剛開始首次安裝wordpress程式時, nginx配置的是8081端口.
在啟動nginx和php服務後, 訪問http://www.example.com:8081/wp-admin 開始逐步安裝, 然後順利搭建好了博客網站.
網站運行一段時間後, 需要將8081端口換成80端口, 這時將nginx配置裡的8081端口改為80端口, 並重新加載nginx配置文件後, 訪問網站卻會自動跳轉至8081端口(上次設定的老連接埠), 清除瀏覽器快取和重啟nginx, 依然無法解決這個問題.
問題原因:
##第一個安裝wordpress時, 會將網站首頁位址儲存到wordpress資料庫, 以後造訪網站時以資料庫裡的首頁位址為準, 單獨改變nginx等web伺服器對應的存取位址(ip, 網域, 埠的改動), 依然會自動跳到資料庫裡儲存的首頁位址.解決方案:
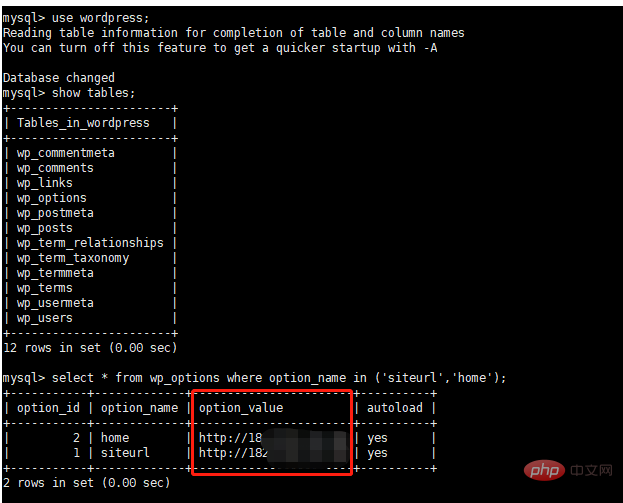
修改wordpress資料庫, wp_options表, option_name欄位等於siteurl和home的2筆記錄將這2筆記錄的option_value值更新為你最新變更的地址, 例如:http://www.example.com 或http://www.example.com:80更改成功後, 就可以正常透過80埠存取wordpress網站了
MySQL操作語句:
# wp_options表 查询记录
select * from wp_options where option_name in ('siteurl','home');
# wp_options表 更新option_value的值
update wp_options set option_value='http://www.example.com:80' where option_name in ('siteurl','home');


























