手把手教你如何系統學習CSS
簡單地聊一下,我自己是怎麼學習CSS的,僅是自己的一點小心得,僅供參考。
我想不管是學習什麼知識,應該都離不開書吧!就CSS方面,我覺得有幾本書是很值得大家花點時間閱讀的,例如:

【推薦學習:css影片教學 】
如果你已不是初級的CSSer,那麼W3C中有關於CSS相關的規範文檔是值得一讀:

說實話,閱讀規範是件痛苦的事情,但不同的時期,不同的階段去閱讀規範都會有不同的收穫。好比我自己,今年重新閱讀這些規範時,收穫就不少。可能閱讀規範更多關注點是CSS屬性的使用,但近一年來重新閱讀規範時,我更關注的是屬性使用的臨界點相關的知識。換句話說,我們平常使用CSS時碰到的問題,其實在規範中都有對應的描述,也能找到對應的答案。
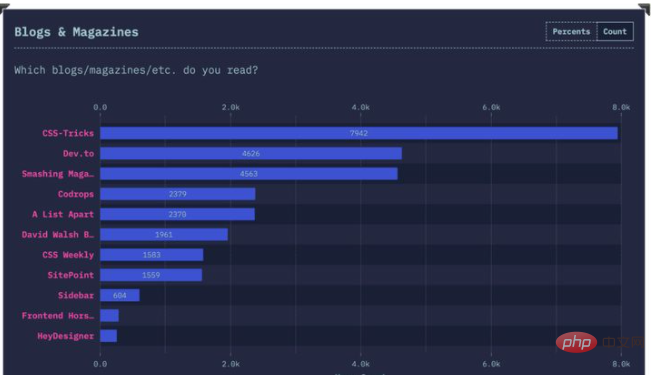
除了閱讀規範之外,社區中許多優秀的博客也是值得我們去閱讀:

在中國社區,有關於CSS方面的博客,特別推薦:
- 張鑫旭老師的鑫空間,鑫生活
- chokcoco 老師的愛CSS(ICSS)
#在社區中發現好的博客或者網站時,你也可以使用RSS應用程式來訂閱它們:

RSS是個好東西,她能幫你省下不少的時間,而且取得資訊更有針對性,都有可能是你自己喜歡的內容。
如果你不太喜歡使用RSS的話,也可以使用一些瀏覽器的擴充插件,例如Chrome瀏覽器,我就整了一個Daily.dev:

獲取資訊還有另一種方式,那就是訂閱Github上感興趣倉庫或關注行業內的一些大神:

獲取資訊管道很多,造成獲取資訊成本很大。很多時候可能今天看到了好的話題,只是草草瞄了一下,想在有時間的時候深讀,卻在這個時候找不到文章的連結了。我就常犯這樣的毛病,為此我這兩年養成了一個習慣,在本地創建了一個本地Blog,其中有一個欄目就是收集每個月自己認為有意思的文章:

#上面說的都是看和讀,僅此是不夠的,我們應該還需要多寫。
寫Demo,我自己常常會在Codepen上寫一些Demo,不管是驗證性的,還是創作性的,或者說是練習性的。我都喜歡在上面寫:

Codepen上除了可以讓自己做練習之外,還可以看到很多Demo,從別人寫的Demo中學到一些新知識,新技巧。如果你還沒開始體驗的話,那麼這裡強烈建議你開啟在Codepen之旅。
除了寫Demo還是不夠的,我們還應該針對自己學的知識點做總結,其中寫博客就是很好的一種方式:

我自己通常會先對問題分類:
- 我懂的
- 我似乎懂的
- 我不懂的
- 我感興趣的
針對這些都列出一些清單,那麼就可以有計劃的去看一些東西,學一些東西,寫一些東西。
到現在為止,應該是2020年最後一天了,回憶了一下,我自2010年創建W3cplus到現在,我堅持寫了十年的博客,差不寫了1561篇文章:

當然,你可能會覺得有些是無用的,但就我自己而言都是有用的。除了有寫部落格的習慣之外,我有時還會對自己的一年,或一個階段做一些總結。
每個人和每個人都會有所不同的,都可能有適合自己的一套方法,我的學習方法可能比較笨,簡單地說就是多看、 多寫、 多問、 多總結等。
(本篇內容來源:阿里巴巴淘系技術 沙漠)
以上是手把手教你如何系統學習CSS的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






