設定html滾動條樣式的方法:先新建文檔,再新建CSS文件;然後建立DIV標籤並填滿內容,並設定捲軸內框的大小,程式碼為【overflow-y: scroll; overflow-x: scroll;】。

本教學操作環境:windows7系統、html5&&css3版,DELL G3電腦。
設定html捲軸樣式的方法:
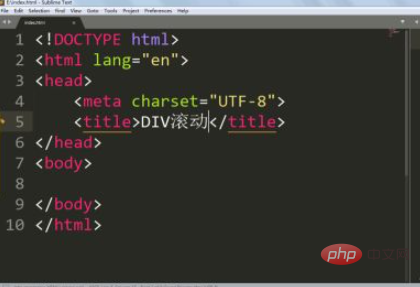
1、新建一個HTML文檔,這裡設立基本的架構。

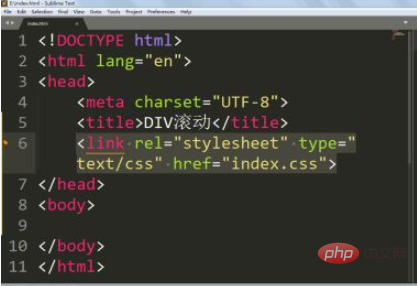
2、再新建一個CSS文件,用link關聯一下HTML文檔。

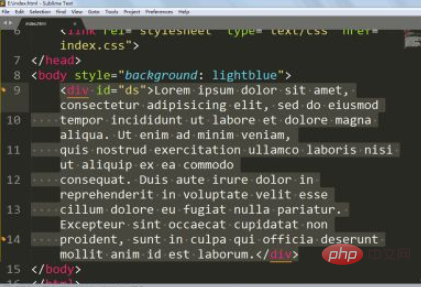
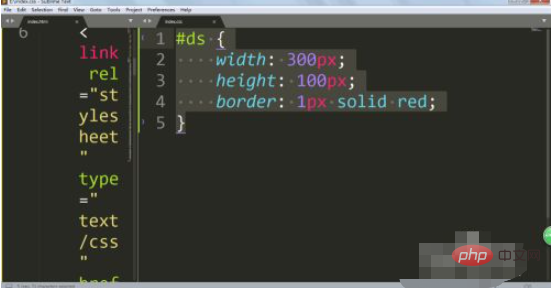
3、建立DIV標籤,並且在裡面填入內容。

4、先設定捲軸內框的大小,用border先來查看是否有超出,這裡可以看出超出了很多內容。

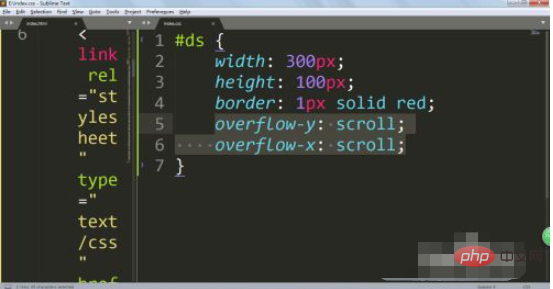
5、
overflow-y: scroll;
overflow-x: scroll;
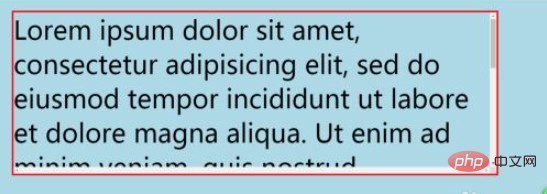
加上這個樣式滾動條就會出現了。


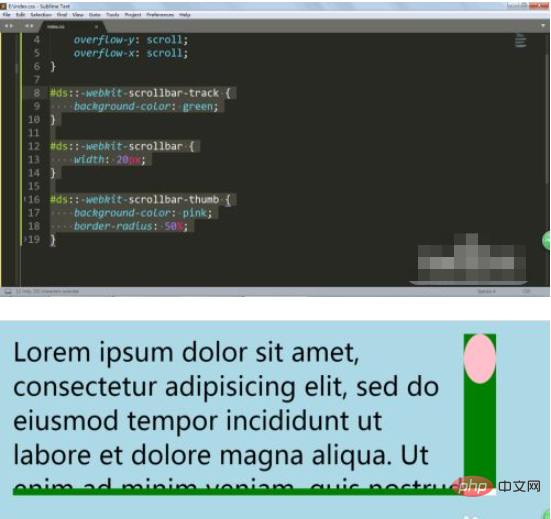
6、
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}現在我們就能對軌道和捲軸進行樣式的設定了。

#相關學習推薦:html教學
以上是html捲軸樣式如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!



