css程式碼居中的方法:1、定位法【position:absolute】;2、使用【margin:auto】法;3、使用【display:table-cell】法;4、使用【transform: translate(x,y)】法。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css程式碼居中的方法:
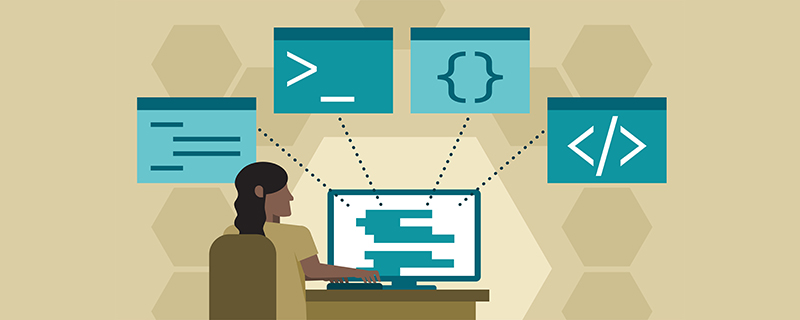
1、定位法:position:absolute
如果子級div有定義寬和高的話就可以用這個方法。注意:margin-top,和margin-left的值均為高和寬值的一半。大家可以去嘗試下看看效果。

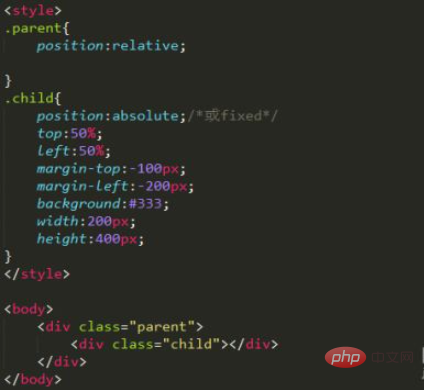
2、margin:auto法
這也可以是定位法。用這個方法要求子級div必須設定寬的值,不然沒有效果哦~margin:auto是水平垂直都居中,如果僅設定水平居中,可設定為margin:auto 0;同理,如果僅設定垂直居中,可設定為margin:0 auto.

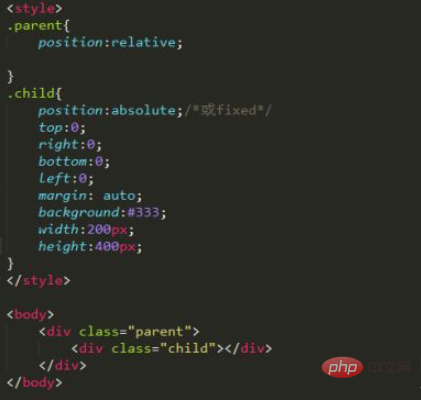
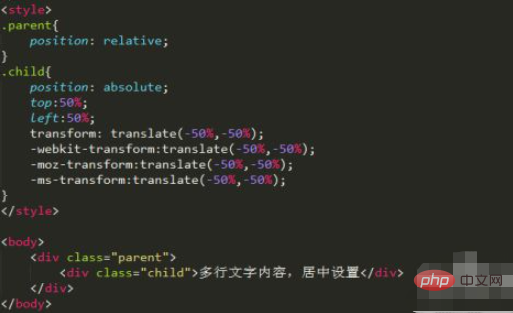
3、display:table-cell法
這個方法主要針對多行文字內容的垂直居中對齊。注意:text-align:center設定了文字的水平居中對齊,vertical-align:middle設定的是垂直居中對齊。

4、transform:translate(x,y)法
這個是css3中的新屬性,如果子級元素沒有設定寬和高值的話可以用這個方法來實現。這在我們做自適應頁面的時候可以用到。

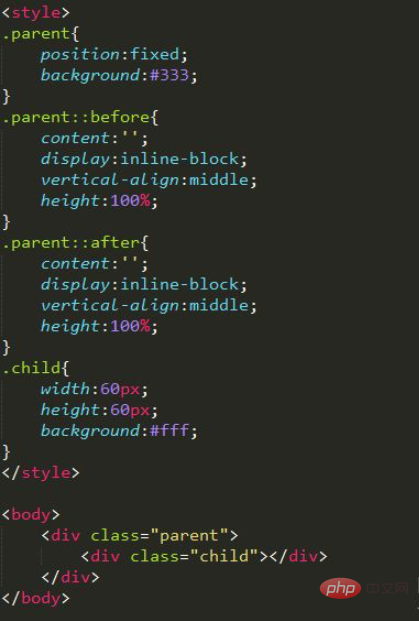
5、before,after偽元素法
這個也是讓子級元素垂直居中了。如果還想要水平居中的話可以配合其他幾種方法配合使用來實現,例如給子級元素設定:margin:0 auto;這樣就水平和垂直都居中了。

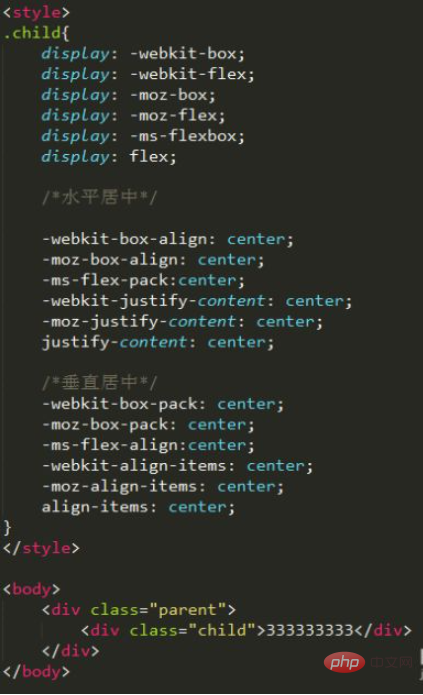
6、Flex佈局法
這個方法要充分考慮瀏覽器的相容性。要垂直居中的元素也是無需設定寬和高的值,可以用在自適應頁面中來實現水平垂直居中。

相關教學推薦:CSS影片教學
以上是css程式碼如何居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!


