html內容的位置的調整方法:首先在html檔案中新建兩個div容器,在style標籤設定class屬性的樣式;然後設定高度和寬度以及顏色。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html內容的位置的調整方法:
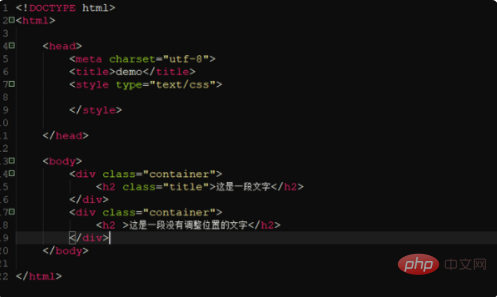
1、 html中調整位置使用css的float屬性。詳細用法,首先在html檔案中新建兩個div容器,用方便示範效果,容器中都加入h2標籤,設定不同文字便於區分:

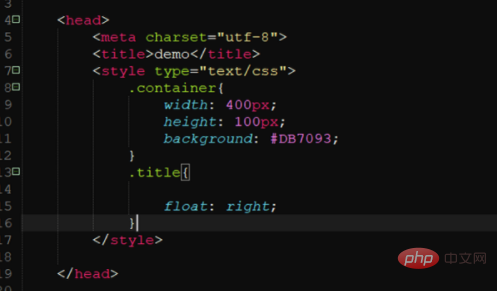
#2、div標籤給它在style標籤上設定class屬性的樣式,給它高度和寬度以及顏色,h2標籤一個使用float屬性,另一個不使用。這裡float標籤的作用可以讓文字居左或居右顯示,也可以設定為空,最後Crtl+S儲存檔:

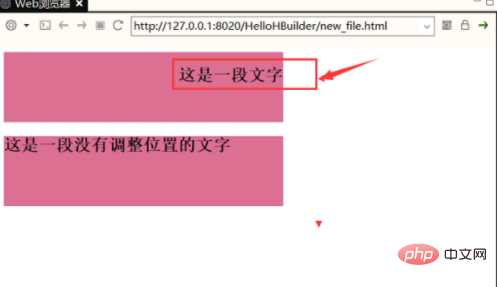
3、開啟瀏覽器,可以看到兩個div中的文字位置並不相同,設定了float標籤的文字在靠右的位置。以上就是html調整文字位置的方法:

######相關學習推薦:###html影片教學#########相關學習推薦:html影片教學
以上是html內容的位置怎麼調的詳細內容。更多資訊請關注PHP中文網其他相關文章!





