Html怎麼實現table資料自動滾動
html
Html實作table資料自動捲動的方法:先寫一個table標籤,引入樣式標籤style;然後給table一個class屬性,再經過背景、寬度、高度的設計即可。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
Html實作table資料自動捲動的方法:
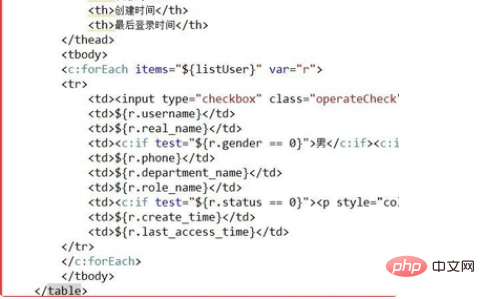
1、先開啟myeclipse取得idea這樣的編輯器,在編輯器中寫一個table標籤,這裡給出table的值。

2、然後可以在頁面中看到此時展示的是沒有樣式的table樣板,此時所有的資料沒有經過渲染,比較緊湊,也不是一個頁面展示。

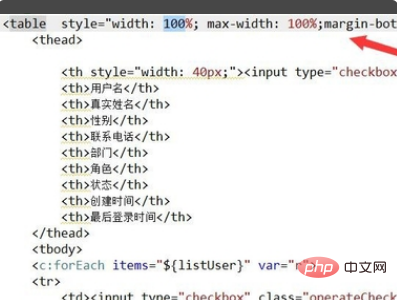
3、可以在table中引入樣式標籤style來設計table的樣式。

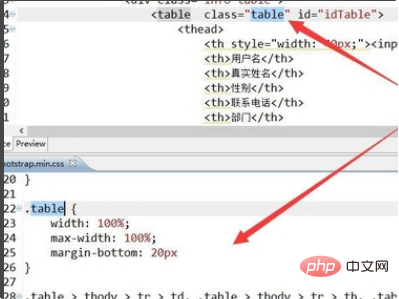
4、也可以使用內部元素,使用jquery ,在jquery中先給table一個class屬性,在JavaScript中透過.class屬性取得這個table,給定樣式設計。

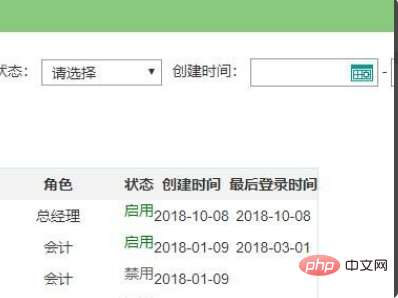
5、根據上面的設計再經過背景、寬度、高度的設計,可以設計出一個比較好看的table。

相關學習推薦:html影片教學
以上是Html怎麼實現table資料自動滾動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
藍王子:如何到達地下室
1 個月前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













