#最近迷上了MarkDown,所以進行了學習,首先是編輯器的選擇,可以參考這篇文章:
好用的MARKDOWN編輯器一覽
我自己並沒有選擇其中的任一款來嘗試,因為我個人十分喜歡VS Code,而且個人以為配置好後的VS Code不遜色於任何一款MarkDown編輯器,當然,如果覺得自己配置太麻煩的話,也可以直接使用上述編輯器或Typora這款編輯器,有朋友在用,即時在編輯區預覽,效果很不錯。
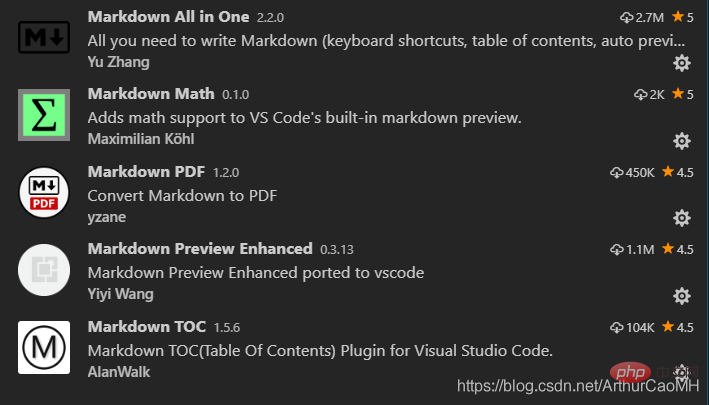
-安裝: Ctrl Shift P打開控制命令列,然後如下輸入就可以開啟插件市場,輸入markdown就可以看到所有相關插件:

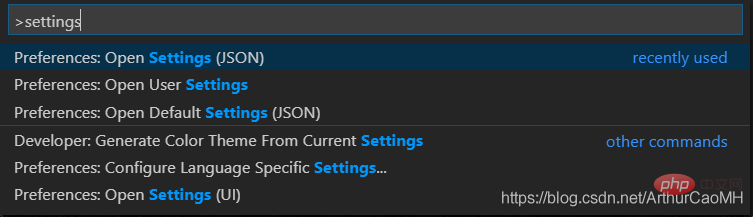
-配置: Ctrl Shift P打開控制命令列,然後如下輸入就可以更改插件配置
第一個選項是json格式的配置文件,第二個選項是使用UI界面打開配置文件,第三個是打開預設的設定文件,所有的配置都在裡面,可以複製,但是不可編輯,複製到第一個選項裡面即可進行配置,這裡打開第一個選項Open Settings(JSON)


markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1 markdown-toc.depthTo: 生成目录的标题最高级别,默认h6 markdown-toc.insertAnchor: 自动插入链接地址,默认false markdown-toc.withLinks: 自动插入链接,默认true markdown-toc.updateOnSave: 自动更新

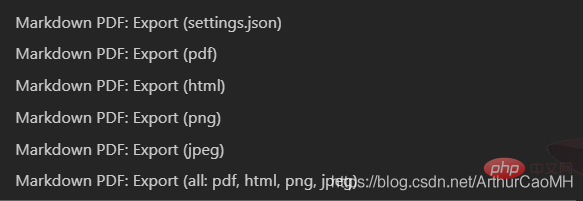
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf markdown-pdf.outputDirectory: 导出路径 markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径 markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的 markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑, 当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义

可以匯出為word檔案、pdf 、html等多種格式,但是實測匯出效果並不理想,可能是姿勢不對吧,沒有深究。
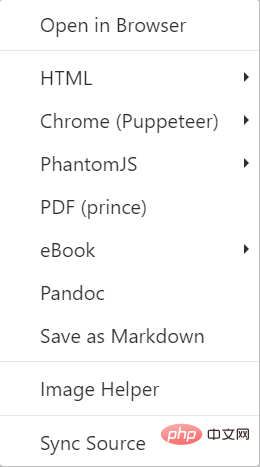
"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true, 但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图, 使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。 "markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题, 默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法, 请参考我的另一篇教程,链接将会在下面给出。
php教學,php影片教學
#以上是使用VS Code外掛程式打造完美的MarkDown編輯器的詳細內容。更多資訊請關注PHP中文網其他相關文章!




