
相關推薦:《vscode教學》
#Visual Studio Code是一個輕量級但功能強大的原始碼編輯器,輕量級級指的是下載下來的Vs Code其實就是一個簡單的編輯器,強大指的是支援多種語言的環境插件拓展,也正是因為這種支援插件式安裝環境開發讓Vs Code成為了開發語言中的霸主,讓同時支援開發多種語言成為了可能。
俗話說的好工欲善其事必先利其器,作為一個Vs Code老用戶而已我我覺得安裝一些有用的插件多自己日常的開發效率能夠大大的提升,下面我推薦的是我日常開發中使用的比較多和感覺起來還不錯的一些插件,同時會持續更新,假如大家覺得有好的插件而我這裡沒有提到的可以在下面留言我會補上。
https://code. visualstudio.com/
https://github.com/Microsoft/vscode
https://marketplace.visualstudio.com/
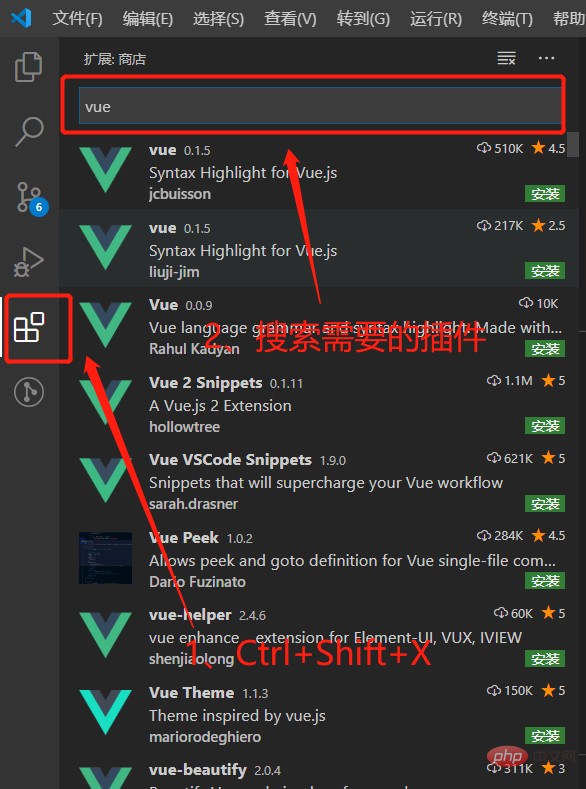
快速鍵:Ctrl Shift X進入拓展面板,到應用程式商店文字方塊中搜尋拓展。

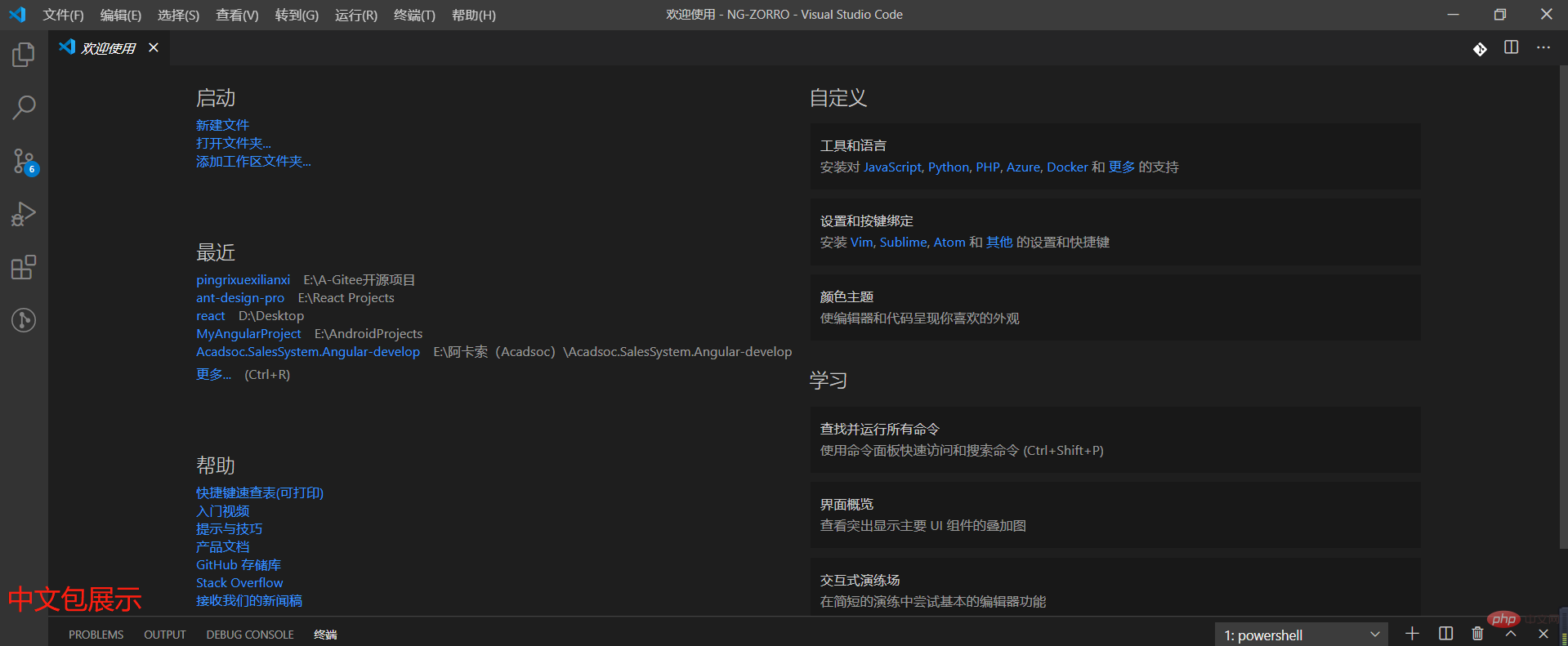
拓展名稱:Chinese (Simplified) Language Pack for Visual Studio Code
外掛程式市場地址:https://marketplace.visualstudio.com/items?itemName=MS-CEINTL.vscode-language-pack-zh-hans
#拓展說明:此中文(簡體)語言包為VS Code 提供本地化介面。

#拓展名稱:Beautify
外掛程式市場位址:https:/ /marketplace.visualstudio.com/items?itemName=HookyQR.beautify
拓展描述:美化javascript,JSON,CSS,Sass,和HTML在Visual Studio程式碼。
拓展名稱:vscode-icons
外掛程式市場位址:https:// marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
拓展描述:vscode-icons不僅能夠為資料夾、檔案添加上舒適的圖標,而且可以自動偵測項目,根據項目不同功能配上不同圖標,例如,git、Markdown、配置項目、工具類等。

#拓展名稱:Auto Close Tag
##外掛程式市場位址:https: //marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag拓展描述:自動新增HTML / XML關閉標記,與Visual Studio IDE或Sublime Text相同(對前端開發的小夥伴非常有用)。
ESLint
外掛程式市場地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
拓展描述:ESLint 是一個代碼規格和錯誤檢查工具,有以下幾個特性1、所有東西都是可以插拔的。你可以呼叫任意的rule api或formatter api 去打包或定義rule or formatter。2、任意的rule 都是獨立的
3、沒有特定的coding style,你可以自己設定
ESLint配置詳解:https://blog.csdn.net/mafan121/article/details/77965252?utm_medium=distribute.pc_relevant.none-task-blog-BlogCommendFromMachineLearnPai2-3.3.done_lepcb. -task-blog-BlogCommendFromMachineLearnPai2-3.nonecase
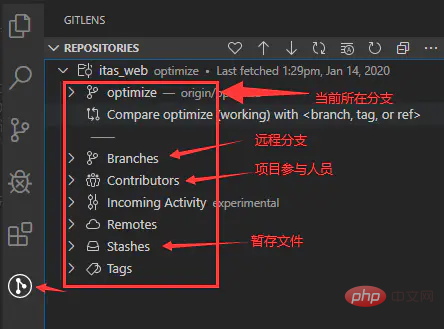
拓展名稱:GitLens
# #外掛程式市場位址:https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
拓展描述:GitLens內建到Visual Studio程式碼Git的能力。它可以幫助您透過Git責任註釋和程式碼鏡頭一目了然地看到程式碼作者的身份,無縫地導航和瀏覽 Git儲存庫,透過功能強大的比較命令獲得有價值的見解,等等。
Vs Code 原始碼管理外掛GitLens使用指南:https://www.jianshu.com/p/95a1a06ac0fb

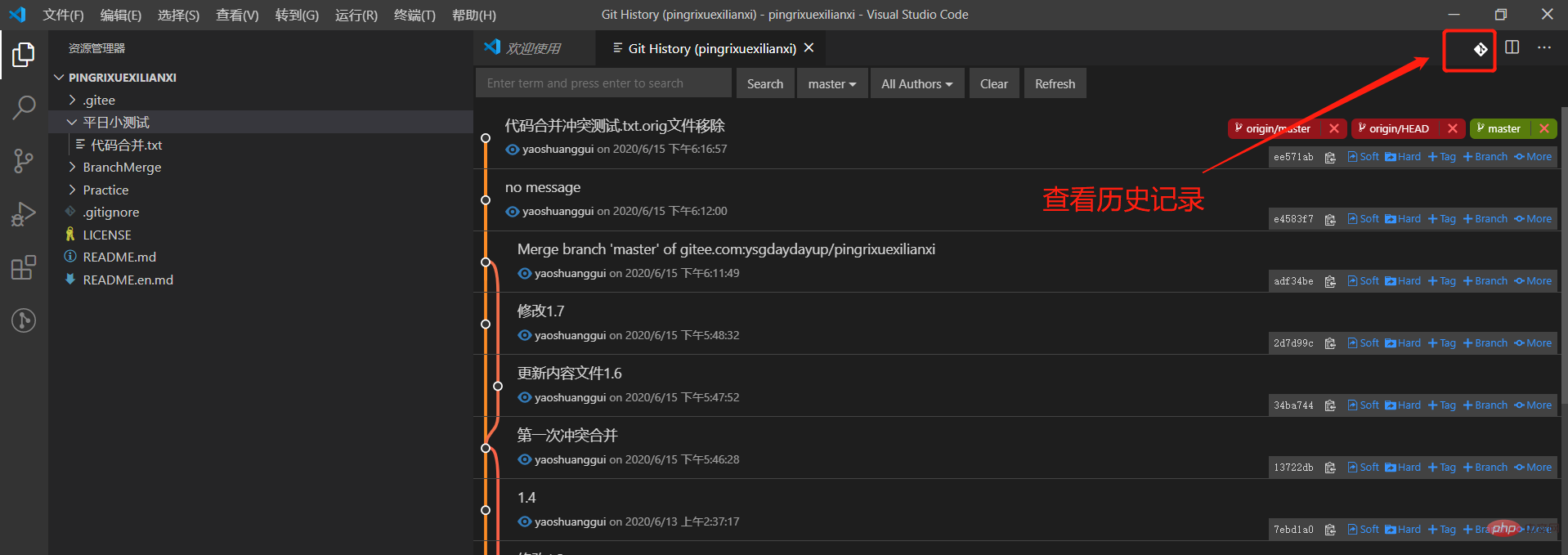
拓展名稱:Git History
外掛程式市場網址:https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
拓展描述:Git歷史記錄,搜尋和更多內容(包括git log)。

拓展名稱:Drawio Preview
外掛程式市場位址:https: //marketplace.visualstudio.com/items?itemName=purocean.drawio-preview
拓展描述:在Vs Code中預覽繪圖圖檔。
Vs Code中使用Drawio:https://blog.csdn.net/huanglin6/article/details/106239570
拓展名稱:Path Intellisense
外掛程式市場網址:https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
拓展描述:在編輯器中輸入對應檔案的路徑,會自動補全(在Import、Require導入/引入模組時非常便捷好用)。
拓展名稱:Vetur
外掛程式市場位址:https:// marketplace.visualstudio.com/items?itemName=octref.vetur
拓展描述:Vue多功能整合插件,包括:語法高亮,智慧提示,emmet,錯誤提示,格式化,自動補全,debugger 。 vscode官方欽定Vue插件,Vue開發者必備。
#拓展名稱:vscode-element-helper
外掛程式市場位址:https ://marketplace.visualstudio.com/items?itemName=ElemeFE.vscode-element-helper
拓展描述:VSCode-Element-Helper是Element-UI的VS Code擴展,Element-UI是一個很棒的庫。越來越多的項目使用它。因此,為了幫助開發人員透過Element-UI編寫更有效率的程式碼。
拓展名稱:Vue VSCode Snippets
外掛程式市場網址:https://marketplace.visualstudio.com/items? itemName=sdras.vue-vscode-snippets
拓展描述:Vue 語法片段擴充。
拓展名稱:C
#外掛程式市場網址:https://marketplace.visualstudio.com/items? itemName=ms-dotnettools.csharp
拓展說明:.NET Core的輕量級開發工具。強大的C#編輯支持,包括語法突出顯示,IntelliSense,轉到定義,查找所有引用等。對.NET Core(CoreCLR)的調試支援。注意:不支援Mono調試。桌面CLR調試的支援有。限。在Windows,macOS和Linux上支援project.json和csproj專案。
使用Vs Code開發.NET Core參考這篇部落格:https://www.cnblogs.com/yilezhu/p/9926078.html
拓展名稱:Angular Snippets (Version 9)
外掛程式市場位址:https://marketplace. visualstudio.com/items?itemName=johnpapa.Angular2
#拓展描述:Visual Studio Code的此擴充功能為TypeScript和HTML新增了Angular的程式碼片段。
拓展名稱:Debugger for Chrome
外掛程式市場網址:https://marketplace.visualstudio.com/ items?itemName=msjsdiag.debugger-for-chrome
拓展描述:在Chrome瀏覽器或任何其他支援Chrome Debugger協定的目標中偵錯JavaScript程式碼。
拓展名稱:Code Runner
外掛程式市場網址:https://marketplace.visualstudio.com/items ?itemName=formulahendry.code-runner
拓展描述:運行多種語言的程式碼片段或程式碼檔案C, C , Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH , F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure , Haxe, Objective-C, Rust, Racket, Scheme, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, Lisp, Kit, V, SCSS, Sass, CUDA,和自訂指令。
拓展名稱:TabNine
外掛程式市場網址:https://marketplace.visualstudio.com/ items?itemName=TabNine.tabnine-vscode
拓展描述:這是TabNine(所有語言的自動完成程式)的VS Code客戶端。為整個專案建立索引,讀取.gitignore以確定要索引的檔案。使用助記符完成引擎只需幾次按鍵即可鍵入長變數名。零配置。 TabNine開箱即用。反應速度快:通常會在不到10毫秒的時間內產生建議清單。
詳細介紹:https://zhuanlan.zhihu.com/p/73811872
拓展名稱: Icon Fonts
外掛程式市場網址:https://marketplace.visualstudio.com/items?itemName=idleberg.icon-fonts
拓展說明:icon fonts是一款提供VS Code圖示、字體縮寫的的插件。雖然看起來很不起眼,但對於前端開發,這款工具可以說能夠極大的提升開發效率。透過一些縮寫,能夠快速補全icon fonts相關的程式碼片段,這樣能夠減少80%以上的手動輸入內容。 icon fonts支援html、css、less、sass、scss、stylus、jsx、blade、vue。
拓展名稱:Gitlink
外掛程式市場網址:https:// marketplace.visualstudio.com/items?itemName=qezhu.gitlink
拓展描述:gitlink是一款輔助和增強VS Code GitHub使用的插件。
它有以下2個特性:
前往目前檔案的線上連結。
複製目前檔案的線上連結到剪切板。
更多程式相關知識,請造訪:程式設計影片! !
以上是VSCode中日常開發實用外掛推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!
