本篇文章為大家介紹Angular10配置@路徑別名的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《angular教學》
Angular10中設定@路徑別名
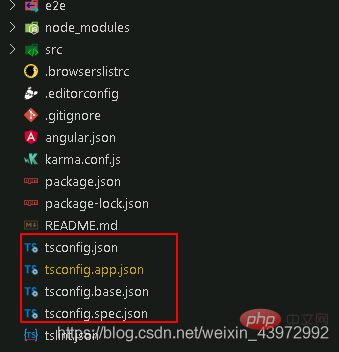
Angular10中的專案檔案結構中文網站
Angular10中的tsconfig配置被分成了四個檔案
tsconfig.json工作空間中各專案的預設TS#P配置
tsconfig.base.json工作空間的所有專案所使用的基礎TS配置,所有其它的設定檔都是繼承自這個基礎檔案
tsconfig.app.json應用專屬的TS設定包含TS和Angular模板編譯器的選項
tsconfig.spec.json應用程式測試的TS設定

主要配置是在tsconfig.base.json
1、因為在 TS的配置中有介紹,在compilerOptions中加入欄位paths來進行宣告對應
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"module": "es2020",
"lib": ["es2018", "dom"],
"paths": {
"@/*": ["src/*"]
}
}
}2、之後使用@ /就相當於使用src/
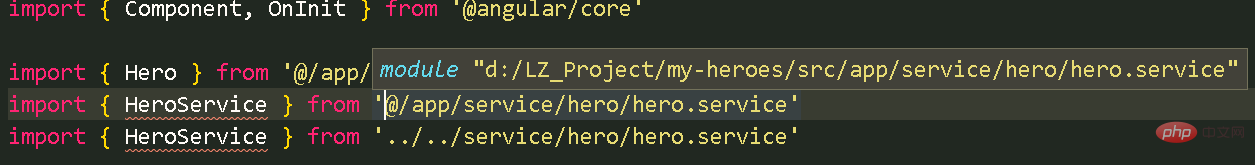
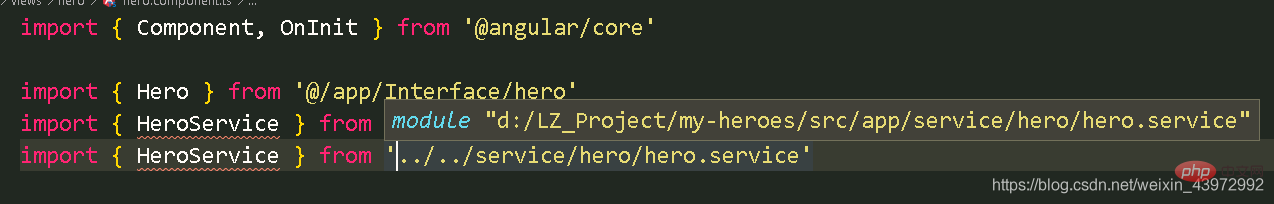
3、使用了@/

@/

可能會出現配置了之後在使用了的時候,編輯器拋出下劃線警告,如果確定設定沒問題,可以嘗試重啟編輯器試試
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談Angular10配置@路徑別名的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




