在CSS中如何為背景圖片加上超鏈接
在CSS中為背景圖片加上超連結的方法:先新建模組,並設定其class屬性為testid;然後將頁面的css樣式寫入標籤內,並透過class設定css的樣式;最後使用a標籤建立一個鏈接,實現為背景圖片加上超鏈接。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
在CSS中為背景圖片加上超連結的方法:
#1、新建一個html文件,命名為test.html,用於講解在CSS中如何為背景圖片加上超連結。

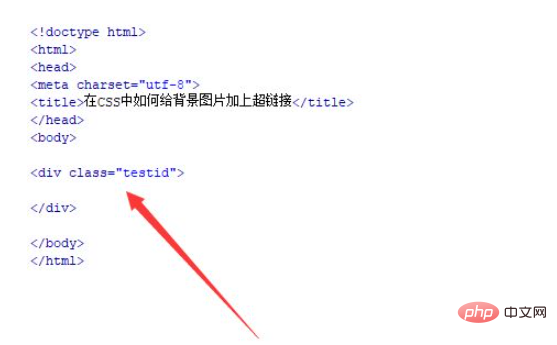
2、在test.html檔案內,使用div建立一個模組,並設定其class屬性為testid。

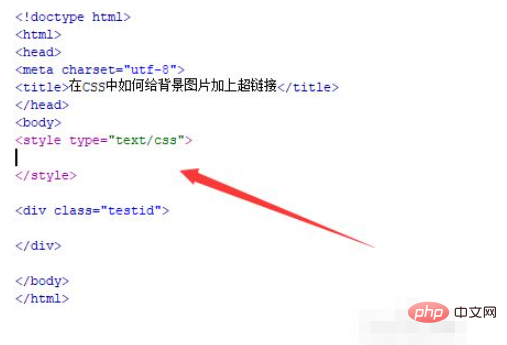
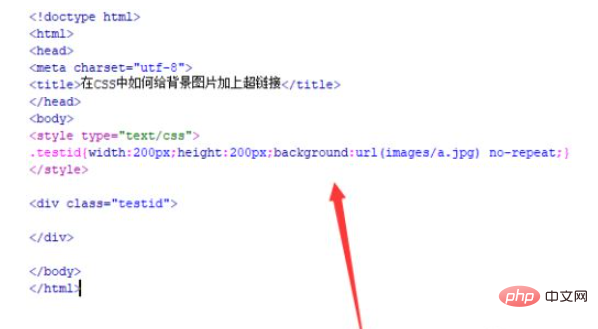
3、在test.html檔案內,寫<style type="text/css"></style>標籤,頁面的css樣式將寫在該標籤內。

4、在css標籤內,透過class設定css的樣式,定義div的寬度為200px,高度為200px,背景圖片為a.jpg。

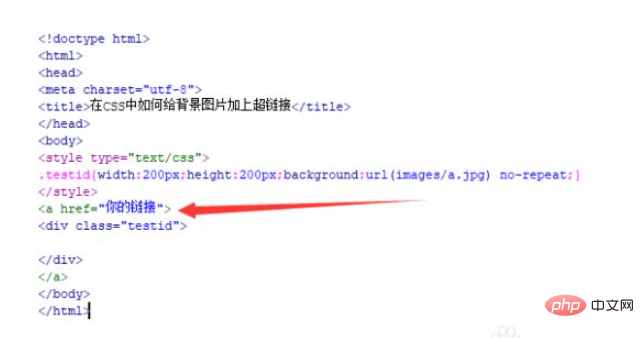
5、在test.html檔案內,在div標籤外,使用a標籤建立一個鏈接,實現給背景圖片加上超鏈接。

6、在瀏覽器開啟test.html文件,查看實現的效果。

相關教學推薦:#CSS影片教學
以上是在CSS中如何為背景圖片加上超鏈接的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap如何上傳文件
Apr 07, 2025 pm 01:09 PM
bootstrap如何上傳文件
Apr 07, 2025 pm 01:09 PM
可以通過 Bootstrap 實現文件上傳功能,步驟如下:引入 Bootstrap CSS 和 JavaScript 文件;創建文件輸入字段;創建文件上傳按鈕;處理文件上傳(使用 FormData 收集數據,然後發送到服務器);自定義樣式(可選)。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。
 Bootstrap列表如何移除默認樣式?
Apr 07, 2025 am 10:18 AM
Bootstrap列表如何移除默認樣式?
Apr 07, 2025 am 10:18 AM
Bootstrap 列表的默認樣式可以通過 CSS 覆蓋來移除。使用更具體的 CSS 規則和選擇器,遵循 "就近原則" 和 "權重原則",覆蓋 Bootstrap 默認的樣式。為避免樣式衝突,可使用更具針對性的選擇器。如果遇到覆蓋不成功的情況,可調整自定義 CSS 的權重。同時注意性能優化,避免過度使用 !important,撰寫簡潔高效的 CSS 代碼。
 bootstrap導航欄怎麼設置
Apr 07, 2025 pm 01:51 PM
bootstrap導航欄怎麼設置
Apr 07, 2025 pm 01:51 PM
Bootstrap 提供了設置導航欄的簡單指南:引入 Bootstrap 庫創建導航欄容器添加品牌標識創建導航鏈接添加其他元素(可選)調整樣式(可選)






