css實作文字多行省略號的方法:1、為文字元素加上「display: -webkit-box;」樣式;2、為文字元素加上「 -webkit-box-orient:vertical;」樣式;3.為文字元素新增「 -webkit-line-clamp: 3;」樣式設定顯示幾行文字;4、為文字元素加上「overflow: hidden;」樣式設定超過指定行數顯示省略號。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css實作文字多行省略號的方法:
#如果實作單行文字的溢出顯示省略號同學應該都知道用 text-overflow:ellipsis屬性來,當然還要加寬度width屬來相容部分瀏覽。
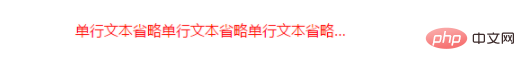
實作單行文字省略
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
margin:0 auto ;
width:300px;
color: red;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
</head>
<body>
<div>单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略单行文本省略</div>
</body>
</html>結果

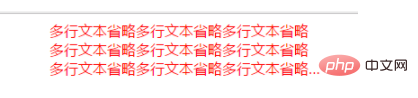
#實作多行文字省略
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div {
margin: 0 auto;
width: 300px;
color: red;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
</style>
</head>
<body>
<div>多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略多行文本省略</div>
</body>
</html>結果

相關屬性說明
CSS text- overflow 屬性
text-overflow 屬性指定當文字溢出包含它的元素時,應該如何顯示。可以設定溢出後,文字被剪下、顯示省略號 (...) 或顯示自訂字串(不是所有瀏覽器都支援)。
text-overflow 需要配合以下兩個屬性使用:
white-space: nowrap;
overflow: hidden ;
可使用的屬性值:
| #描述 | |
|---|---|
| #clip | 剪切文字。 |
| ellipsis | 顯示省略符號 ... 來代表被修剪的文字。 |
| string | 使用給定的字串來代表被修剪的文字。 |
| initial | 設定為屬性預設值。 |
| inherit | 從父元素繼承該屬性值。 |
CSS white-space 屬性
white-space屬性指定元素內的空白如何處理。
| 值 | 描述 |
|---|---|
| #normal | 預設。空白會被瀏覽器忽略。 |
| pre | 空白會被瀏覽器保留。其行為方式類似 HTML 中的 標籤。 登入後複製 |
| nowrap | 文字不會換行,文字會在同一行上繼續,直到遇到 標籤為止。 |
| pre-wrap | 保留空白符號序列,但正常地進行換行。 |
| pre-line | 合併空白符號序列,但保留換行符號。 |
| inherit | 規定應該從父元素繼承 white-space 屬性的值。 |
CSS overflow 屬性
overflow屬性指定如果內容溢出一個元素的框,會發生什麼事。
| 值 | 描述 |
|---|---|
| #visible | 預設值。內容不會被修剪,會呈現在元素框外。 |
| hidden | 內容會被修剪,並且其餘內容是不可見的。 |
| scroll | 內容會被修剪,但是瀏覽器會顯示捲軸以便查看其餘的內容。 |
| auto | 如果內容被修剪,則瀏覽器會顯示捲軸以便查看其餘的內容。 |
| inherit | 規定應該從父元素繼承 overflow 屬性的值。 |
相關教學推薦:CSS影片教學
以上是css如何實作文字多行省略號的詳細內容。更多資訊請關注PHP中文網其他相關文章!



