
VS Code的確是一款非常熱門、有強大用戶基礎的一款開發工具;它不僅有提升開發體驗的介面、輕量化的編輯器,還有豐富而強大的插件,這些優秀的插件讓VS Code生態體系更加吸引人,讓開發效率大大提升。本文為大家介紹一下10款高效、好用的插件,能夠讓原本單薄的VS Code如虎添翼,開發效率頓時提升到一個新的階段。
推薦學習:《vscode教學》

在電腦科學中只有兩件難事:快取失效和命名。
我對這句話深有同感,當開發專案時,命名一直都是一種讓我痛苦的事情。我想,應該不只我一個人有這樣的感覺。
可是,命名又是開發過程中一項非常重要的事情,例如,一個好的函數命名,能夠讓你瞬間明白它實現的功能,這樣就節省了很大一部分時間琢磨一段程式碼到底是什麼意義。
所以,每當開發過程中遇到要命名的變數、函數、類別時我就必須停下開發,苦思冥想半天。

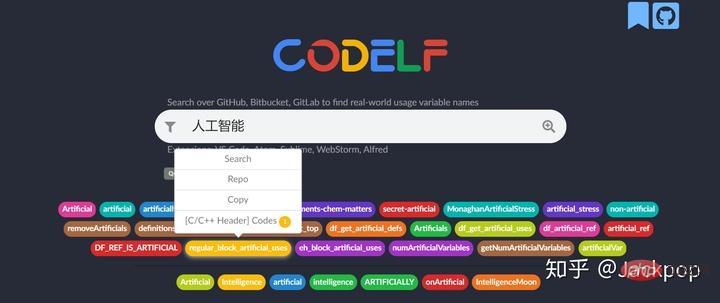
但是,CodeIf的出現讓這個問題迎刃而解,它透過搜尋GitHub, Bitbucket, GitLab來找到真實的使用變數名,為你提供一些高頻使用的詞彙,同時為你標明使用的語言、程式碼連結。
可以直接在網頁上搜尋要指令的詞彙,當然,它不僅有網頁版,也支援VS Code, Atom, Sublime, WebStorm等開發工具。
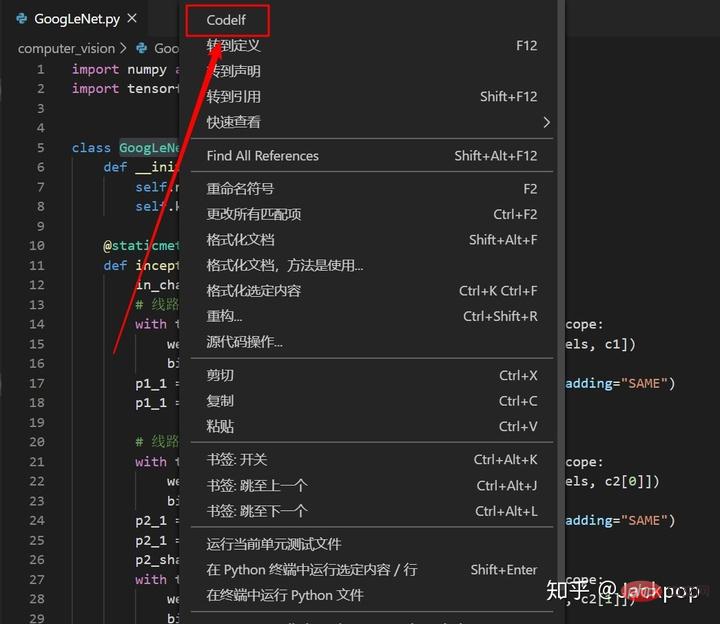
在VS Code中,Extensions->搜尋「CodeIf」即可完成安裝。

使用時只需要選取變數名,然後右鍵選擇CodeIf就可以跳到網頁,顯示候選命名。
修改程式碼之後想找回歷史程式碼怎麼辦?
使用Pycharm、IDEA時可以直接檢視本機歷史程式碼,然後輕鬆地還原之前某個版本。但是,VS Code預設是不支援local history的,所以,僅憑Ctrl z撤銷操作時不行的。何況,撤銷操作是把前面步驟所有的操作都撤銷了,其中有很多是我們不需要的。

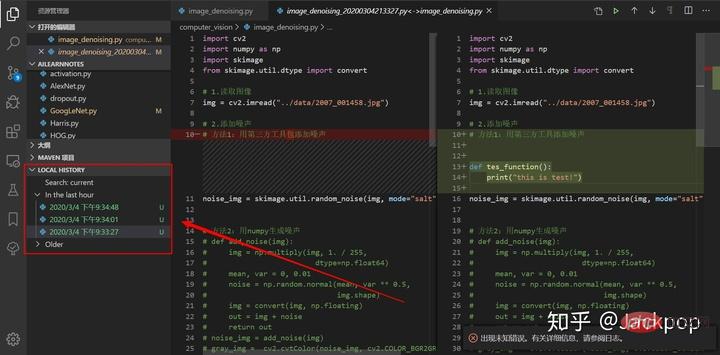
但是,為VS Code配合上local history,所有問問題就迎刃而解了。
安裝這款插件之後在側邊欄會出現LOCAL HISTORY的字樣,每當我們保存更改時,它都會備份一份歷史文件,當我們需要恢復之前版本時,只需要點選對應的檔案即可。此外,它還會在編輯框顯示對比詳情,能夠讓你對修改位置一目了然。
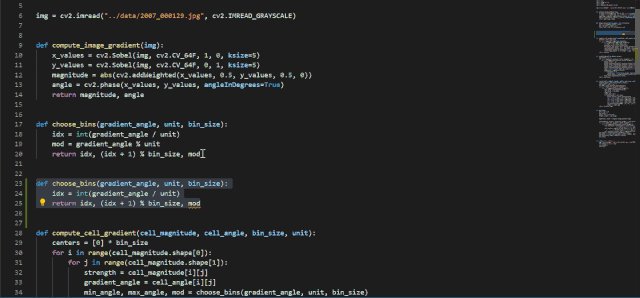
檔比較是一種即常用有實用的一項功能,例如,我們想查看哪裡修改了程式碼、查看輸出的日誌資訊有什麼區別等等,如果用肉眼逐個字的去分辨,顯然是無法承受的。
提起文件比較,我首先想到的就是Beyond Compare,這是一款好用的工具,但是,僅憑收費這一點就把很多人拒之門外了。

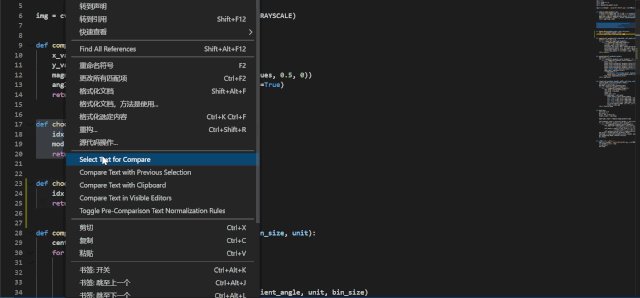
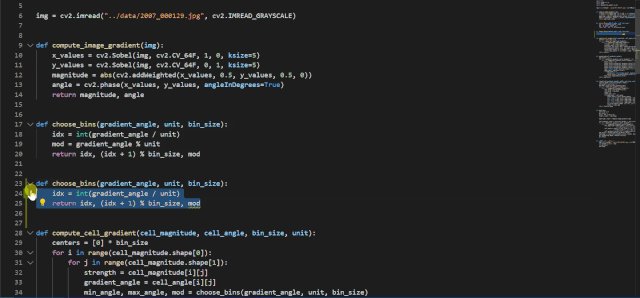
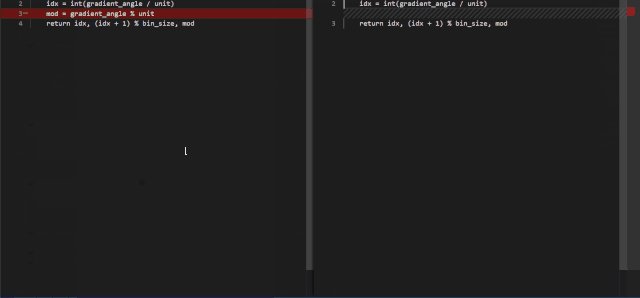
還好,VS Code插件庫裡有Partial Diff這款神奇的插件,選中一程式碼,右鍵Select Text for Compare ,選取另外一部分程式碼,右鍵Compare Text with Previous Selection即可。
我先前多篇文章中提到過,習慣使用TODO、FIXME標籤是一個非常好的習慣。
當我們發現某塊程式碼需要修改,或者某塊程式碼需要以後進一步完善,如果能夠給它做一個標記,那麼後續定位到對應位置是一件非常輕鬆高效的事情。
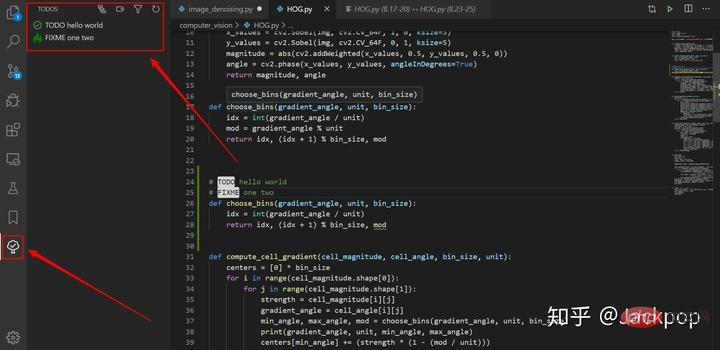
關於TODO標籤,很多作者都推薦過TODO Highlight這款插件,但是,我更推薦使用TODO Tree#。

雖然很多標籤工具能夠實現TODO標籤高亮,但問題是「我們怎麼快速定位到對應的標籤?」逐一的開啟檔案去尋找顯然是很麻煩的,效率並沒有得到太大的提升。
TODO Tree則不同,它不僅可以實現標籤高亮,還可以在活動欄中新增一個選項卡,它能夠以不同視圖展示我們標記的位置,點選對應標籤就能夠快速定位到指定位置。
一個好的編輯介面能夠讓開發過程心情舒暢,甚至可以提升開發效率。
顯然,VS Code預設的圖示是達不到這種程度的。

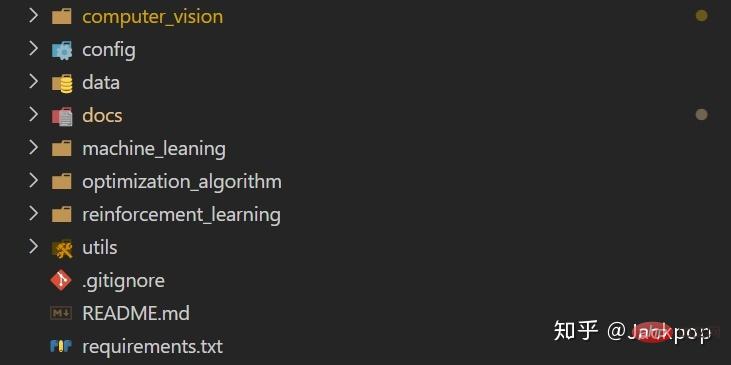
但是,配合vscode-icons這款外掛程式就不同了,它具有以下特性,
它不僅能夠為資料夾、文件添加上舒適的圖標,而且可以自動檢測項目,根據項目不同功能配上不同圖標,例如,git、Markdown、設定項目、工具類別等等。

是不是覺得註釋訊息千篇一律?
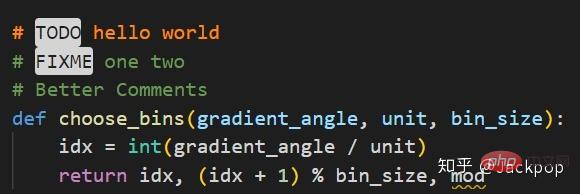
Better Comments這款外掛程式可以讓VS Code註解訊息更加人性化。
它可以根據警告、查詢、TODO、高亮等標記對註釋進行不同的展示。此外,也可以對註解掉的程式碼進行樣式設定。
您想要的任何其他註解樣式都可以在設定中指定

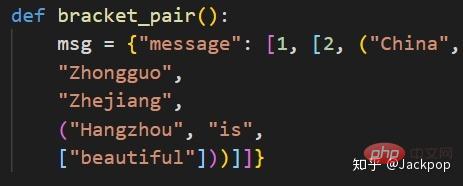
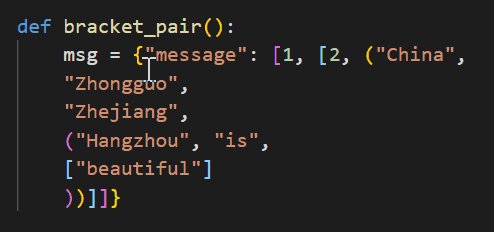
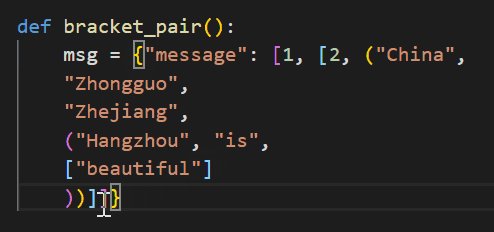
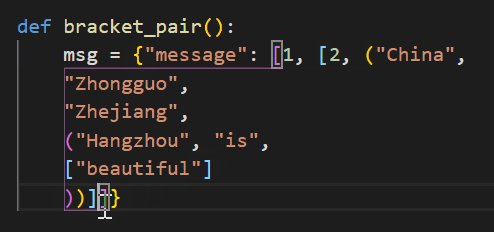
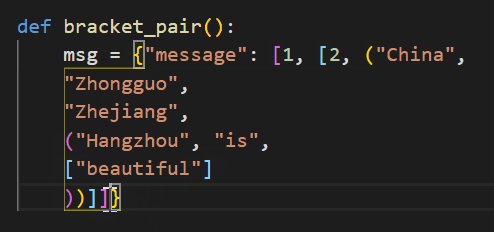
當你看到上述範例中這樣包含多層嵌套的括號時,你覺得很凌亂?至少,我是這樣的,每當看到這樣複雜嵌套括號時,尤其程式碼行數多起來以後,就很難確定哪些是處於同一層次的。不弄清楚層次結構,當然閱讀程式碼也會麻煩很多。
Bracket Pair Colorizer這款外掛程式可以給()、[]、{}這些常用括號顯示不同顏色,當點擊對應括號時能夠用線段直接連結在一起,讓層次結構一目了然。除此之外,它還支援用戶自訂符號。

這款神器的確解決了我的痛點。
整齊的程式碼,是優秀程式設計師必須要做到的。當我們閱讀那些大型公司開源的程式碼時,會發現,它的設計模式、它的程式規範都讓人讚嘆不已。
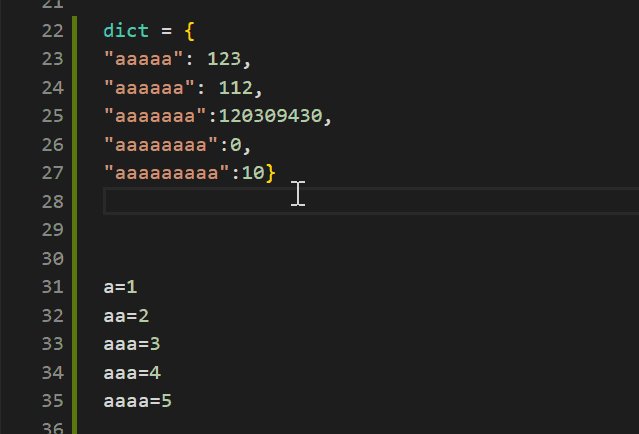
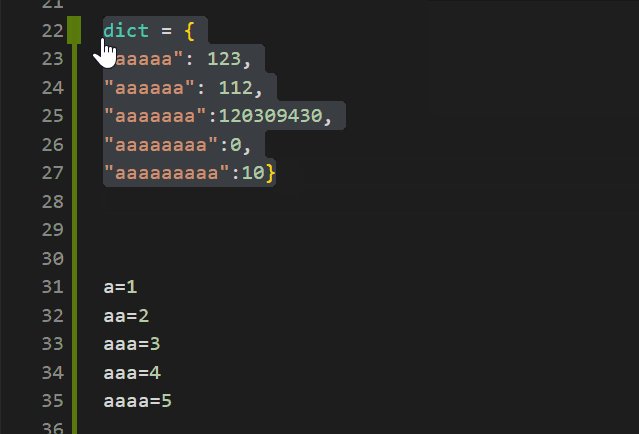
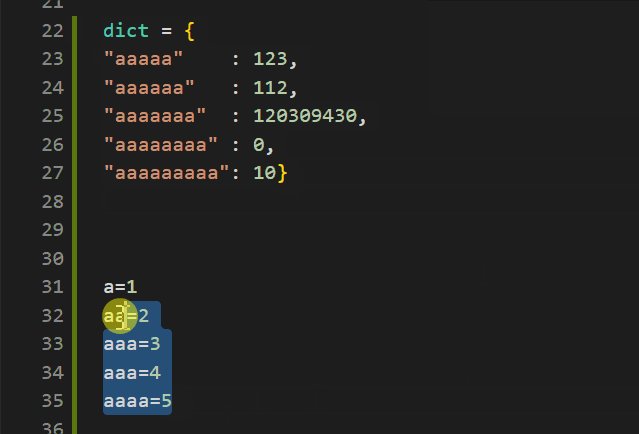
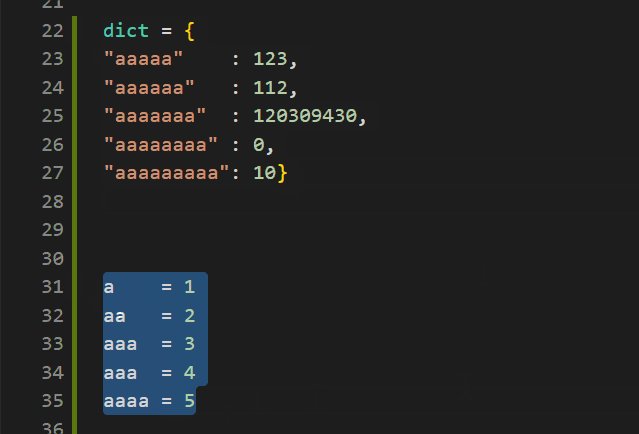
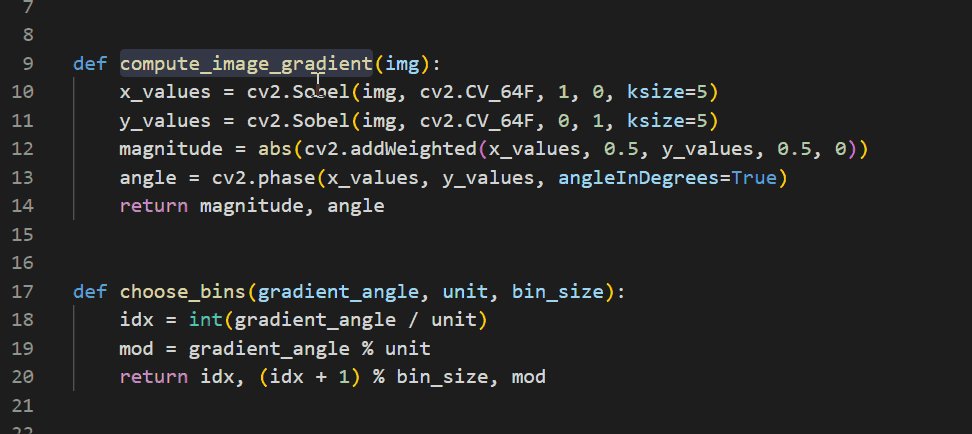
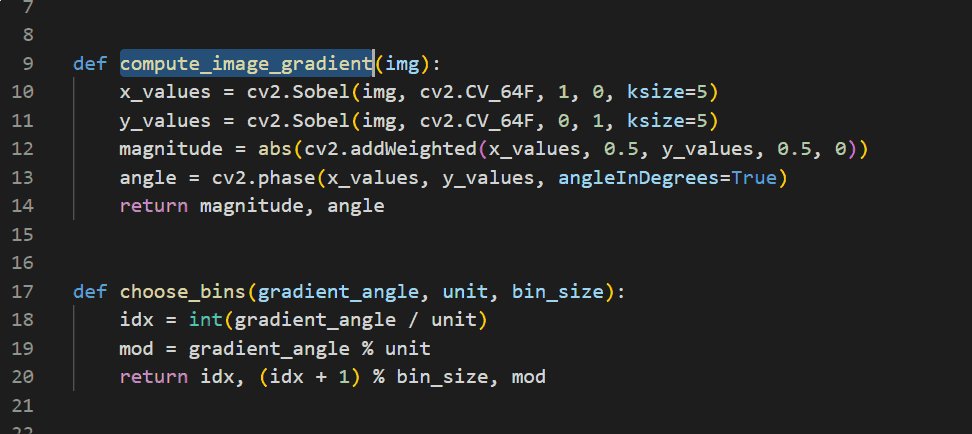
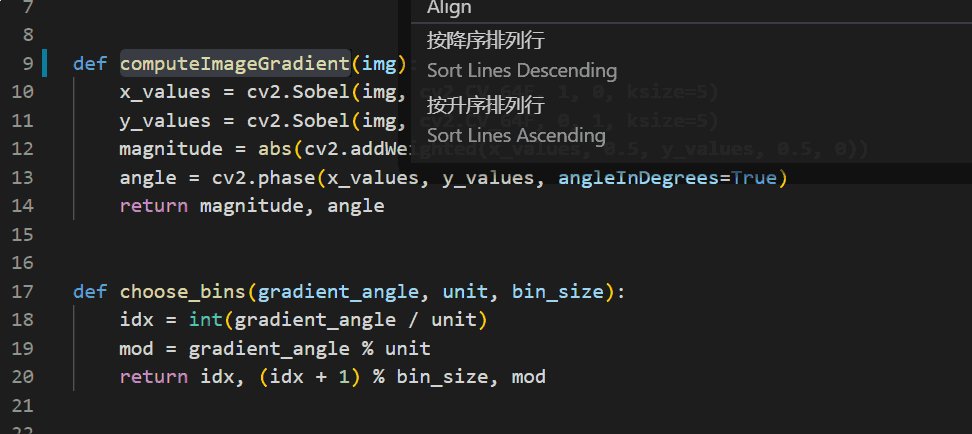
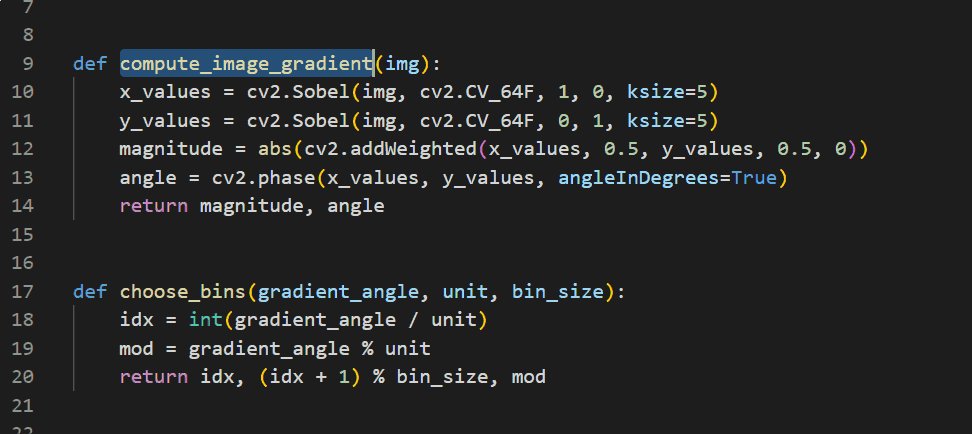
Better Align就是這樣一款能夠實現程式碼規格的工具,它主要用於程式碼的上下對齊。
它能夠用冒號(:)、賦值(=, =,-=,*=,/=)和箭頭(=>)對齊程式碼。

使用方法:Ctrl Shift p輸入「Align」確認即可。
識別碼和命名規則是學習一門語言最基本,也是必須要了解的一項。
不同語言對變數名稱、函數名稱、類別名稱的命名要求不同,有的是駝峰、有的是底線...但是,不管是什麼要求,都有一個共性--命名很重要。
有些程式語言甚至對命名嚴格到如果不依規範要求,執行時會直接報錯。
而change-case就是一個快速修改目前選定內容或目前單字的命名的外掛程式。

使用方法:Ctrl Shift p輸入「change」然後選擇要修改的格式即可。

########################### Markdown對於開發者而言,應該是一種常用的文檔書寫方式,雖然我在獨立Markdown文檔書寫時習慣於使用Typora,但是對於開發過程中涉及到的API接口文檔、README,我還是習慣於使用VS Code。 #########Markdown All in One###這款外掛程式可以實現媲美Typora的Markdown編輯體驗,它具備以下特性,###
這款外掛真正做到了All in One。
更多程式相關知識,請造訪:程式設計影片! !
以上是分享10款高效率的VSCode插件,總有一款能夠驚艷到你! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!
