淺談Atom實作HTML即時預覽的方法
本篇文章跟大家介紹一下Atom 編輯器實作HTML即時預覽的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

相關推薦:《atom教學》
基礎實作:
快速鍵
在編輯方塊中按Ctrl Shift M 可以開啟原生預覽。 (不含CSS樣式)
外掛實作:atom-html-preview
點選File->settings–>install-> ; 搜尋atom-html-preview ->下載
在編輯框中按 Ctrl Shift H 可以開啟預覽面板(有CSS樣式)
##已經不需要像之前網路上說的要修改快捷鍵了
外掛實作:Dev Live Reload
呼叫快速鍵:CTRL SHIFT ALT R
稍微進階點,瀏覽器內部開啟
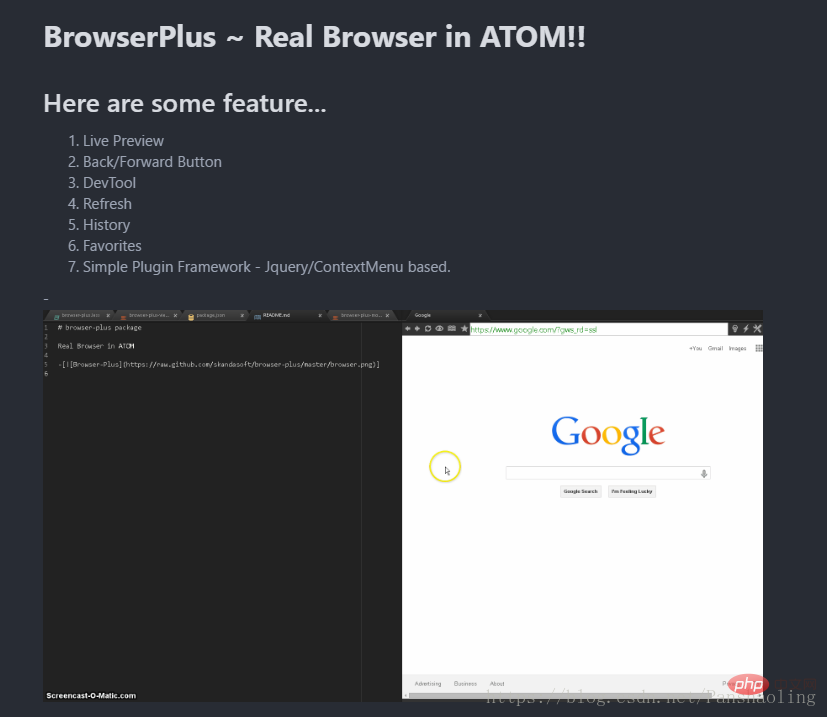
外掛實作:brower-plus
在Atom內開啟瀏覽器

#外掛實作:atom- live-server
在Atom外開啟瀏覽器
 # 快捷鍵比較多,可能和預設的衝突,下一篇文章寫快捷鍵修改。
# 快捷鍵比較多,可能和預設的衝突,下一篇文章寫快捷鍵修改。
加入IIS
不懂的可以查看百度百科https://baike.baidu.com/item/iis/99720?fr =aladdin Atom IE,即時編輯IIS網站目錄下的文件,寫完刷新就行。
如果使用Chrome,則可以安裝LivePage 外掛程式 ,實現頁面自動刷新。
外掛實作:livereload
寫個gulp 任務跑 livereload插件,需要架成http。 不會Gulp可以入門:https://www.gulpjs.com.cn/
#方法還有很多
使用browser-sync
browser-sync start --server -files 「/<strong>.html,<em></em>/.css」</strong>##寫在最後,既然你考慮選擇atom,那麼你就要一試到底,學習某個IDE操作的時間成本是很高的,千萬不要三心二意。
更多程式相關知識,請造訪:
程式設計影片以上是淺談Atom實作HTML即時預覽的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















