你可能不了解的CSS網格函數!
這篇文章要為大家介紹CSS中的網格函數:fit-content()、minmax()、repeat()。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

這3個函數都只能在網格佈局中使用
【推薦教學:CSS影片教學 】
fit-content()
fit-content函數,接收一個參數,長度值,可以用字面意思來解釋他的作用,"適應內容"。
<div class="fit-content-wrapper">
<div class="fit-item item1">test1dsssss3333333 sssssssssssssss sssssssssssssssssss sssssssssssssssssss ssssssssssssssssssss 这是用了fit-content(400px)</div>
<div class="fit-item item2">test2 这是固定宽度width:400px</div>
<div class="fit-item item3">test3 这是fit-content(400px)</div>
</div>
.fit-content-wrapper{
width: 100%;
height: 200px;
display: grid;
grid-template-columns: fit-content(400px) 400px fit-content(400px);
grid-gap: 10px;
}
.fit-item{
background-color: rgb(20, 106, 177);
}效果

可以看到,當內容長度大於給定長度時,文字會自動換行,不會超過給定長度,當內容長度小於給定長度時,會依照給定的內容長度設定長度。
相容性

#相容性對於現代瀏覽器沒有什麼問題,新版主流瀏覽器基本上都能支持,對於需要支持ie的項目則不能使用。
minmax()
minmax函數表示一個閉區間範圍[min,max],當值小於等於min時,值等於min,當大於等於max時,值等於max.
min-content,max-content
minmax函數接收min-content,max-content參數,這兩個參數表示內容最短和最長的內容長度。看下面案例。
<div class="minmax-wrapper">
<div class="minmax-item">
test1dsssss3333333 sssssssssssssss sssssssssssssssssss
sssssssssssssssssss ssssssssssssssssssss
</div>
<div class="minmax-item">
<p>test2222222222</p>
<p>test 232232323233</p>
<p>min-content采用最短的内容长度</p>
</div>
<div class="minmax-item">
<p>test</p>
<p>test 232232323233222222</p>
<p>max-content采用最长的内容长度</p>
</div>
</div>
.minmax-wrapper {
margin-top: 100px;
width: 100vw;
display: grid;
grid-gap: 10px;
grid-template-columns:
minmax(300px, 500px) minmax(50px, min-content)
minmax(100px, max-content);
}效果

可以看到,第二個項目的最小的內容寬度為第二個項目中的第一個p標籤

當設定成minmax(50px,min-content)時,表示列寬最大的寬度也不能超過第一個p標籤的內容寬度。
第三個項目的最大的內容寬度為第三個p標籤的內容寬度

#當設定成minmax(100px,max-content)時,最大的內容寬度不會超過第三個p標籤的寬度
相容性

#跟fit-content函數一樣,不支援ie,但對主流的現代瀏覽器支援還不錯。
repeat()
repeat函數用來批次處理網格,接收2個參數,第一個參數表示執行次數,第二個參數表示長度。看下面範例
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
</div>
.repeat-wrapper {
margin-top: 100px;
display: grid;
grid-template-columns: repeat(3, 100px);
grid-gap: 10px;
}效果

grid-template-columns: repeat(3, 100px) 等價於grid-template-columns: 100px 100px 100px ;
auto-fill,auto-fit
第一個參數除了指明具體次數外,repeat也接收這幾個參數auto-fill,auto-fit ,下面講一講這兩個參數的概念。
auto-fill
auto-fill表示瀏覽器會自動依照項目填入次數。當容器很寬的時候,會自動留出剩餘格子的寬度。如果網格容器在相關軸上具有確定的大小或最大大小,則重複次數是最大可能的正整數,不會導致網格溢出其網格容器。
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
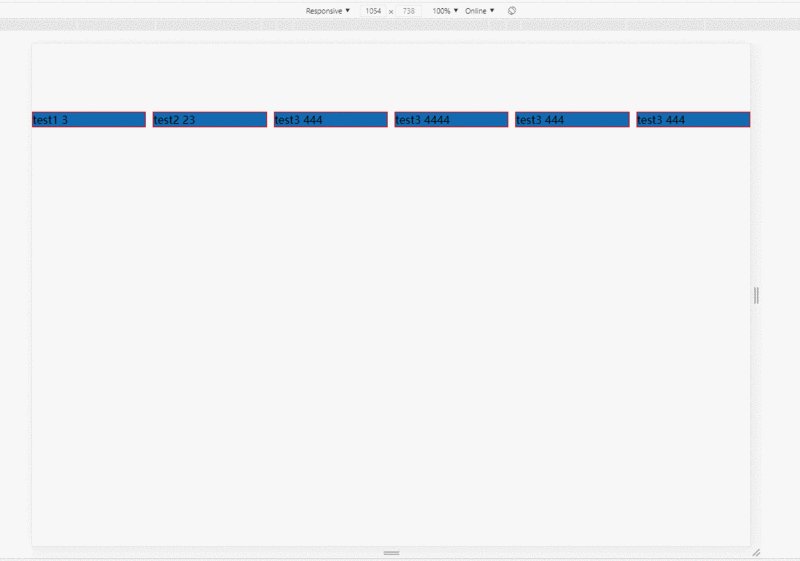
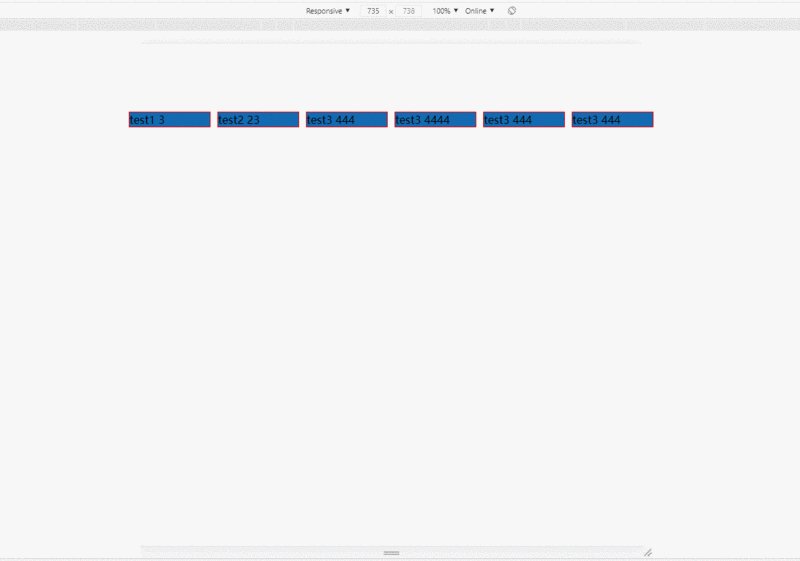
grid-template-columns: repeat(auto-fill, minmax(100px,1fr));效果

#auto-fit
auto-fit也會自動計算,但是與auto-fill不同的是,auto-fit不會保留剩餘的空格子,會將auto-fill剩餘的空格子重新分配到每個格子中。看下面範例
<div class="repeat-wrapper">
<div class="repeat-item">test1 3</div>
<div class="repeat-item">test2 23</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 4444</div>
<div class="repeat-item">test3 444</div>
<div class="repeat-item">test3 444</div>
</div>
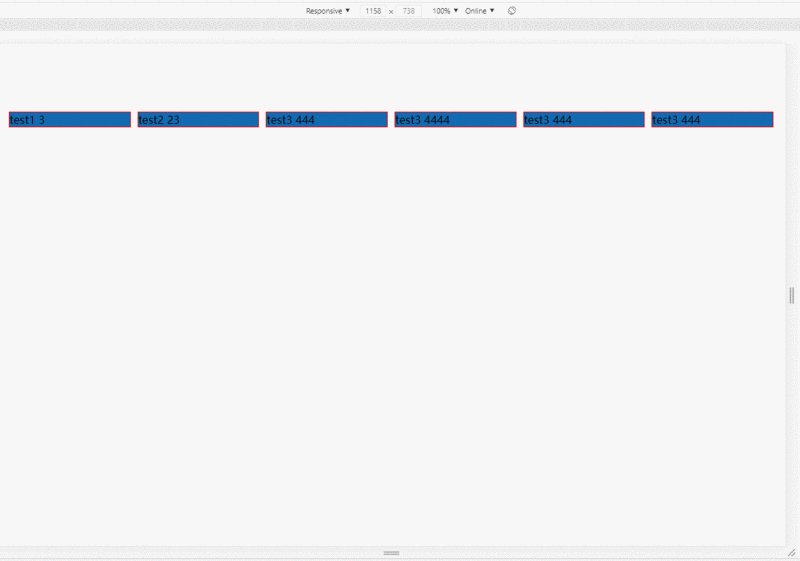
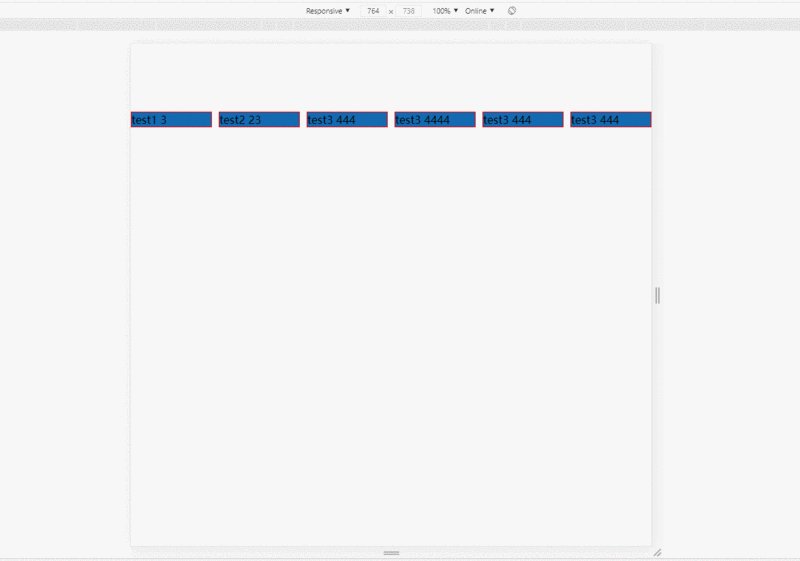
grid-template-columns: repeat(auto-fit, minmax(100px,1fr));效果

#相容性

最新版本的主流瀏覽器基本上都能支持,依舊不支援ie。
總結
這3個網格函數極大的豐富的網格佈局,之前用網格佈局用的不多,但是今天學習這3個函數以及相關的一些參數後,發現網格佈局對比其他佈局也是很方便的,後面在一些自己的小專案中可以試著用一下。
更多程式相關知識,請造訪:程式設計影片! !
以上是你可能不了解的CSS網格函數!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






