
前言:
當我們需要為滑鼠懸停添加一個樣式,都會使用hover偽類,透過它我們可以在滑鼠移動到元素上時向此元素添加特殊的樣式。例如一個普通的URL,當我們將滑鼠移到URL連結上,它會變色。
一、概述
在現實的應用場景也非常之多。最常見的是網站的懸浮導航,當滑鼠放到導航條上時,會出現顏色變化或元素自動伸出選單列。

實例1:滑鼠hover時,將內容框起來
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ele:hover {
border:1px solid red;
}
.ele {
#去掉边框闪烁问题。(因为边框1像素会导致闪烁,所以先用1px透明色占住位置,hover时再让其变红,就不会觉得有闪烁了)
border:1px solid transparent;
}
</style>
</head><body>
<div class="ele">
<div>222</div>
<div class="ele-item">111</div>
</div>
</body>
</html>原始效果:

滑鼠懸停後:

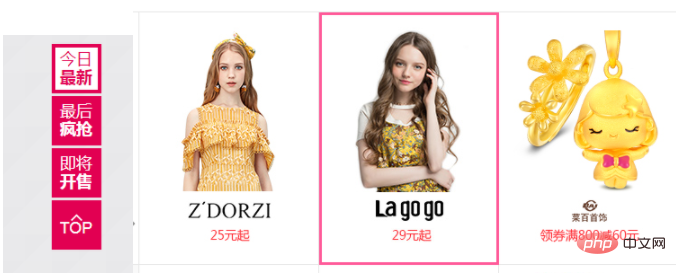
實例2:尾品會vdangdang.com首頁最下面有這樣的圖片
原始網頁:

滑鼠懸停後效果:

#其實這個主要就是用hover製作而成。下面說一下具體實作:
實作想法:
1、新建一個div1
2、新建一個div2,把底部圖片放入div2
3、再新建一個div3 ,懸浮內容放入div3
HTML程式碼:
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="分享幾款非常好看的滑鼠懸停樣式" ></div>
<div class="content">
<p><h5>品牌故事</h5></p>
<p><h6>我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。</h6></p>
<input class="inpt" type="text" name="tel" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>(學習影片分享:css影片教學)
CSS程式碼:
1、定義div1高度和寬度,class為touch,overflow設定為hidden,圖片超過定義的高度和寬度會隱藏。
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}2、div2為content,內容必須填滿div1,所以設定上下左右都為0.且設定字體大小、顏色、對齊方式。
首先設定div2為不可見,即在滑鼠hover之前內容預設是隱藏的,當滑鼠懸浮後,再放出來。
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}3、設定滑鼠懸浮時樣式。內容放出來,且設定背景圖片透明度為0.5,可以被看見。
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}4、最後設定input框與button
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}整體html程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.touch {
height:200px;
width:400px;
overflow:hidden;
position:relative;
}
.touch .content {
top:0;
left:0;
right:0;
bottom:0;
position:absolute;
font-size:20px;
background-color:black;
color:white;
text-align:center;
visibility:hidden;
}
.touch:hover .content{
visibility:visible;
border:4px solid red;
background-color:rgba(0,0,0,0.5)
}
.touch .content .btn{
background-color:#e83375;
color:white;
cursor: pointer;
border: none;
width: 70px;
height: 22px;
}
.touch .content .inpt{
height: 18px;
border: none
line-height: 18px;
font-size: 12px;
}
</style>
</head>
<body>
<div class="touch">
<div><img src="/static/imghw/default1.png" data-src="3.png" class="lazy" alt="分享幾款非常好看的滑鼠懸停樣式" >
</div>
<div class="content">
<p><h5>品牌故事</h5></p>
<p><h6>我们的源泉不是时尚,不是潮流,而是由心而发的喜爱,将精致华丽的艺术融入东方式的低调,都只为了一个人而存在。 </h6></p>
<input class="inpt" type="text" name="tel" value="请输入手机号码或邮箱地址" id="tel"/>
<button class="btn">开售提醒</button>
</div>
</div>
</body>
</html>關鍵知識點:
#1 、最外面的div設定成relative,把content設定absolute,然後top、bottom、left、right設定都是0,也就是把content鋪滿div;
2、visibility:hidden;預設隱藏最上面的內容;
3、visibility:visible和background-color:rgba(0,0,0,0.5),hover時放出內容,並且設定背景透明度,可以看到背景圖片;
相關推薦:CSS教學
作者:@skyflask
轉載本文請註明出處:https://www.cnblogs.com/skyflask/p/ 8886508.html
以上是分享幾款非常好看的滑鼠懸停樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

