前言
調試js程式碼經常是在瀏覽器中完成的, 如果編輯器也能完成部分的調試工作, 那我相信前端和node的世界將會美好很多. OK, 先上圖:

#實作
首先安裝nodejs
當然你可以使用其它諸如jsc之類的環境來運行js, 本文使用的是nodejs. 首先確保你的電腦已經安裝好nodejs, 並已將其新增至環境變數(一般安裝時自動新增或詢問是否新增)
新增build system
在sublime text中依序開啟Tools -> Build System -> New Build System... 貼上以下程式碼後儲存(如Node.sublime-build), 然後把Build System設為Automatic
{
"cmd": ["node", "--use-strict", "--harmony", "$file"],
"selector": "source.js"
}說明
在以上的build檔案中(Node.sublime- build), node是執行命令, --harmony和--use-strict是執行參數, $file是當前文件名, 所以一次build操作實際上相當於在命令行中執行了node --use- strict --harmony filename. --harmony表示啟用ES Harmony features, 而這些features目前只能在strict模式下運作, 所以需要同時加入use-strict參數(詳見what-is -extended-mode).
如果不想啟用es6的特性,把build檔案更改成以下程式碼儲存即可.
{
"cmd": ["node", "$file"],
"selector": "source.js"
}使用
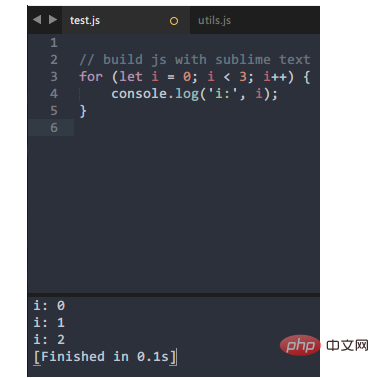
在sublime test中新建一個test.js檔, 然後輸入你的測試程式碼, 例如:
for (let i = 0; i <p>使用快捷鍵<code>ctrl b</code>, 將得到以下執行結果:</p><pre class="brush:php;toolbar:false">i: 0 i: 1 i: 2 [Finished in 0.1s]
註: 檔案必須是存在於磁碟中的, 而不是untitled的, 否則sublime無法找到對應的檔案.
#以上.