利用html 5製作一個簡單的時鐘效果

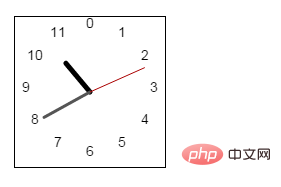
我們先來看看最終效果:

#看起來很簡單的時鐘效果,但具體實作程式碼仍然包含了一些重點知識。
以下是具體的實作程式碼:
(提示:要特別注意fillText drawhand 的使用及其中角度的計算)
<%--
Document : 时钟
Created on : 2016-5-19, 9:49:29
Author : Administrator
--%>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JSP Page</title>
</head>
<style>
canvas{
border: 1px solid black;
}
</style>
<script>
(function(){
//cavas元素对象
var canvas=null;
//canvas的3d上下文
var ctx=null;
//cavan的尺寸
var cw=0;
var ch=0;
/**
* 页面导入时的事件处理
*/
window.addEventListener("load",function(){
canvas=document.getElementById("sample");
ctx=canvas.getContext("2d");
cw=parseInt(canvas.width);
ch=parseInt(canvas.height);
ctx.translate(cw/2, ch/2);
//绘制时钟
draw_watch();
},false);
/**
* 绘制时钟
*/
function draw_watch(){
//清空Canvas
ctx.clearRect(-cw/2,-ch/2,cw,ch);
//计算针的最大长度
var len=Math.min(cw, ch)/2;
//绘制刻度盘
var tlen=len*0.85;
ctx.font="14px 'Arial'";
ctx.fillStyle="black";
ctx.textAlign="center";
ctx.textBaseLine="middle";
for(var i=0; i<12; i++){
var tag1=Math.PI*2*(3-i)/12;
var tx=tlen * Math.cos(tag1);
var ty=-tlen * Math.sin(tag1);
ctx.fillText(i,tx,ty);
}
//获取当前的时分秒
var d=new Date();
var h=d.getHours();
var m=d.getMinutes();
var s=d.getSeconds();
if(h >12 ){
h=h-12;
}
//绘制时针
var angle1 = Math.PI * 2 *(3 - (h+ m/60))/12;
var length1=len * 0.5;
var width1=5;
var color1="#000000";
drawhand(angle1,length1,width1,color1);
//绘制分针
var angle2 = Math.PI * 2 *(15 - (m+ s/60))/60;
var length2=len * 0.7;
var width2=3;
var color2="#555555";
drawhand(angle2,length2,width2,color2);
//绘制秒针
var angle3 = Math.PI * 2 *(15 - s)/60;
var length3=len * 0.8;
var width3=1;
var color3="#aa0000";
drawhand(angle3,length3,width3,color3);
//设置timer
setTimeout(draw_watch,1000);
}
/**
* 针绘制函数
*/
function drawhand(angle,len,width,color){
//计算针端的坐标
var x=len*Math.cos(angle);
var y=-len * Math.sin(angle);
//绘制针
ctx.strokeStyle=color;
ctx.lineWidth=width;
ctx.lineCap="round";
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(x,y);
ctx.stroke();
}
})();
</script>
<body>
<canvas id="sample" width="150" height="150"></canvas>
</body>
</html>相關推薦:html5教學
以上是利用html 5製作一個簡單的時鐘效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
iPhone中缺少時鐘應用程式:如何修復
May 03, 2024 pm 09:19 PM
您的手機中缺少時鐘應用程式嗎?日期和時間仍將顯示在iPhone的狀態列上。但是,如果沒有時鐘應用程序,您將無法使用世界時鐘、碼錶、鬧鐘等多項功能。因此,修復時鐘應用程式的缺失應該是您的待辦事項清單的首位。這些解決方案可以幫助您解決此問題。修復1–放置時鐘應用程式如果您錯誤地從主畫面中刪除了時鐘應用程序,您可以將時鐘應用程式放回原位。步驟1–解鎖iPhone並開始向左側滑動,直到到達「應用程式庫」頁面。步驟2–接下來,在搜尋框中搜尋「時鐘」。步驟3–當您在搜尋結果中看到下方的「時鐘」時,請按住它並
 如何在 iPhone 上使用多計時器與 iOS 17
Jun 21, 2023 am 08:18 AM
如何在 iPhone 上使用多計時器與 iOS 17
Jun 21, 2023 am 08:18 AM
什麼是iOS17上的多計時器?在iOS17中,Apple現在為用戶提供了在iPhone上一次設定多個計時器的能力。這是一個可喜的變化,許多人多年來一直期待的變化。時鐘應用程式在iOS16之前只允許使用者一次設定一個計時器,現在可用於啟動任意數量的計時器,使其成為您一次完成多個任務的理想選擇。您可以在計時器畫面中設定任意數量的計時器。啟動計時器後,所有活動計時器都將在鎖定螢幕介面和通知中心顯示為「即時活動」通知。從這裡,您可以查看計時器關閉、暫停或停止計時器的剩餘時間,而無需打開時鐘應用程式。當您在時鐘
 iOS 17:如何在待機模式下變更iPhone時鐘樣式
Sep 10, 2023 pm 09:21 PM
iOS 17:如何在待機模式下變更iPhone時鐘樣式
Sep 10, 2023 pm 09:21 PM
待機是一種鎖定螢幕模式,當iPhone插入充電器並以水平(或橫向)方向定位時啟動。它由三個不同的螢幕組成,其中一個是全螢幕時間顯示。繼續閱讀以了解如何變更時鐘的樣式。 StandBy的第三個畫面顯示各種主題的時間和日期,您可以垂直滑動。某些主題也會顯示其他訊息,例如溫度或下一個鬧鐘。如果您按住任何時鐘,則可以在不同的主題之間切換,包括數位、類比、世界、太陽能和浮動。 Float以可自訂的顏色以大氣泡數字顯示時間,Solar具有更多標準字體,具有不同顏色的太陽耀斑設計,而World則透過突出顯示世界地
![如何在 iPhone 上關閉鬧鐘 [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何在 iPhone 上關閉鬧鐘 [2023]
Aug 21, 2023 pm 01:25 PM
如何在 iPhone 上關閉鬧鐘 [2023]
Aug 21, 2023 pm 01:25 PM
自從智慧型手機問世以來,它們無疑取代了鬧鐘。如果您擁有iPhone,則可以使用時鐘應用程式在一天中的多個場合輕鬆設定任意數量的鬧鐘。該應用程式可讓您配置鬧鐘時間,提示音,重複的頻率,以及您是否希望使用“貪睡”選項來延遲它們。如果您想關閉已設定的鬧鐘,以下貼文應該可以幫助您停用和刪除iPhone上的常規鬧鐘和喚醒鬧鐘。如何在iPhone上關閉常規鬧鐘預設情況下,當您在時鐘應用程式上添加鬧鐘或要求Siri為您添加鬧鐘時,您實際上是在創建常規鬧鐘。您可以在iPhone上創建任意數量的鬧鐘,並且可以將它們
 iOS 17中如何自訂待機顏色
Sep 23, 2023 pm 12:53 PM
iOS 17中如何自訂待機顏色
Sep 23, 2023 pm 12:53 PM
Apple在iOS17中提供了一種新的鎖定螢幕模式,稱為待機模式,當您的iPhone插入充電器(有線或無線)並以橫向方向放置在支架上時,該模式會啟動。此模式將透過顯示時鐘、天氣資料、日曆和一些小部件,一目了然地顯示比標準鎖定螢幕更多的資訊。在設定中啟用此功能後,當您的iPhone在充電時橫向放置時,它將自動進入待機模式。如何在iOS17中更改待機顏色待機模式提供了一組三個頁面(小部件、照片和時鐘),您可以透過在螢幕上滑動來回切換。在這些頁面中,只有「時鐘」畫面可讓您自訂螢幕上顯示的顏色,以便您可以
 win10電腦時鐘總是不準確怎麼辦_調整win10電腦時間的幾種方法
Mar 27, 2024 pm 05:10 PM
win10電腦時鐘總是不準確怎麼辦_調整win10電腦時間的幾種方法
Mar 27, 2024 pm 05:10 PM
1.先點選開始選單,選擇開始選單裡的設定按鈕。 2、開啟後選擇時間與語言設定。 3.把它換成自動設定時間。 4.你也可以把自動設定時間關掉,選擇自己更改的時間。方法二:1、開啟【其他日期、時間、區域設定】選項。 2、選擇【設定時間和日期】。 3.選擇【Internet時間】,開啟【更改設定選項】。 4.勾選【與Internet時間伺服器同步(S)】,點選【立即更新】,然後點選確定就可以了。
 抖音標籤後面的時鐘怎麼設定?它的標籤怎麼設定可以引流?
Mar 25, 2024 pm 05:21 PM
抖音標籤後面的時鐘怎麼設定?它的標籤怎麼設定可以引流?
Mar 25, 2024 pm 05:21 PM
抖音作為全球最受歡迎的短影片平台之一,其強大的功能和豐富的玩法讓用戶愛不釋手。在抖音中,我們可以為作品加上標籤來提高曝光度,而標籤後面的時鐘則是提示該標籤下的內容更新時間。那麼,如何設定抖音標籤後面的時鐘呢?本文將詳細介紹抖音標籤和時鐘的設定方法,以及如何透過標籤引流。一、抖音標籤後面的時鐘怎麼設定? 1.開啟抖音,點選「創作」按鈕,進入影片編輯頁面。 2.選擇好素材後,點選“下一步”,進入作品發布頁面。 3.在作品發布頁面,填寫作品標題,然後點選「新增標籤」。 4.在標籤頁面,輸入想要新增的標籤名稱
 如何利用Vue和Canvas創造酷炫的時鐘和倒數應用
Jul 17, 2023 am 09:48 AM
如何利用Vue和Canvas創造酷炫的時鐘和倒數應用
Jul 17, 2023 am 09:48 AM
如何利用Vue和Canvas創建酷炫的時鐘和倒數計時應用引言:在現代的Web開發中,隨著Vue框架的流行和Canvas技術的廣泛應用,我們可以透過結合Vue和Canvas來創建各種令人嘆為觀止的動畫效果。本文將重點放在如何利用Vue和Canvas創建酷炫的時鐘和倒數計時應用,並提供對應的程式碼範例,方便讀者跟隨學習。一、時鐘應用創建Vue實例和Canvas元素首先






