一、DOM介紹
1、DOM簡介
DOM是指文檔物件模型,它是專門適用於HTML/XHTML的文檔對象模型。如果你是軟體開發人員,那麼你可以將它理解為網頁的API。 DOM將網頁中的各個元素都看作一個對象,使網頁中的元素也可以被電腦語言取得或編輯,如javascript可以利用DOM動態地修改網頁。
1.2、依操作物件對DOM分類
依照操作物件的不同,可分為Core DOM、XML DOM 和 HTML DOM。
Core Dom:核心Dom,針對任何結構化文件的標準模型。
XML DOM:用於XML文件的標準模型,對XML元素進行操作。
HTML DOM: 用於HTML文件的標準模型,對HTML元素進行操作。
1.3、DOM功能
① 查詢某個元素
② 查詢某個元素的祖先、兄弟以及後代元素
③ 取得、修改元素的屬性
④ 取得、修改元素的內容
⑤ 建立、插入和刪除元素
#二、DOM節點
文件中的所有內容都可表示為一個節點(node),如:HTML裡整個文件、每個標籤、每個標籤的屬性和文字都可作為一個節點。
2.1、節點分類
① 文檔節點(Document):整個XML、HTML文件
② 元素節點(Element):每個XML、HTML元素
③ 屬性節點(Attr):每個XML、HTML元素的屬性
④ 文字節點(Text):每個XML、HTML元素內的文字
#⑤ 註解節點( Comment):每個註解
注意:這裡的Document節點為總稱,具體可分為XMLDocument和HTMLDocument,同理Element也可分為XMLElement和HTMLElement。
2.2、HTML DOM節點層次
節點彼此都有等級關係:父節點、兄弟節點、子節點等等。
(1)範例:
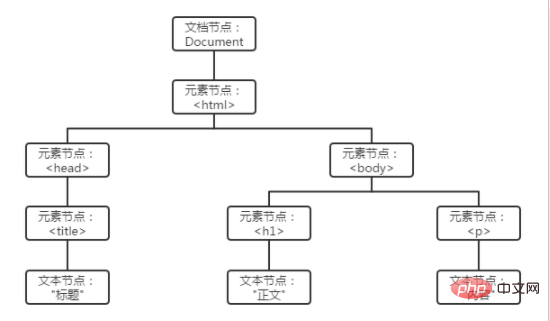
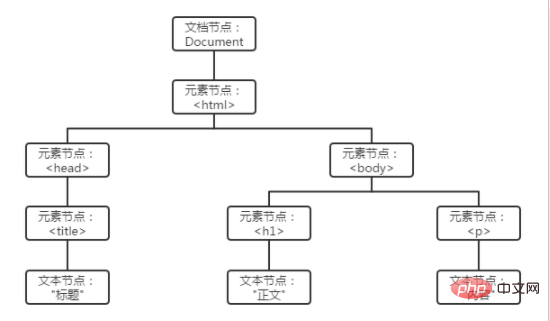
HTML文件轉換為HTML DOM節點樹

(2)範例圖分析
1)
元素與元素的父節點為元素。
2)
元素和元素為兄弟節點。
3)
元素為元素的子節點。 <p> 三、HTML DOM節點屬性</p>
<p>介紹HTML DOM節點屬性,如:innerHTML、innerText、nodeName、nodeValue以及nodeType等。 </p>
<p>3.1、innerHTML:以HTML程式碼格式取得或設定節點的內容</p>
<p>#說明:以HTML格式賦值給innerHTML屬性時,會以HTML的形式呈現。例如:node.innerHTML="<input type="button" value="按鈕">" 將會顯示一個按鈕。 </p>
<p>範例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementById('div').innerHTML="<input type='button' value='按钮' />"; // 设置div元素的innerHTML为一个按钮
document.getElementById('div').innerHTML; // => <input type='button' value='按钮' /> :以HTML格式返回节点的内容</pre><div class="contentsignin">登入後複製</div></div><p><img src="https://img.php.cn/upload/image/185/366/825/1614922873401934.png" title="1614922873401934.png" alt="html dom是什麼"/></p><p>3.2、innerText:取得或設定節點的文字內容</p><p>說明:以文字字串的形式取得或設定節點的內容。 </p><p>範例1:</p><p>賦值HTML格式內容<input type='button' value='按鈕' /> 將會以字串顯示"<input type='button' value='按鈕' />"。 </p><p><img src="https://img.php.cn/upload/image/147/718/117/1614922892424910.png" title="1614922892424910.png" alt="html dom是什麼"/></p><p>範例2:</p><p>#取得內容時,只會取得文字內容。 </p><p><img src="https://img.php.cn/upload/image/656/335/273/1614922907497246.png" title="1614922907497246.png" alt="html dom是什麼"/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementById('div').innerText; // => "文本1 文本2"</pre><div class="contentsignin">登入後複製</div></div><p>3.3、nodeName:取得節點名稱,只讀屬性</p><p>說明:</p><p><img src="https://img.php.cn/upload/image/968/503/489/1614922955410584.png" title="1614922955410584.png" alt="html dom是什麼"/></p><p> (學習影片分享:<a href="https://www.php.cn/course/list/11.html" target="_blank">html影片教學</a>)</p><p>範例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">console.log( document.nodeName ); // => #document:文档节点
console.log( document.body.nodeName ); // => BODY:元素节点
console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点</pre><div class="contentsignin">登入後複製</div></div><p>3.4、nodeValue:取得或設定節點的值</p>##說明:文件節點、元素節點此屬性傳回null,並且為唯讀。 <p></p><p><img src="https://img.php.cn/upload/image/889/837/785/1614922986842486.png" title="1614922986842486.png" alt="html dom是什麼"/></p>範例:<p><br/></p><p><img src="https://img.php.cn/upload/image/855/781/612/1614923003313786.png" title="1614923003313786.png" alt="html dom是什麼"/>#<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">console.log( document.nodeValue ); // => null:文档节点
console.log( document.body.nodeValue ); // => null:元素节点
console.log( document.getElementById('div').nodeValue ); // => null:元素节点
console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style属性的值
document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 设置style属性的值</pre><div class="contentsignin">登入後複製</div></div></p>3.5、nodeType:傳回節點類型,只讀屬性<p> </p>說明:<p></p><p><img src="https://img.php.cn/upload/image/117/632/190/1614923031276269.png" title="1614923031276269.png" alt="html dom是什麼"/></p>範例:<p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">console.log( document.nodeType ); // => 9:文档节点
console.log( document.body.nodeType ); // => 1:元素节点
console.log( document.getElementById('div').nodeType ); // => 1:元素节点
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点</pre><div class="contentsignin">登入後複製</div></div></p>四、取得HTML 元素節點方法<p><p>文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。</p><p>4.1、getElementById(id) :获取指定ID的元素</p><p>参数:</p><p>①id {string} :元素ID。</p><p>返回值:</p><p>{HtmlElement} 元素节点对象。若没有找到,返回null。</p><p>注意:</p><p>① HTML元素ID是区分大小写的。</p><p>② 若没有找到指定ID的元素,返回null。</p><p>③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。</p><p><img src="https://img.php.cn/upload/image/438/858/582/1614923065888648.png" title="1614923065888648.png" alt="html dom是什麼"/></p><p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementById('div'); // => 获取ID为div的元素</pre><div class="contentsignin">登入後複製</div></div><p>4.2、getElementsByName(name) :返回一个包含指定name名称的的元素数组</p><p>参数:</p><p>① name {string} :name名称。</p><p>返回值:</p><p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p><p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementsByName('Btn'); // 返回一个name为btn的元素数组</pre><div class="contentsignin">登入後複製</div></div><p>4.3、getElementsByClassName(className) :返回一个包含指定class名称的的元素数组</p><p>参数:</p><p>① className {string} :class名称。</p><p>返回值:</p><p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p><p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementsByClassName('show'); // 返回一个class包含show的元素数组</pre><div class="contentsignin">登入後複製</div></div><p>4.4、getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组</p><p>参数:</p><p>① elementName {string} :标签名称。如:div、a等等</p><p>返回值:</p><p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p><p>示例:</p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false">document.getElementsByTagName('div'); // 返回一个标签为div的元素数组</pre><div class="contentsignin">登入後複製</div></div><p>相关推荐:<a href="https://www.php.cn/div-tutorial.html" target="_blank">html教程</a></p>
<p>原文链接:<a href="https://www.cnblogs.com/polk6/p/4718684.html" target="_blank">https://www.cnblogs.com/polk6/p/4718684.html</a></p>
以上是html dom是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!