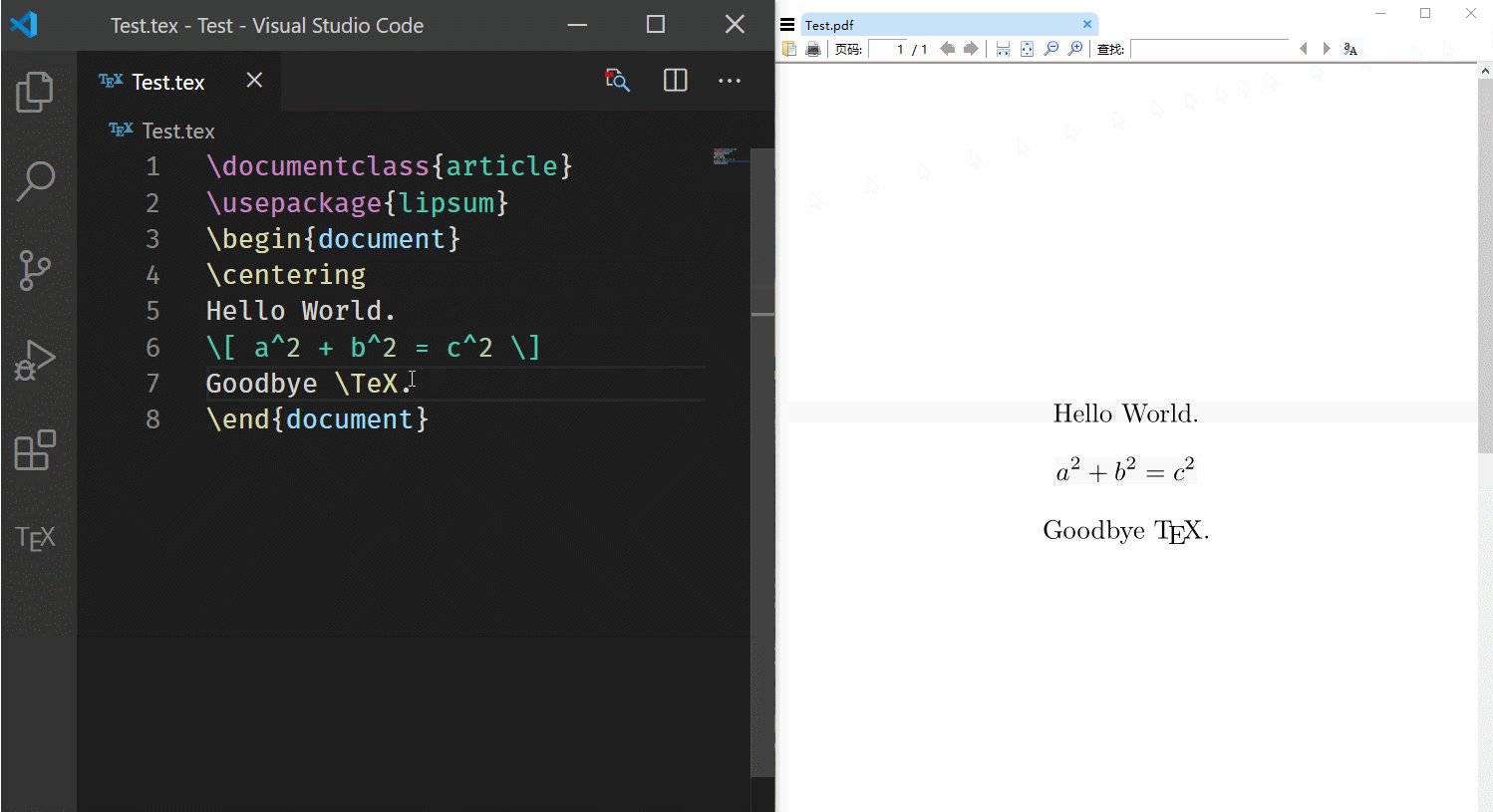
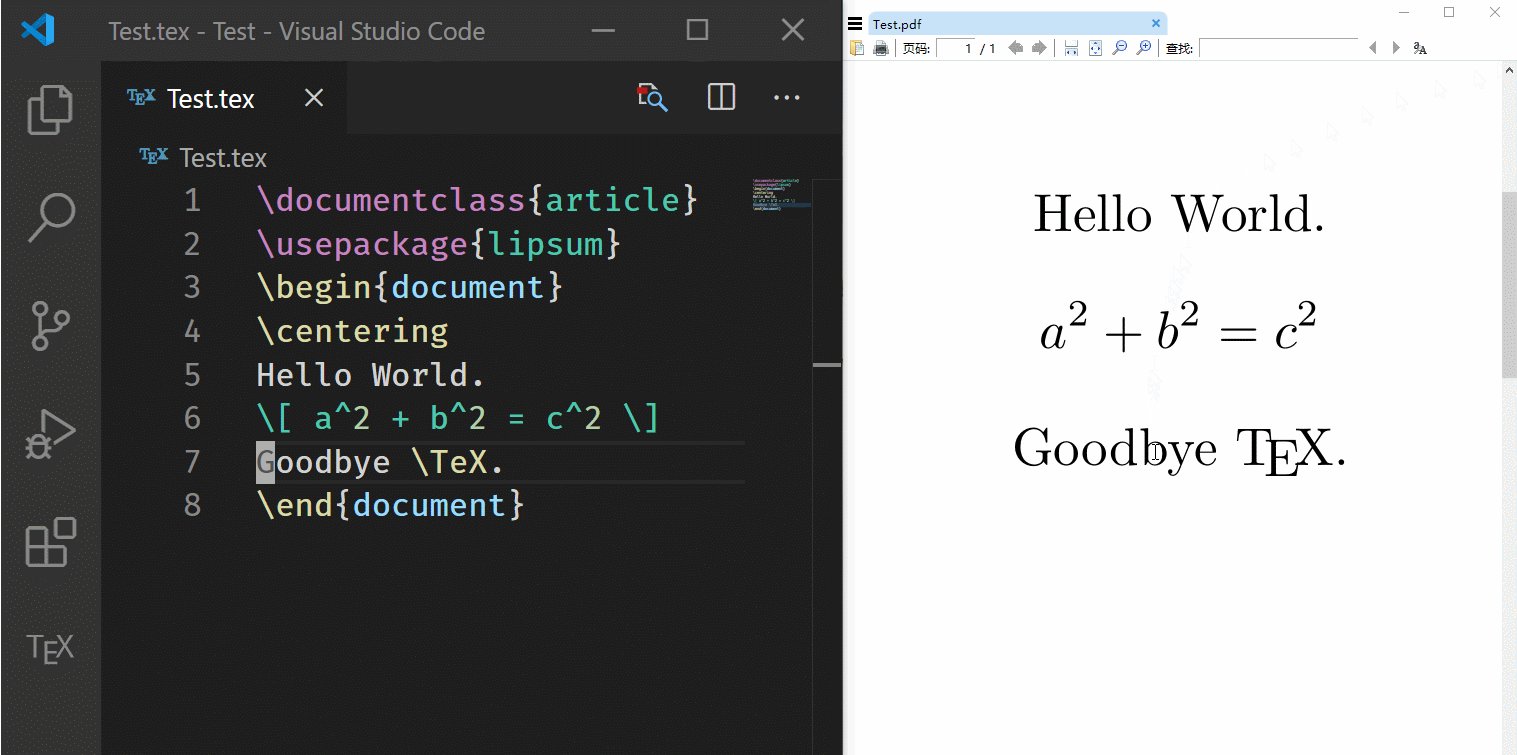
 在PDF中双击即可反向搜索
在PDF中双击即可反向搜索
不要清理生成的名字中带 synctex 的文件,否则就不能进行正向和反向搜索;
之前的文章中,我提到了从 VSCode 预览按钮启动 SumatraPDF 会无法反向搜索的问题,现在已经解决,解决方法是在反向搜索命令中添加
"resources\app\out\cli.js"
解决方案来源:
https://github.com/James-Yu/LaTeX-Workshop/issues/637#issuecomment-473145503
这个方法目前有个 bug,SumatraPDF 要从 VSCode 中打开才能进行反向搜索,单独打开的 SumatraPDF 在进行反向搜索时会跳转到 VSCode 的配置文件 cli.js。
6. 快捷键设置
在 VSCode 界面下按下 F1,键入“keyjson”,选择“打开键盘快捷方式(JSON)”,然后把以下代码放入:
{
"key": "alt+s",
"command": "latex-workshop.synctex",
"when": "editorTextFocus && !isMac"},{
"key": "alt+b",
"command": "latex-workshop.build",
"when": "editorTextFocus && !isMac"},{
"key": "alt+t",
"command": "latex-workshop.kill",
"when": "editorTextFocus && !isMac"},{
"key": "alt+e",
"command": "latex-workshop.recipes"},这段代码的意义是将 Alt+s 绑定到正向搜索,将 Alt+b 绑定到使用默认 recipe 编译,将 Alt+t 绑定到终止编译,将 Alt+e 绑定到选择其他 recipe 编译,可以自行更换为适合自己的快捷键,只需修改“key”那一项即可。
7. 其他设置
- LaTeX Workshop 默认保存的时候自动编译,如果不喜欢这个设置,可以添加以下代码进入设置区:
"latex-workshop.latex.autoBuild.run": "never",
- 如果编译出错,插件会弹出两个很烦人的气泡,不喜欢的话可以在设置中添加以下代码:
"latex-workshop.message.error.show": false,"latex-workshop.message.warning.show": false,
附录
注意:只需把以下代码放入设置区的方括号里,不要删去方括号,不要忘记替换软件的路径。
// LaTeX
"latex-workshop.latex.autoBuild.run": "never",
"latex-workshop.message.error.show": false,
"latex-workshop.message.warning.show": false,
"latex-workshop.latex.tools": [
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.view.pdf.viewer": "external",
"latex-workshop.view.pdf.external.viewer.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.viewer.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%"
],
"latex-workshop.view.pdf.external.synctex.command": "C:/.../SumatraPDF.exe",
"latex-workshop.view.pdf.external.synctex.args": [
"-forward-search",
"%TEX%",
"%LINE%",
"-reuse-instance",
"-inverse-search",
"\"C:/.../Microsoft VS Code/Code.exe\" \"C:/.../Microsoft VS Code/resources/app/out/cli.js\" -gr \"%f\":\"%l\"",
"%PDF%",
],更多编程相关知识,请访问:编程视频!!
以上是淺談VSCode配置LaTeX編輯器的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)






