html怎麼刪除表格的第二行
html中可以利用jquery的eq()和remove()方法來刪除表格的第二行,具體方法:先使用「$('table tr')」來獲得表格的tr行對象,然後使用「eq(1)」指定第二行對象,最後使用remove()方法刪除該第二行對象。

本教學操作環境:windows7系統、HTML5&&jquery1.10.0版本、Dell G3電腦。
html jquery刪除表格的第二行
1、新建一個html文件,命名為test.html,用於講解jquery刪除table中指定行。

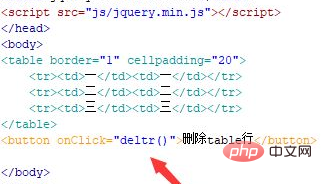
2、在test.html檔案中,使用table、td、tr標籤建立一個三行兩列的表格,為了展示表格效果,這裡設定表格邊框為1px。

3、在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「刪除table行」。

4、在test.html檔案中,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行deltr()函數。

5、在js標籤中,建立deltr()函數,在函數內,將編寫程式碼實作刪除table表格中的指定行。

6、在deltr()函數,使用$符合透過元素名稱取得tr行對象,再透過eq()方法選取指定的行,透過remove()方法實作刪除,例如,這裡刪除第二行(eq(1)),程式碼如下:

#推薦教學:jQuery教學
7、在瀏覽器開啟test.html文件,點選按鈕,查看實現的效果。


更多程式相關知識,請造訪:程式設計影片! !
以上是html怎麼刪除表格的第二行的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













