
小編也是剛接觸swoole,官方文件給swoole demo資訊量也非常的少,有些地方也沒有說清楚,折騰了一,兩天websocket終於握手成功,寫下我的心得,希望能給有需要的人一些幫助。
首先我先介紹我的運行環境是直接放在外網伺服器的,程式運行環境我就不多說了大家可以參考swoole官網,我是直接透過ip 存取的,在這其中小編遇到一個坑,那就是我們讓htpp伺服器或websocket監聽的連接埠必須到伺服器上開放,小編的阿里雲伺服器要到安全群組裡面去設定放行端口,出入方向都要設定。否則你會發現你通過ip:端口是無法訪問伺服器的
推薦(免費):swoole
在這裡我介紹下兩種連接websocket伺服器的方法
1、透過造訪http伺服器然後造訪我們的html頁面連接我們的websouket伺服器,這樣我們就需要3個檔案。 1 http.php 2 ws.php 3 ws.html 簡單貼下我的圖,也是參考官方文件寫的
http.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午4:31
*/
//实例化
$http_server = new swoole_http_server('0.0.0.0',9501);
//服务器配置
$http_server->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
$http_server->on('request',function($request ,$response){
//print_r($request->get);
//设置响应头信息
$response->cookie('xyj','hello',86400);
//服务器返回信息
$response->end('http_server' . json_encode($request->get));
});
$http_server->start();ws.php
<?php
/**
* Created by PhpStorm.
* User: xyj
* Date: 18-9-9
* Time: 下午5:02
*/
//创建websocket服务器对象,监听0.0.0.0:9502端口
$ws = new swoole_websocket_server("0.0.0.0", 9502);
$ws->set(
[
'enable_static_handler' => true,
'document_root' => '/www/wwwroot/test_project/swoole',
]
);
//监听WebSocket连接打开事件
$ws->on('open', function ($ws, $request) {
var_dump($request->fd, $request->get, $request->server);
$ws->push($request->fd, "hello, welcome\n");
});
//监听WebSocket消息事件
$ws->on('message', function ($ws, $frame) {
echo "Message: {$frame->data}\n";
$ws->push($frame->fd, "server: {$frame->data}");
});
//监听WebSocket连接关闭事件
$ws->on('close', function ($ws, $fd) {
echo "client-{$fd} is closed\n";
});
$ws->start();ws.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>hello swoole 测试</h1>
</body>
</html>
<script>
var wsServer = 'ws://:9502';
var websocket = new WebSocket(wsServer);
websocket.onopen = function (evt) {
websocket.send('hello swoole!!!');
console.log("Connected to WebSocket server.");
};
websocket.onclose = function (evt) {
console.log("Disconnected");
};
websocket.onmessage = function (evt) {
console.log('Retrieved data from server: ' + evt.data);
};
websocket.onerror = function (evt, e) {
console.log('Error occured: ' + evt.data);
};
</script>如果是在本地測試環境運行那麼wsServer = 'ws://127.0.0.1:9502',如果是外網那麼127.0.0.1 就要改成你瀏覽器上所訪問的地址,這裡的端口必須要和你websocket 伺服器端口一致否則無法訪問的
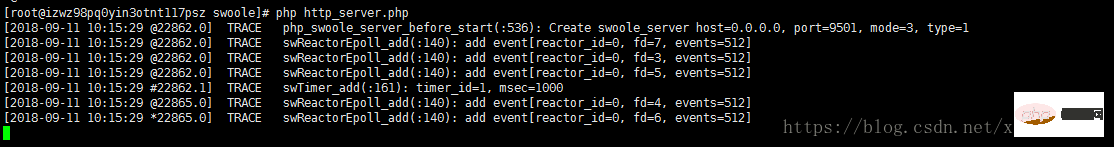
準備工作做好了那麼我們就開始訪問下websocket,首先在終端運行http.php 和ws.php,正常情況下是這樣 如果遇到錯誤一般常見的就是連接埠被佔用,如果是swoole擴充沒裝好或是語法錯誤,那麼請在仔細的讀啃下官方文件。
如果遇到錯誤一般常見的就是連接埠被佔用,如果是swoole擴充沒裝好或是語法錯誤,那麼請在仔細的讀啃下官方文件。
如果是端口被佔用我們可以使用 lsof -i:9501 命令查看 端口信息, 在kill之前請先認真的看下 該端口是否是重要端口,不要盲目的kill 。
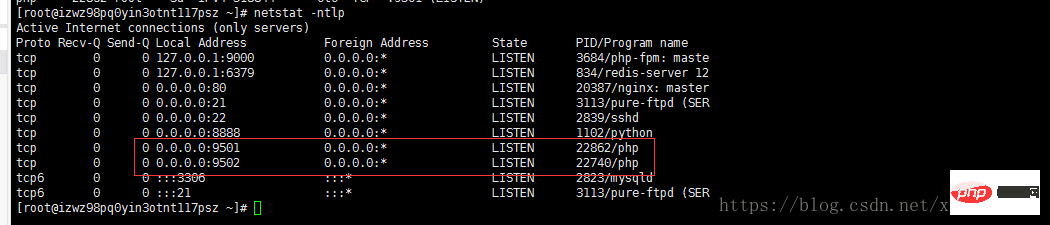
還有一種就是我們開啟過http.php 在關閉後可能被佔用的連接埠沒有及時的釋放,當我們再次php http.php的時候他也會拋出連接埠被佔用的錯誤,這裡我們可以用這個命令netstat -ntlp 來查看tcp監聽的端口,其父進程kill 然後在運行就ok了,繼續使用這個命令來查看tcp端口如圖

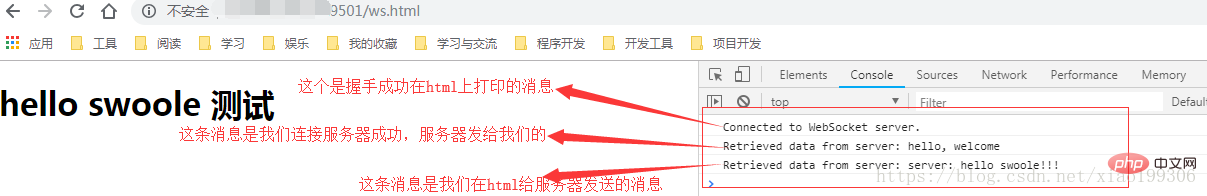
走到這裡我們的兩台伺服器都已經開啟了。我們就可以透過瀏覽器訪問了,在瀏覽器上輸入地址:9501 , 此時這裡的端口是要個http伺服器的端口一致而不是websocket的端口,訪問成功會出現如下圖

#這幾則訊息我是這樣理解的,如果有誤歡迎斧正,這時候我們的websocket就算是握手成功了
關於第二種訪問就是我們只開啟ws .php 在瀏覽器上訪問和第一種是一樣的,但是此時的連接埠就要變成websocket的連接埠了,展示頁面和第一種是一樣的。
關於連結websocket 小編的過程大致就這樣,如有不對的地方,歡迎各位大神前來斧正。
以上是展示swoole 的websocket 連接的詳細內容。更多資訊請關注PHP中文網其他相關文章!