html怎麼設定文字域的大小
html
文字域
在html中,可以使用width屬性和height屬性來設定文字域的大小,只需要為文字域標籤textarea新增「width:寬度值;height:高度值;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html文字網域
在 HTML 中也有一個特殊定義的文字樣式,稱為文字城。它與文字方塊的差異在於可以添加多行文字,從而可以輸人更多的文字。這類控制在一些留言板中最為常見。
語法如下:
<textarea name="文本域名称”value="文本域默认值" rows="行教”cols="列数"></textarea>
登入後複製
| #文字網域標籤屬性 | ##描述|
| 文字域的名稱 | |
| 文字域的行數 | |
| 文字域的列數 | |
| 文字域的預設值 |
html影片教學》】
#html怎麼設定文字網域的大小
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#text2 {
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<form action="#" method="post">
文本域:<br /><br />
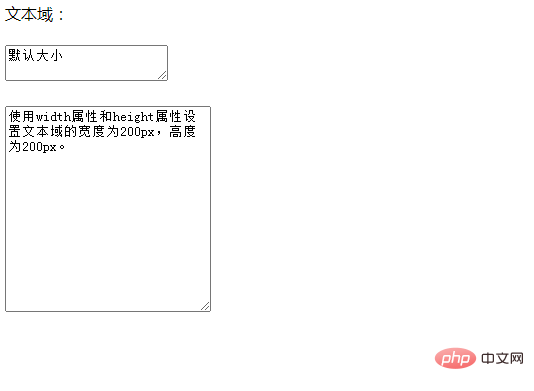
<textarea id="text1" name="description">默认大小 </textarea><br /><br />
<textarea id="text2" name="description">使用width属性和height属性设置文本域的宽度为200px,高度为200px。</textarea>
</form>
</body>
</html>登入後複製

css width和height屬性
width屬性設定元素的寬度。 height屬性設定元素的高度。| 描述 | |
|---|---|
| 預設值。瀏覽器可計算出實際的寬度或高度。 | |
| length | 使用 px、cm 等單位定義寬度或高度。|
| % | 定義基於包含區塊(父元素)寬度的百分比寬度或高度。
程式設計影片! !
以上是html怎麼設定文字域的大小的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
4 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













