css設定文字居中對齊的方法:可以利用text-align屬性來實現,如【p{text-align:center;}】。我們也可以設定文字居左或居右,如【text-align:left;】或【text-align:right;】。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
css中有一個文字屬性text-align,該屬性允許我們指定元素的文字水平對齊方式,如居中、居左、居右、兩端對齊等。
屬性值:
left 把文字排列到左邊。預設值:由瀏覽器決定。
right 把文字排列到右邊。
center 把文字排列到中間。
justify 實現兩端對齊文字效果。
inherit 規定應該從父元素繼承 text-align 屬性的值。
例如我們要實現文字居中對齊,該怎麼做呢?
具體實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p{
width:500px;
border:2px solid red;
text-align:center;
}
</style>
</head>
<body>
<h2>文本居中对齐</h2>
<p>居中的文本</p>
</body>
</html>(學習影片分享:css影片教學)
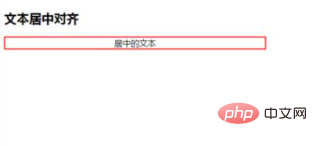
#運行結果:

相關推薦:CSS教學
以上是css怎麼設定文字居中對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!


