捲軸如何設定
設定捲軸的方法:1.使用overflow屬性設定是否出現捲軸,程式碼如「overflow:scroll」;2、使用scrollbar屬性設定捲軸樣式即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
使用css設定捲軸的方法
一、我們可以使用overflow屬性設定是否出現捲軸
overflow:scroll /* x y 方向都会*/ 或者 overflow-x:scroll /*只是x方向*/ 或者 overflow-y:scroll /*只是y方向*/
當區塊級內容區域超出區塊級元素範圍的時候,就會以捲軸的形式展示,你可以捲動裡面的內容,裡面的內容不會超出區塊級區域範圍。
二、使用scrollbar屬性設定捲軸樣式
::-webkit-scrollbar 捲軸整體部分
::-webkit-scrollbar-button 捲軸兩端的按鈕
::-webkit-scrollbar-track 外層軌道
::-webkit-scrollbar-track-piece 內層軌道,捲軸中間部分(除去)
# ::-webkit-scrollbar-thumb 捲軸裡面可以拖曳的那個
::-webkit-scrollbar-corner 邊角
::-webkit-resizer 定義右下角拖曳區塊的樣式
範例:
/*定义滚动条高宽及背景
高宽分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar
{
width:16px;
height:16px;
background-color:#F5F5F5;
}
/*定义滚动条轨道
内阴影+圆角*/
::-webkit-scrollbar-track
{
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,0.3);
border-radius:10px;
background-color:#F5F5F5;
}
/*定义滑块
内阴影+圆角*/
::-webkit-scrollbar-thumb
{
border-radius:10px;
-webkit-box-shadow:inset 0 0 6px rgba(0,0,0,.3);
background-color:#555;
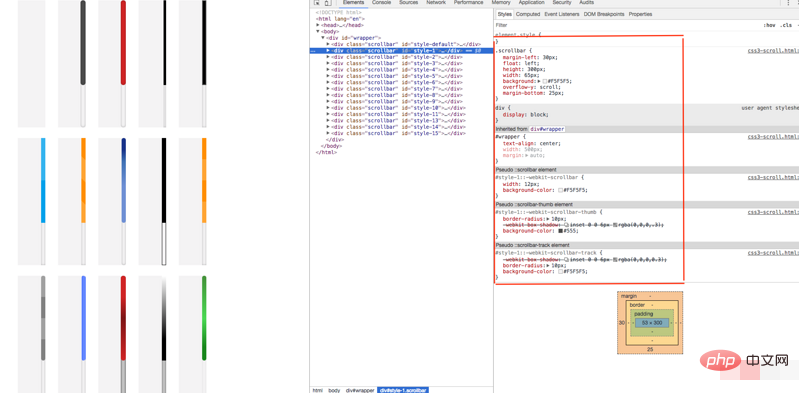
}效果圖:

【推薦學習:css影片教學】
以上是捲軸如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微軟將 Windows 11 的 Fluent 捲軸引入 Google Chrome
Apr 14, 2023 am 10:52 AM
微軟將 Windows 11 的 Fluent 捲軸引入 Google Chrome
Apr 14, 2023 am 10:52 AM
與 Windows 10 不同,Windows 11 具有新的現代“流暢捲軸”,當使用者與之互動時會改變形狀。 Fluent 捲軸本質上是動態的,它們會在不同的外形尺寸或當您更改視窗大小時自動縮放,並且它目前在設定、媒體播放器等應用程式中使用。根據微軟的一項新提議,Google瀏覽器可能很快就會擁有流暢的捲軸功能。微軟在一份提案中表示,他們希望對 Chrome 中的舊捲軸進行現代化
 react怎麼隱藏捲軸滾動
Dec 21, 2022 pm 03:38 PM
react怎麼隱藏捲軸滾動
Dec 21, 2022 pm 03:38 PM
react隱藏滾動條滾動的方法:1、開啟對應的「react-native」檔案;2、透過horizontal設定水平滾動;3、透過設定「showsHorizontalScrollIndicator」的值為「false」來隱藏水平捲軸即可。
 Mac系統捲軸怎麼設定始終顯示-捲軸設定始終顯示的方法
Mar 18, 2024 pm 06:22 PM
Mac系統捲軸怎麼設定始終顯示-捲軸設定始終顯示的方法
Mar 18, 2024 pm 06:22 PM
近日有一些小夥伴諮詢小編Mac系統滾動條怎麼設定始終顯示?下面就為大家帶來了Mac系統滾動條設定始終顯示的方法,有需要的小伙伴可以來了解了解哦。第一步:在系統開始選單,選擇【系統偏好設定】選項。第三步:在系統偏好設定頁面,選擇【通用】選項。第三步:在通用頁面,選擇【始終】顯示捲軸。
 如何在 Windows 11 中啟用或停用捲軸始終顯示?
Apr 24, 2023 pm 05:58 PM
如何在 Windows 11 中啟用或停用捲軸始終顯示?
Apr 24, 2023 pm 05:58 PM
當捲軸未啟動或未使用時,Windows作業系統允許使用者指定是否應自動隱藏它們。另一方面,Windows預設啟用捲軸。如果任何使用者想在他們的系統上啟用或停用此功能,請參閱這篇文章,以幫助他們了解如何操作。如何在Windows11中啟用或停用始終顯示捲軸1.按住Windows+U鍵將開啟系統上的輔助功能頁面。 2.透過點擊它來選擇視覺效果,它位於輔助使用頁面的頂部。 3.如果要在系統上啟用始終顯示捲軸功能,請點擊始終顯示捲軸切換按鈕將其打開,如下所示。 4.您可以隨時透過點擊「始終顯示
 如何編寫HTML滾動條文字方塊程式碼
Feb 19, 2024 pm 07:38 PM
如何編寫HTML滾動條文字方塊程式碼
Feb 19, 2024 pm 07:38 PM
標題:如何寫出帶有捲軸的HTML文字方塊程式碼HTML中的文字方塊是常用的使用者輸入控制項之一,在某些情況下,文字內容過長時會導致文字方塊顯示不完整。這時,我們可以透過新增捲軸來讓文字方塊支援滾動查看。本文將詳細介紹如何撰寫具有捲軸效果的HTML文字方塊程式碼,並給出具體的程式碼範例。一、使用textarea元素建立文字方塊在HTML中,我們使用textarea元素來建立文字框
 如何透過始終顯示捲軸在 Mac 上更輕鬆地滾動
Apr 17, 2023 am 08:31 AM
如何透過始終顯示捲軸在 Mac 上更輕鬆地滾動
Apr 17, 2023 am 08:31 AM
如何將捲軸設定為始終可見在現代版本的MacOS中,從Ventura13.0開始,您可以透過執行下列操作將捲軸設定為始終可見:前往Apple選單並選擇「系統設定」前往「外觀」尋找「顯示捲軸」並選擇「始終」旁的開關變更立即可見,您將立即在Mac上任何存在捲軸或捲動區域的地方看到捲軸。無需再猜測,您可以立即直觀地看到可以滾動和不能滾動的位置。
 html捲軸怎麼做
Feb 22, 2024 pm 03:24 PM
html捲軸怎麼做
Feb 22, 2024 pm 03:24 PM
HTML滾動條怎麼做,需要具體程式碼範例在網頁設計中,滾動條是一個常見的元素,它可以使網頁在內容過多的情況下,能夠方便地滾動查看。本文將介紹如何使用HTML建立捲軸,並提供具體的程式碼範例。首先,我們需要了解HTML中建立捲軸的基本原理。 HTML中可以使用CSS樣式來控制捲軸的外觀和行為。具體來說,我們可以使用CSS屬性對捲軸進行設置,其中常用的屬性有o
 css怎麼實現捲軸不佔用高度
Feb 01, 2023 am 09:27 AM
css怎麼實現捲軸不佔用高度
Feb 01, 2023 am 09:27 AM
css實作捲軸不佔用高度的方法:1、開啟對應的HTML檔案;2、尋找原始程式碼「overflow-x: auto;」;3、將「overflow-x: auto;」屬性中的值修改為「 overflow-x: overlay;」即可使捲軸不佔據位置。






