15 個優秀的響應式 Web 設計 HTML 和 CSS 框架

【推薦教學:CSS影片教學 】
響應式Web 設計旨在為各種裝置(從桌上型顯示器到手機)提供最佳的瀏覽體驗。本文彙整了一些優秀的響應式 Web 設計 HTML 和 CSS 框架。這些框架都是開源的並且免費的。
對響應式 Web 框架進行比較並不那麼容易。有的框架適合設計更快、更精簡網站的某些功能,而有些可能提供了大量功能、插件和附加元件,但是可能體積會比較龐大並且上手較難。
1. Bootstrap

#Bootstrap 是最受歡迎的HTML、CSS 與JS 框架,用於在Web 上開發響應式、行動優先項目。 Bootstrap 讓前端開發更快、更輕鬆。他們提供了大量的文件、範例和演示,可以幫助你快速進行響應式 Web 開發。在 Bootstrap 5 中做了一些重大更改,例如隨意使用 jQuery 並添加了 RTL 支持,再加上現成的元件和工具類,使 Bootstrap 成為 Web 開發人員的最佳選擇之一。
你還可以找到許多免費的高級 bootstrap 模板 和 UI 工具包,這使你的開發過程更加輕鬆。
官網:https://getbootstrap.com/
#2. Tailwind CSS

Tailwind 提供了一種基於實用工具的現代方法來建立回應網站。它有大量的實用工具類,無需編寫 CSS 即可建立現代網站。它與其它框架的不同之處在於需要透過開發設定來縮小最終 CSS 的大小,因為如果使用預設值,最終將會得到一個很大的 CSS 檔案。 Tailwind 能夠快速將樣式新增至 HTML 元素中,並提供了大量的開箱即用的設計樣式。這裡有大量的 Tailwind CSS 資源 https://superdevresources.com/best-tailwind-css-resources-for-developers/。
官網:https://tailwindcss.com/
#3. Tachyons


Tachyons 也是一個基於實用工具的CSS 庫,它提供了許多即裝即用的複雜功能,無需自己編寫大量CSS。這樣做的好處是 Tachyons 的開箱即用樣式很輕巧,不需要其他設定。如果需要的話,仍然可以透過一些方法來縮小尺寸。如果你需要一個易用的實用工具庫,那麼這應該是一個不錯的選擇。
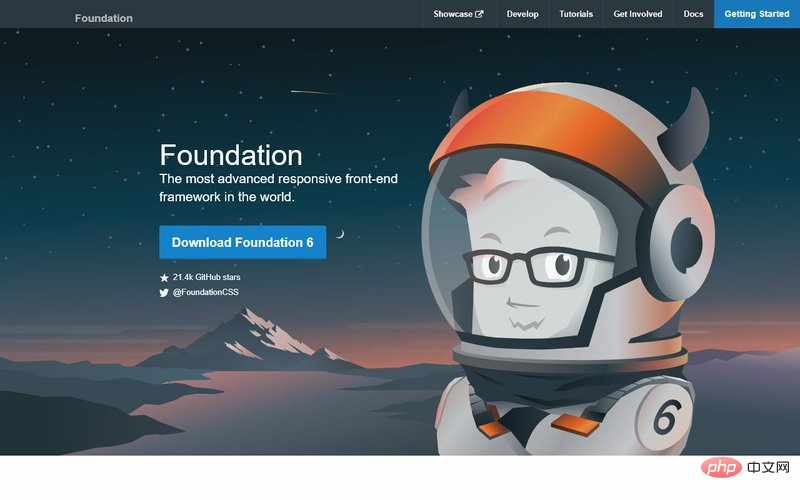
官網:https://tachyons.io/4. Foundation

Foundation 是由產品設計公司ZURB 製作的自適應前端框架。這個框架是他們自 1998 年來建立 Web 產品和服務的結果。 Foundation 是最先進的響應式前端框架,並且提供了許多自訂功能。
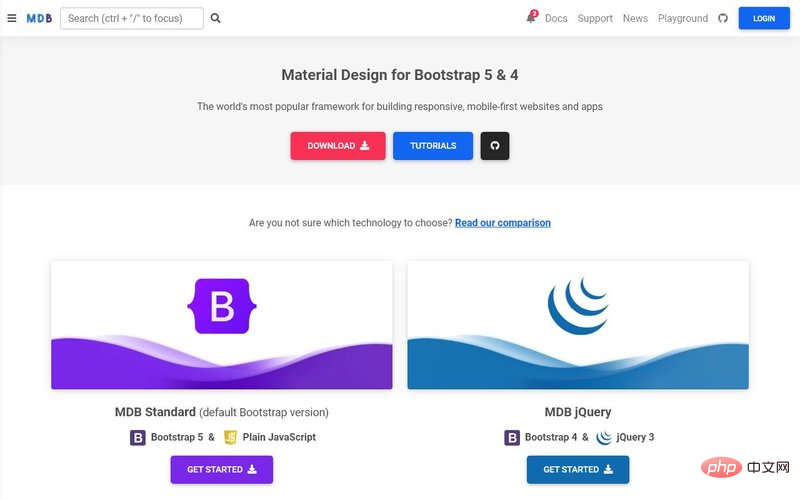
官網:http://foundation.zurb.com/#5. Material Design for Bootstrap (MDB)

MDB 建立在Bootstrap 之上,並提供了開箱即用的材質設計外觀。它具有出色的 CSS 庫,並且與大多數流行的 JavaScript 框架(如 jQuery、Angular、React 和。Vue.js)相容。其核心庫是完全免費使用的。
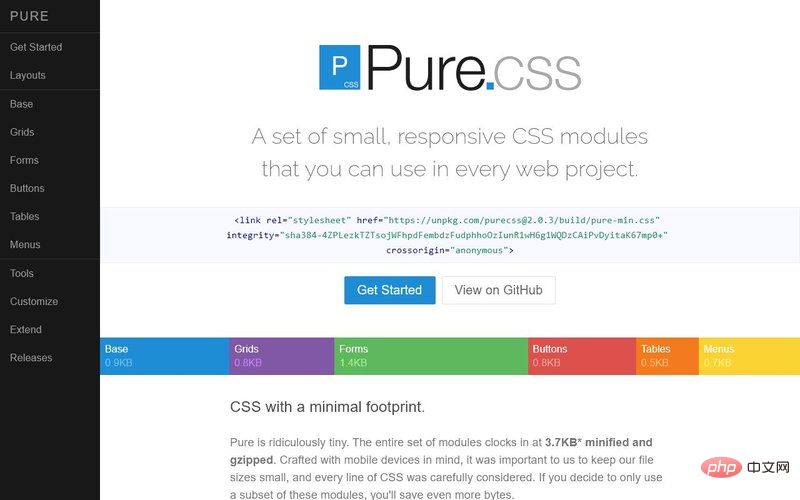
官網:https://mdbootstrap.com/#6. 15 個優秀的響應式 Web 設計 HTML 和 CSS 框架

15 個優秀的響應式 Web 設計 HTML 和 CSS 框架.css 是一組小型的響應式 CSS 模組,可以用在任何一個 Web 專案中。 15 個優秀的響應式 Web 設計 HTML 和 CSS 框架 的體積小的簡直過分。例如完整的時脈模組最小化壓縮版本只有 4.0 KB。 15 個優秀的響應式 Web 設計 HTML 和 CSS 框架 是基於 Normalize.css 構建,並提供原聲 HTML 元素以及最常見的 UI 元件的佈局和樣式。 15 個優秀的響應式 Web 設計 HTML 和 CSS 框架 具有開箱即用的響應能力,因此元素在所有螢幕尺寸上都看起來不錯。
官網:http://purecss.io/
8. Material Design Lite Framework (MDL)

Google 的Material Design Lite 框架是最受歡迎的CSS 框架之一,可為你的網站添加Material Design 外觀。它不依賴任何 JavaScript 框架,可以跨裝置使用,並且可以針對較舊的瀏覽器進行降級。它的構建充分考慮了可訪問性,並提供了豐富的文檔和入門模板。
官網:https://getmdl.io/
9. Materialize

Materialize 是基於Material Design 的現代響應式前端框架。 Google的材料設計是一種流行的設計趨勢,涉及卡片、陰影和動畫。
官網:http://15 個優秀的響應式 Web 設計 HTML 和 CSS 框架css.com/
#10. 15 個優秀的響應式 Web 設計 HTML 和 CSS 框架

如果你要開發較小的項目,或者只是覺得自己不需要大型框架的所有實用工具,則可以試試15 個優秀的響應式 Web 設計 HTML 和 CSS 框架。 15 個優秀的響應式 Web 設計 HTML 和 CSS 框架 僅設定了少量標準 HTML 元素的樣式,並包含一個網格。
15 個優秀的響應式 Web 設計 HTML 和 CSS 框架 中的網格是一個 12 列的流體網格,最大寬度為 960px,隨著瀏覽器或裝置的縮小而縮小。可以用一行 CSS 更改最大寬度,並且所有列的大小都會相應進行調整。其語法很簡單,使響應式編碼更加容易。
官網:http://getskeleton.com/
11. Bulma


#Bulma 是基於flexbox 的現代CSS 框架。它提供了響應式設計和行動裝置優先的 UI 元件,並具有模組化結構,可讓你只匯入要包含在 Web 設計中的內容。 Bulma 還提供了一個基於 flexbox 的現代網格系統。 官網:http://bulma.io/
12. Semantic UI
Semantic UI 是一個高階CSS 框架,提供了50 多個UI 元素,300 多個CSS 變數用於自訂,並透過EM 值建置以用於響應式設計。它也已準備好 Flexbox。 Semantic 是可用於生產環境的 CSS 框架,並能與 React、Angular、Meteor 和 Ember 等框架整合,你可以透過與這些框架中進行整合將 UI 層與應用邏輯組織在一起。 官網:https://semantic-ui.com/

##Milligram 是一個極簡的CSS 框架,不依賴JavaScript。它透過最少的樣式設定用來快速、乾淨的創建響應式網站。它還提供了一個基於 flexbox 的網格系統。 官網:https://milligram.github.io/
 #14. Spectre.css
#14. Spectre.css
##Spectre.css 是一個輕量級的函式庫,它提供了開箱即用的,基於flexbox 的響應式和行動友善佈局。以在它的基礎上根據自己的需求添加樣式和響應實用工具。
官網:https://picturepan2.github.io/spectre/
##########15. Base CSS Framework############# ########Base 也是一個輕量級CSS 框架,可用來建立響應式網站。它為網站項目提供了免費的基礎入門軟體以及許多付費的現成模板。 ######官網:https://getbase.org/######如果對這些框架進行比較,你會發現 Bootstrap、Tailwind 和 Foundation 的流行度遠遠領先於其他框架。 ######設計公司通常選擇 Bootstrap,因為它提供了開箱即用的元件,並且易於自訂。這就是 Bootstrap 主題和函式庫數量眾多的原因.###更多程式相關知識,請造訪:程式設計影片! !
以上是15 個優秀的響應式 Web 設計 HTML 和 CSS 框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。






