html設定圖片長度的方法:1、用width和height控制div的寬度和高度;2、透過【
】自身的屬性控制圖片大小;3、可以透過【background-size】樣式來實現。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html設定圖片長度的方法:
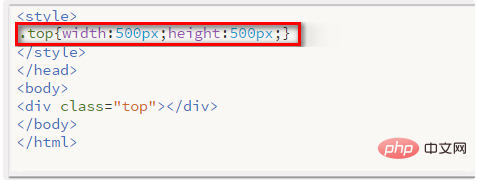
1、首先你是用第二種方式插入的是背景圖片,直接用width和height只能控制div的寬度和高度。

2、如果你插入的圖片是透過 標籤的方式來插入的話,可以透過
標籤的方式來插入的話,可以透過 自身的屬性控制圖片大小,程式碼格式是:
自身的屬性控制圖片大小,程式碼格式是:
<img src="/static/imghw/default1.png" data-src="圖片路徑" class="lazy" style="max-width:90%" height="圖片高度" alt="html怎麼設定圖片長度" >。

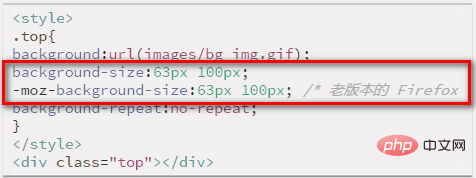
3、如果非要透過css控制背景圖片的大小,可以透過background-size樣式來實現,具體的css格式是:background-size:寬度高度; (如下圖所示)。

相關學習推薦:html影片教學
以上是html怎麼設定圖片長度的詳細內容。更多資訊請關注PHP中文網其他相關文章!





