html檔是純文字檔嗎
html檔案是純文字檔。 HTML文本是由HTML指令組成的描述性文本,是一種靜態的網頁檔案。 HTML檔案在編輯時只能寫入純文本,無法像「.doc」文件那樣直接為文字內容做樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
First: What is HTML
#HTML 是用來描述網頁的語言。
- HTML 即: 超文本標記語言 (Hyper Text Markup Language)。
「超文本」 就是指頁面內可以包含圖片、鏈接,甚至音樂、程式等非文字元素。
「標記語言」 意為一組標記標籤 (Markup Tag)。 - HTML 不是一種程式語言,而是一種標記語言 (Markup Language)。
- HTML 使用標記標籤來描述、定義網頁的內容結構。
HTML 標籤:
- #HTML 標記標籤 通常被稱為HTML 標籤(HTML Tag)。
- HTML 標籤是由尖括號包圍的關鍵字,例如 。
- HTML 標籤通常是成對出現的,例如
和
。
標籤對中的第一個標籤是開始標籤,第二個標籤是結束標籤。
這類 開始和結束進行呈現的標籤,我們一般稱之為 "雙標籤"。 - 當然也有單獨呈現的標籤,像是
 等。
等。
這類 單獨呈現的標籤,我們一般稱之為 "單標籤" 或 "自閉合標籤"。 - 一般成對出現的標籤(雙標籤),其內容在兩個標籤的中間,如:
<h1 id="我是內容-我在雙標籤的中間處進行書寫">我是內容,我在雙標籤的中間處進行書寫。 </h1>
而單獨呈現的標籤(單標籤),則是直接在標籤屬性內進行賦值(也就是寫內容),如:<input type="text" value="我是內容,我直接在單一標籤的屬性內進行書寫。">
html影片教學》】
##HTML文件描述網頁。#HTML 文件= 網頁
- HTML 文件也稱為網頁。
- HTML 文件包含了 HTML 標籤和純文字。
- #Web 瀏覽器的作用
- 是讀取HTML 文件,並且以網頁的形式去顯示出內容。 Web 瀏覽器不會顯示 HTML 標籤
- ,而是使用標籤來解釋頁面裡的內容。 HTML 標籤代碼如下:
nbsp;html> <meta> <title>第一个网页</title> <h1 id="这是我的第一个网页">这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p>
登入後複製
本例標籤代碼解釋:1、網頁的描述需寫在
標籤中。 2、標題、字元編碼、相容性、關鍵字、描述等資訊需寫在
標籤中。 3、網頁需要展示的內容需寫在
標籤中。 某些時候不按標準書寫程式碼雖然可以正常顯示,但是作為職業素養,還是一定要養成正規的編寫習慣。
- 文件宣告頭.告知瀏覽器是使用哪種html版本進行編寫(這裡是HTML5).
- 向搜尋引擎表示該頁面是html語言,語言為英文.
- 標題標籤. 為其中的文本內容增加了作為標題的語義.
- 段落標籤. 為其中的文本內容增加了作為段落的語義.
最終的運行結果就是顯示出頁面裡的內容,不會顯示 HTML 標籤。
Web 瀏覽器展示效果如下:
OK 我們再來認識下什麼是"純文字"檔:
- #Windows 中自帶一個軟體,叫做記事本。
記事本保存的文件格式是 .txt 格式,就是英文text的縮寫。
術語上,稱呼這個文件叫做:「 純文字檔 」。
非純文字檔案與純文字檔案的意義與區別:
- ** .doc 非純文字檔案:* *
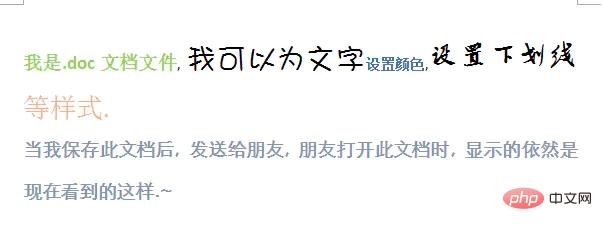
我們做一個小實驗,打開我們的word 軟體,寫一個文檔再進行保存,發現保存後的文檔後綴名格式是.doc 。另外我們在寫的過程中還發現.doc 這個格式的文件它還能夠設定以及保存文字的樣式,例如文字有藍色的、橘色的,還可以為文字設定下劃線等等多的樣式。

- ** .txt 純文字檔:**
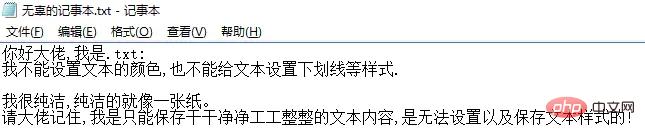
現在我們再開啟Windows 自帶的記事本並進行寫作,我們發現在寫作的過程中是不能為文字設定顏色、不能為文字設定底線等樣式的。

總結非純文字檔案與純文字檔案的意義與差異:
含義:
-
非純文本文件(例如.doc):
它除了有文本,還可以為文本設定花樣繁多的樣式。 -
純文字檔(例如.txt):
它只有文本,沒有樣式。
區別:
-
#非純文字檔(例如.doc):
它除了有純文字那樣可寫入文字的基本功能,並且還能夠設定以及保存文字的樣式,例如將文字設定儲存為不同的文字顏色,為文字設定下劃線等等繁多的樣式。 -
純文本檔(例如.txt):
一句話概括就是它只能規規矩矩老實工工整整的寫入文本,不能夠為文本設置任何樣式。
註:當 .doc 和 .txt 儲存著相同的內容時,.doc 比 .txt 要大(因為含有樣式)。
為什麼這裡會先說明下非純文字檔案和純文字檔案的意義與差異呢?
-
因為:
HTML 是純文字!
HTML 檔案在編輯時只能寫入純文字, 你會發現它無法像.doc 文件那樣直接為文字內容做樣式!
我們可以做個小實驗, 也是應驗HTML是純文字檔案最經典的實驗:
我們在電腦桌面上新建一個記事本.txt 檔案. 開啟並隨意寫上文字內容後Ctrl S 儲存, 然後關閉檔案。
下一步我們強行將文件的.txt 拓展名改為.html 拓展名. 此時這個.html 文件它便是一個網頁文件, 這時我們使用瀏覽器去打開它, 我們發現瀏覽器是完全可以正常顯示原有的全部內容的!
這樣開始從一個.txt 文件修改為了.html 文件, 直至最後使用瀏覽器運行, 發現也是會正常顯示全部內容的過程, 足以證明HTML 是純文本文件!
另外我們也是完全可以使用記事本去編寫HTML 文件, 因為HTML 文件完全就是純文本文件(但實際開發中沒人這麼幹, 這裡只是說明下罷了)。
更多程式相關知識,請造訪:程式設計影片! !
以上是html檔是純文字檔嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 iPhone 上開啟 HTML 文件
May 13, 2023 pm 03:28 PM
如何在 iPhone 上開啟 HTML 文件
May 13, 2023 pm 03:28 PM
如何在iPhone上打開HTML文件HTML文件通常保存在iPhone的本地存儲中,因此要打開它們,您需要使用iOS的內置文件應用程序,您可以在其中找到您長期存儲在iPhone上的所有HTML文件。如果您的iPhone上儲存了HTML文件,請開啟iOS上的「文件」應用程式。當應用程式開啟時,點擊底部的瀏覽選項卡,然後選擇「位置」下的在我的iPhone上。在“我的iPhone”中,轉到資料夾或位置,您可能已經保存了HTML文件,可能是“下載”資料夾。找到它
 html檔怎麼打開ipad
Apr 02, 2024 pm 02:38 PM
html檔怎麼打開ipad
Apr 02, 2024 pm 02:38 PM
開啟方法:1、借助瀏覽器軟體,例如 Safari 或 Chrome。使用者可以將 HTML 檔案傳輸到 iPad,然後透過瀏覽器開啟。 2、使用檔案管理應用程式(如本機檔案管理或雲端儲存服務)來開啟 HTML 檔案。 3.下載專門用於檢視和編輯 HTML 檔案的應用。
 html檔案手機上怎麼打開
Apr 01, 2024 pm 05:45 PM
html檔案手機上怎麼打開
Apr 01, 2024 pm 05:45 PM
三種方法:1、透過瀏覽器開啟、使用專門的HTML檢視器或上傳到網頁伺服器。 2.使用專門的HTML檢視器應用,瀏覽器開啟最簡單,而檢視器應用則提供了更多功能。 3.透過網頁伺服器查看,網頁伺服器讓你可以在任意裝置上透過瀏覽器存取你的HTML文件,使它成為分享文件或在不同裝置之間查看文件的絕佳選擇。
 html檔怎麼壓縮成zip
Mar 26, 2024 pm 02:40 PM
html檔怎麼壓縮成zip
Mar 26, 2024 pm 02:40 PM
將HTML檔案壓縮成ZIP檔案涉及收集HTML檔案及其相關資源(如CSS、JavaScript、圖片),將其整理到一個資料夾中,並使用壓縮工具(如Windows的「傳送到」功能或Mac的“壓縮”功能)將其壓縮。壓縮過程需考慮路徑有效性、檔案大小和備份原始檔案等注意事項。成功壓縮後,ZIP檔案便於儲存、傳輸和部署,確保檔案完整性和可移植性。
 html檔案開啟空白
Mar 26, 2024 pm 02:35 PM
html檔案開啟空白
Mar 26, 2024 pm 02:35 PM
HTML檔案開啟空白是一種常見問題,可能由多種原因造成。本文介紹了導致HTML檔案開啟空白的常見原因,包括HTML結構問題、CSS樣式問題、JavaScript問題、編碼問題、伺服器或網路問題、瀏覽器相容性問題和其他原因。針對每種原因,本文提供了相應的解決方法,包括檢查DOCTYPE聲明、閉合HTML標籤、修復CSS錯誤、檢查JavaScript代碼、匹配文件編碼、檢查伺服器配置、清除瀏覽器快取、更新瀏覽器等。透過遵循這些解決方法,使用者可以逐步排查並解決HTML檔案開啟空白的問題。
 百度網盤html檔怎麼打開
Apr 02, 2024 pm 02:47 PM
百度網盤html檔怎麼打開
Apr 02, 2024 pm 02:47 PM
開啟步驟:1、登入百度網盤並上傳HTML檔案;2、在網盤中找到上傳的文件,雙擊或右鍵選擇「預覽」以開啟它;3、百度網盤內建了一個簡單的檔案預覽功能,可以在網盤中預覽HTML檔案的內容;4、可以下載檔案到本機,然後使用瀏覽器開啟它以查看完整的網頁效果。
 html檔案怎麼打開
Apr 02, 2024 pm 02:15 PM
html檔案怎麼打開
Apr 02, 2024 pm 02:15 PM
開啟 HTML 文件有多種方法。可透過瀏覽器雙擊或右鍵選擇開啟方式實現。也可以使用文字編輯器(如記事本)或專業開發工具(如 Visual Studio Code)進行編輯。




 等。
等。 


